swup 4 is released 🎉 Check out the release notes and upgrade guide.
Versatile and extensible page transition library for server-rendered websites.
Features • Demos • Plugins • Themes • Documentation • Discussions
Swup adds page transitions to server-rendered websites. It manages the complete page load lifecycle and smoothly animates between the current and next page. In addition, it offers many other quality-of-life improvements like caching, smart preloading, native browser history and enhanced accessibility.
Make your site feel like a snappy single-page app — without any of the complexity.
- ✏️ Works out of the box with minimal markup
- ✨ Auto-detects CSS transitions & animations for perfect timing
- 🔗 Updates URLs and preserves native browser history
- 🏓 Manages the scroll position between pages and anchor links
- 🚀 Uses a cache to speed up subsequent page loads
- 📡 Offers hooks to customize and extend the page load lifecycle
- 🔌 Has a powerful plugin system and many official and third-party plugins
- 🎨 Provides ready-to-go themes to get started quickly
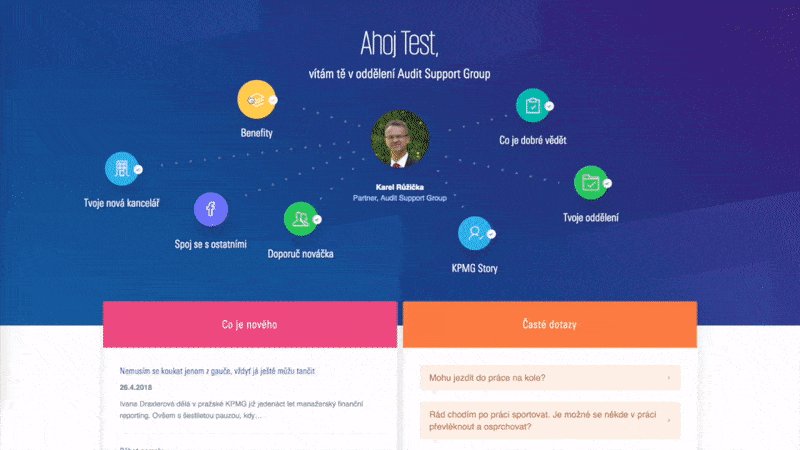
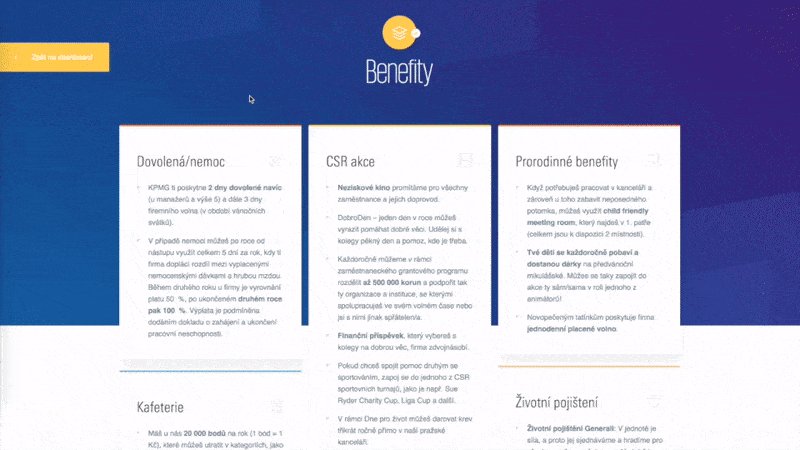
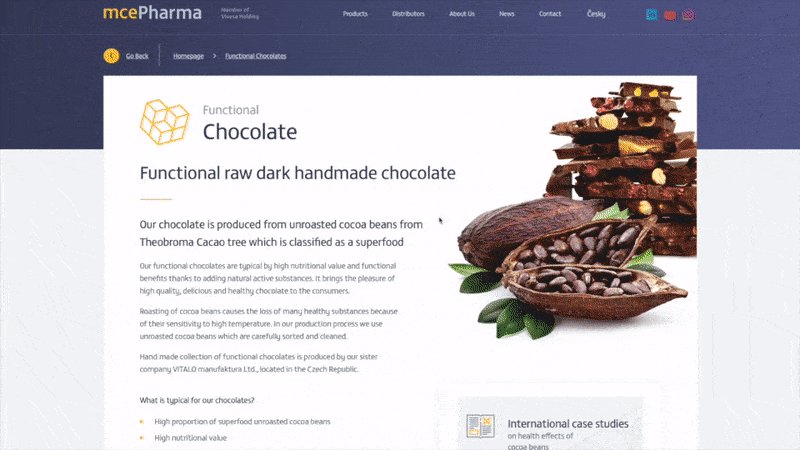
Explore our interactive demos to see swup in action.
Visit our official documentation to learn more.
Swup is small by design. Extended features can be added via plugins:
- Display a progress bar while loading
- Enable smooth scrolling between visits
- Update meta tags and stylesheets after page loads
- Add support for preloading pages in the background
- Improve accessibility for screen readers
- Perform your animations in JS instead of CSS transitions
- Animate form submissions
- Get help in debug mode
Check out the list of official plugins and third-party integrations.
Get started quickly with one of three official themes: fade, slide, and overlay.
Take a look at the interactive demos and sites using swup for more examples.
If you're having trouble implementing swup, check out the Common Issues section of the docs, look at closed issues or create a new discussion.
We're looking for maintainers! 👀
Become a sponsor on Open Collective or support development through GitHub sponsors.
This project is tested with BrowserStack.