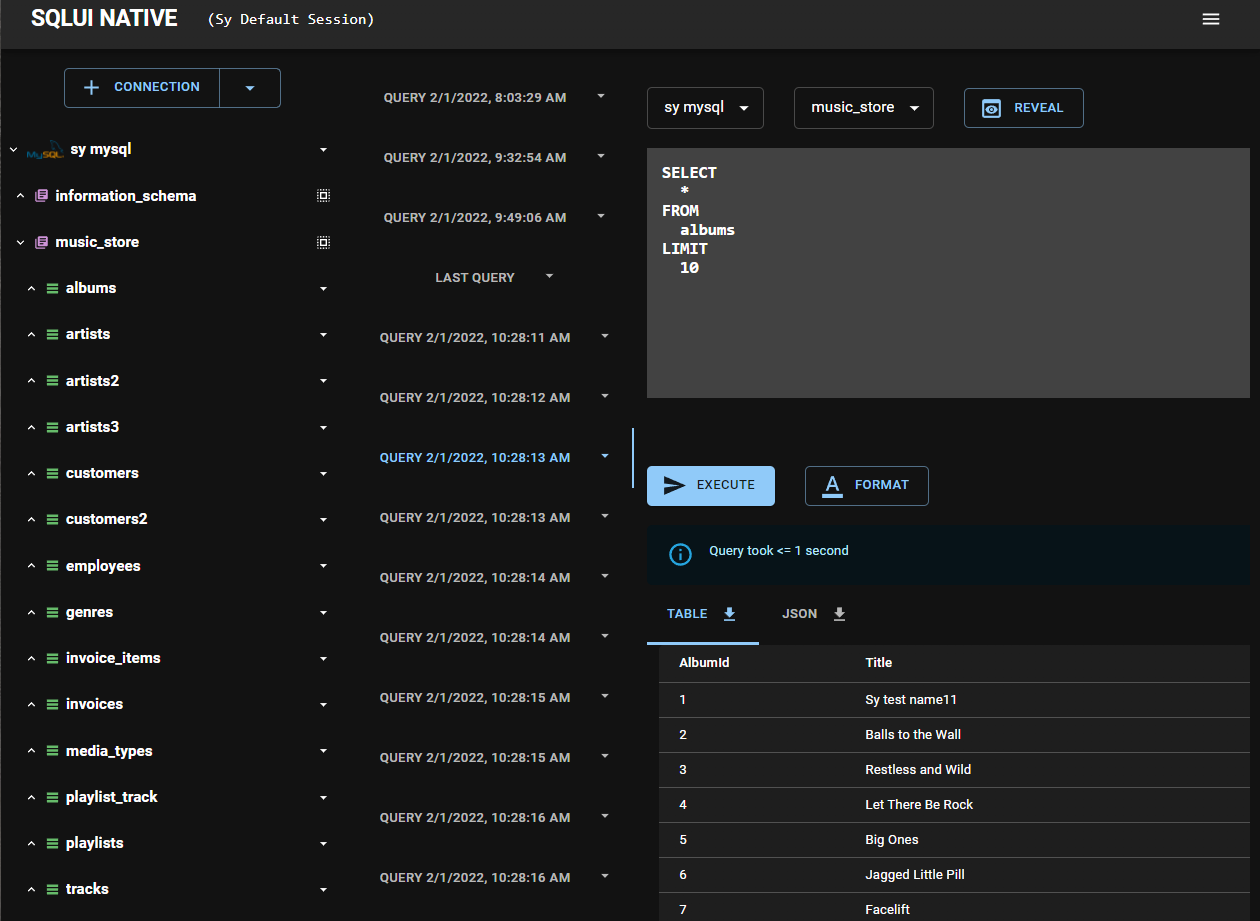
sqlui-native is a simple UI client for most SQL Engines written in Electron. It is compatible with most desktop OS's and support most dialects of RDBMS like MySQL, Microsoft SQL Server, Postgres, SQLite, Cassandra, MongoDB, Redis, Azure CosmosDB and Azure Storage Table.
It supports multiple Windows, so you can have different sets of queries and connections side by side. The connections and queries are all stored locally, so you can continue where you left off in later visits.
Refer to the following link for download information.
