N.B: Because this tool is targeted for french people, the documentation is...in french
Ce module vous permet de récupérer votre consommation et production électrique Linky via les nouvelles API "Authorize V1" et "Metering Data V4" d'Enedis
Attention: Ces API seront désactivées par Enedis le 30 avril 2023. Une migration vers les nouvelles API "Metering V5" et "Token V3" est prévue pour les mois à venir. En tant qu'utilisateur de ce module, attendez-vous à devoir faire une mise à jour prochainement.
Il peut s'utiliser de 2 façons :
- En ligne de commande
- En tant que module Node.js, depuis un autre programme
Notez qu'il vous faut un compteur Linky et un espace client Enedis pour pouvoir utiliser ce module
Si vous avez Node.js sur votre machine :
npm i -g linkyDans le cas contraire, vous pouvez télécharger le binaire correspondant à votre plateforme dans les assets de la dernière release.
N.B : Si vous choisissez d'utiliser un binaire, il faudra adapter les exemples de cette documentation en replaçant la commande
linkypar le nom du binaire.Par exemple, au lieu de faire
linky --help, il faudra faire./linky-win.exe --help
Avant toute chose, il faudra vous connecter à votre espace client Enedis et leur donner l'autorisation de partager vos données avec une application extérieure.
Rendez-vous sur conso.vercel.app pour donner votre accord et récupérer un jeu de tokens.
Puis, créez une connexion à votre compte avec la commande suivante :
linky auth -a <access token> -r <refresh token> -u <usage point ID>Attention : Les tokens générés ont une durée de vie de quelques heures. Ils seront renouvelés automatiquement par cet outil et stockés sur votre ordinateur.
Ne relancez pas
linky authavec de vieux tokens, cela rendrait votre connexion invalide et vous devrez recommencer le process depuis le début.
Une fois vos tokens sauvegardés, vous pourrez récupérer votre consommation quotidienne, votre courbe de charge (consommation par demi-heure), et votre consommation maximale par jour.
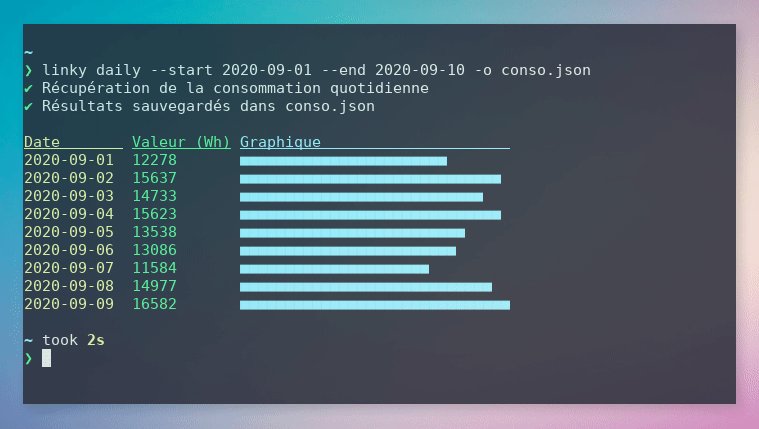
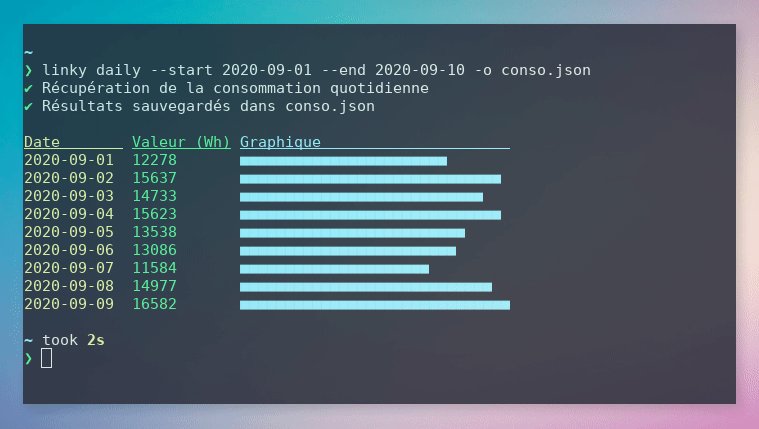
# Récupère la consommation quotidienne du 1er au 7 janvier 2022 inclus
linky daily --start 2022-01-01 --end 2022-01-08
# Récupère la puissance moyenne consommée le 31 décembre 2021, sur un intervalle de 30 min
linky loadcurve --start 2021-12-31 --end 2022-01-01
# Récupère la puissance maximale de consommation atteinte quotidiennement du 1er au 7 janvier 2022 inclus
linky maxpower --start 2022-01-01 --end 2022-01-08Si vous produisez de l'électricité, vous pouvez également récupérer votre production quotidienne et votre courbe de charge (production par demi-heure).