- Windows (Tested on Windows 10 and 11)
- Mac OS (Tested on Mac OS Monterey)
- Debian / Ubuntu
- Redhat / CentOS / Fedora : Refer to this link for Installation Instructions
- [Arch Linux] (Tested on Steam Deck)(https://synle.github.io/sqlui-native/installation#arch-linux-with-pacman)
The list below are supported data stores. You can also refer to this link for General Queries
- MySQL
- MariaDB
- Microsoft
- PostgresSQL
- CockroachDB (Limited Supported by using PostgresSQL driver)
- SQLite
- Cassandra (Limited Supported)
- MongoDB (Limited Supported)
- Redis (Limited Supported)
- Azure CosmosDB (Limited Supported)
- Azure Table Storage (Azure Table) (Limited Supported)
Import and Export can be used to share connections across different machines and users. Below is a sample import config.
[
{
"_type": "connection",
"id": "connection.1643485516220.4798705129674932",
"connection": "postgres://postgres:password@localhost:5432",
"name": "sy postgres"
},
{
"_type": "query",
"id": "query.1643561715854.5278536054107370",
"name": "Employee Query on Postgres",
"sql": "SELECT\n *\nFROM\n employees\nLIMIT\n 10",
"connectionId": "connection.1643485516220.4798705129674932",
"databaseId": "music_store"
}
]
You can also drag and drop the file directly into sqlui-native application. At the moment, we only support drag and drop for a single file.
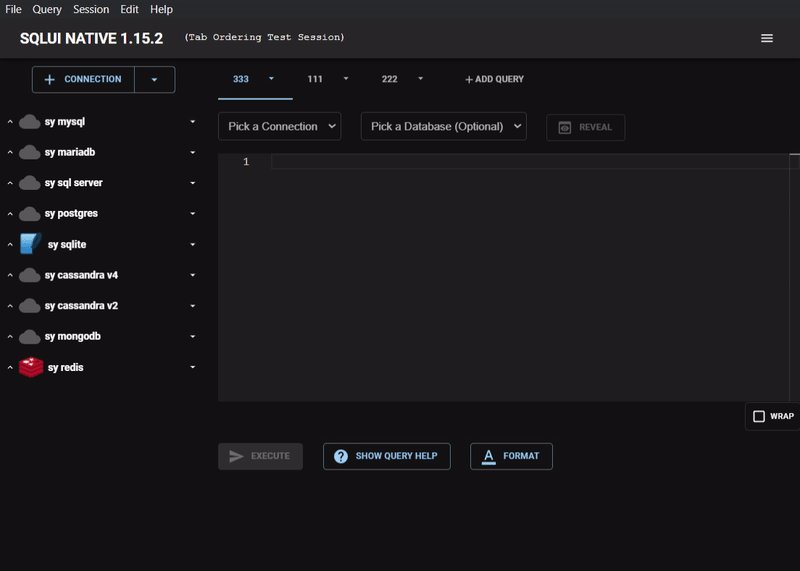
This application supports multiple windows / instances. Sessions are used to control which instances it persist the data with. Also these sessions, and the associated connections and queries are persisted locally. So you can continue where you left off in the future.
Dark mode will be turned on automatically with respect to your OS Preference. You can update settings to prefer Dark Mode or Light Mode if desired.
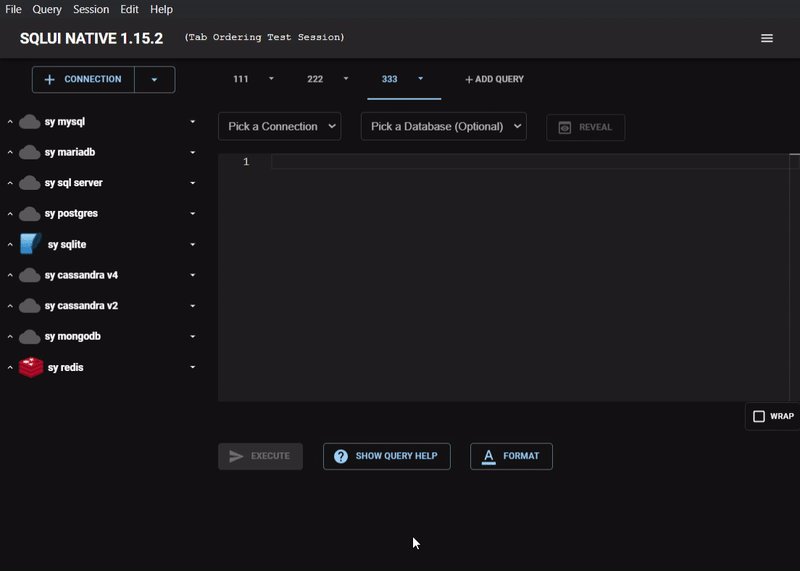
When there is more than 20 tabs, the query tabs will be wrapped vertically.