# Récupère la production quotidienne du 1er au 7 janvier 2022 inclus
linky dailyprod --start 2022-01-01 --end 2022-01-08
# Récupère la puissance moyenne produite le 31 décembre 2021, sur un intervalle de 30 min
linky loadcurveprod --start 2021-12-31 --end 2022-01-01En l'absence des paramètres --start et --end, vous récupérez la consommation / production / puissance de la veille.
# Récupère la consommation de la journée d'hier
linky daily
# Récupère la puissance moyenne consommée pendant la journée d'hier, sur un intervalle de 30 min
linky loadcurve
# Récupère la puissance maximale de consommation atteinte durant la journée d'hier
linky maxpower
# Récupère la production de la journée d'hier
linky dailyprod
# Récupère la production moyenne consommée pendant la journée d'hier, sur un intervalle de 30 min
linky loadcurveprodPour gérer plusieurs compteurs (PRM), précisez simplement l'usage point ID dans chaque commande avec le paramètre -u
# Enregistre les identifiants du compteur 111222333
linky auth -a Tk42pB -r 8peqHT -u 111222333
# Enregistre les identifiants du compteur 777888999
linky auth -a 9urfYR -r 5wcCPq -u 777888999
# Récupère la consommation du compteur 111222333
linky daily -u 111222333
# Récupère la production du compteur 777888999
linky dailyprod -u 777888999Vous pouvez sauvegarder vos résultats dans un fichier JSON grâce à l'option --output
linky loadcurve --start 2021-12-31 --end 2022-01-01 --output data/ma_conso.jsonVous pouvez changer le format d'affichage de sortie grâce à l'option --format
linky daily --start 2022-01-01 --end 2022-01-08 --format jsonVous pouvez masquer les messages et animations de progression grâce à l'option --quiet
linky maxpower --quietPour voir l'aide détaillée et plus d'exemples :
linky --help# Depuis un projet Node.js
npm i linkyconst linky = require('linky');
// Créez une session
const session = new linky.Session({
accessToken: 'access token',
refreshToken: 'refresh token',
usagePointId: 'usage point ID',
onTokenRefresh: (accessToken, refreshToken) => {
// Cette fonction sera appelée si les tokens sont renouvelés
// Les tokens précédents ne seront plus valides
// Il faudra utiliser ces nouveaux tokens à la prochaine création de session
// Si accessToken et refreshToken sont vides, cela signifie que les tokens ne peuvent plus
// être utilisés. Il faut alors en récupérer des nouveaux sur conso.vercel.app
},
});
// Récupère la consommation quotidienne du 1er au 7 janvier 2022 inclus
session.getDailyConsumption('2022-01-01', '2022-01-08').then((result) => {
console.log(result);
/*
{
"unit": "Wh",
"data": [
{ "date": "2022-01-01", "value": 12278 },
{ "date": "2022-01-02", "value": 15637 },
...
*/
});
// Récupère la puissance moyenne consommée le 31 décembre 2021, sur un intervalle de 30 min
session.getLoadCurve('2021-12-31', '2022-01-01').then((result) => {
console.log(result);
/*
{
"unit": "W",
"data": [
{ "date": "2021-12-31 00:30:00", "value": 582 },
{ "date": "2021-12-31 01:00:00", "value": 448 },
...
*/
});
// Récupère la puissance maximale de consommation atteinte quotidiennement du 1er au 7 janvier 2022 inclus
session.getMaxPower('2022-01-01', '2022-01-08').then((result) => {
console.log(result);
/*
{
"unit": "VA",
"data": [
{ "date": "2022-01-01 13:54:04", "value": 1941 },
{ "date": "2022-01-02 09:48:26", "value": 1648 },
...
*/
});
// Récupère la production quotidienne du 1er au 7 janvier 2022 inclus
session.getDailyProduction('2022-01-01', '2022-01-08').then((result) => {
console.log(result);
/*
{
"unit": "Wh",
"data": [
{ "date": "2022-01-01", "value": 1278 },
{ "date": "2022-01-02", "value": 1567 },
...
*/
});
// Récupère la puissance moyenne produite le 31 décembre 2021, sur un intervalle de 30 min
session.getProductionLoadCurve('2021-12-31', '2022-01-01').then((result) => {
console.log(result);
/*
{
"unit": "W",
"data": [
{ "date": "2021-12-31 00:30:00", "value": 82 },
{ "date": "2021-12-31 01:00:00", "value": 48 },
...
*/
});