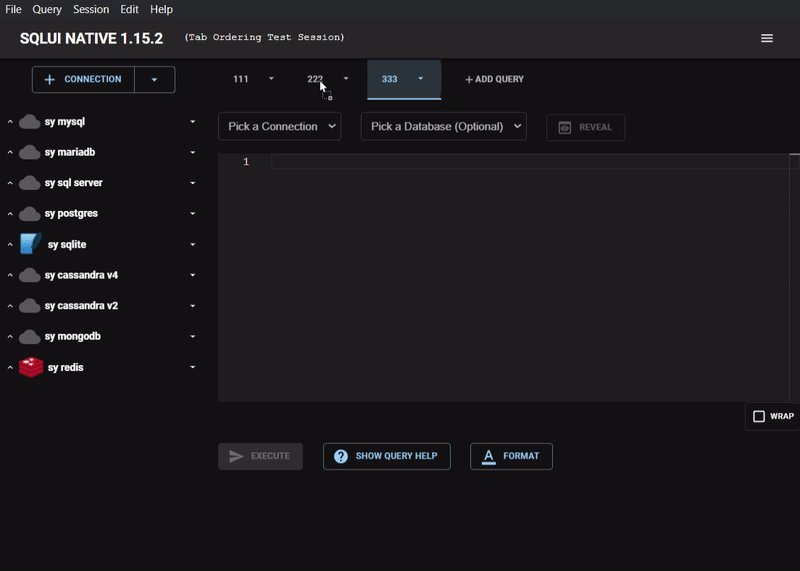
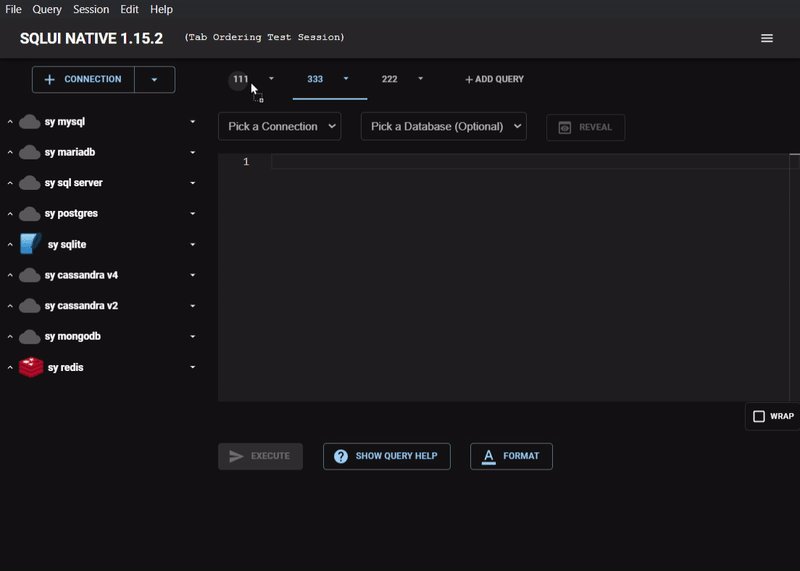
Query tabs can be re-ordered by drag and drop the query tabs bar.
The left sidebar can be resized by clicking and dragging the small section between the sidebar and the query box.
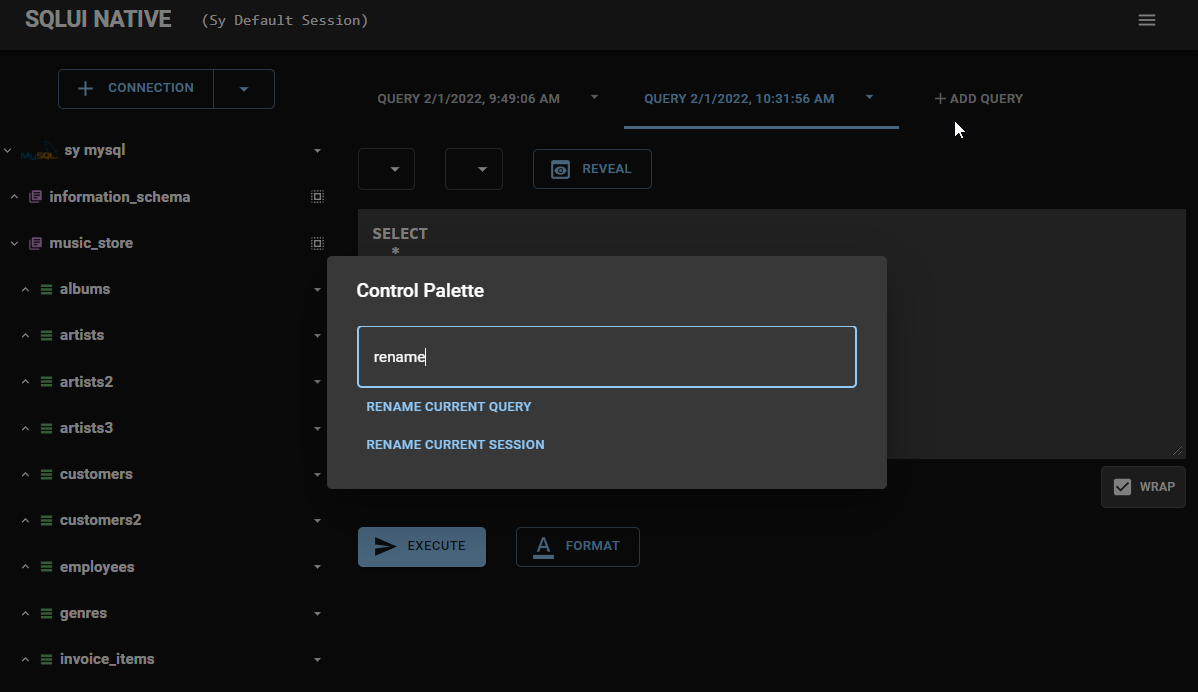
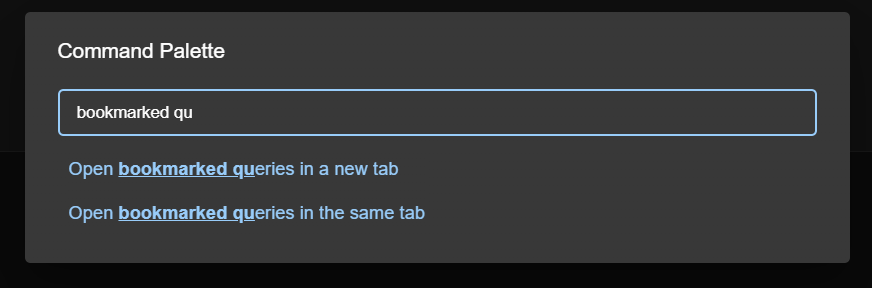
Similar to VS Code and Sublime Text, sqlui-native comes with a command palette that lets you reach your mostly used command via a key combo CMD + P or Ctrl + P on Windows.
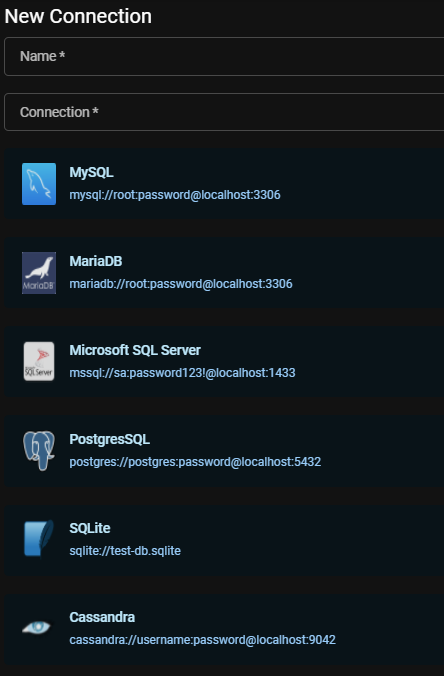
Sample URI connection string can be accessed by clicking on the Show Connection Hints on New / Edit Connection Page. Then you can click on the sample URI connection to use that sample connection string as a starting place.
Settings can be accessed via the top right menu icon. It allows you to set up preferred settings for things like Editor and Color Theme, etc...
If you happens to work with different database engine, there's a chance you want to move data from one engine to another engine. You can use Data Migration to craft a query to pull in data from the old engine and select a destination to generate the new schema / data for the new engine.
Data Migrationcan be accessed from the top right hamburger icon- From there, you have 2 options to migrate data. Either by a raw JSON or by data from an existing connection.
Use this data migration option to move data from an existing connection
Use this data migration option to move raw JSON data
The system allows you to bookmark connections and queries. Bookmarked items can be applied to any workspace.
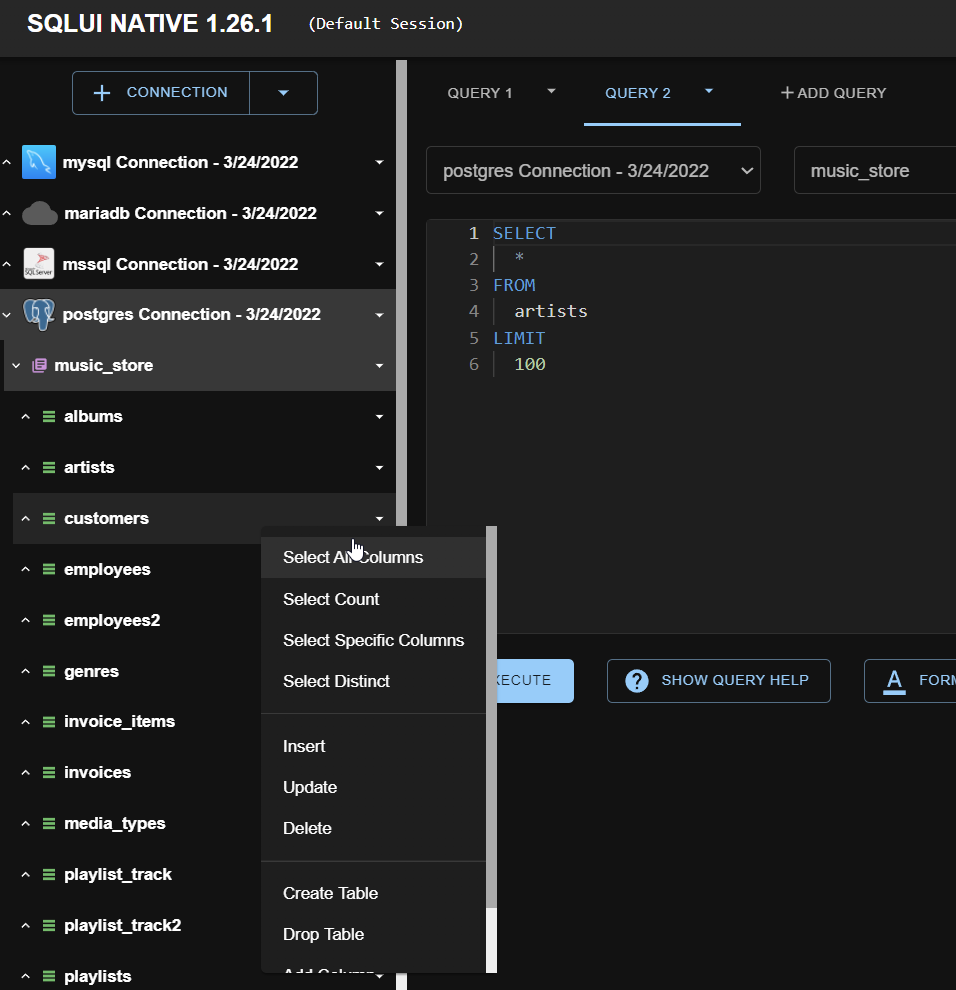
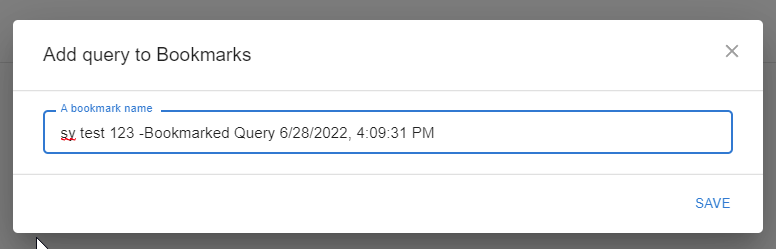
- To bookmark a connection or query, open the context menu on the Connection name or Query tab name and choose
Add to Bookmark. - Give the bookmarked item a
nameand hit Save.
You can select and apply a bookmarked item from bookmarks page which can be accessed via the hamburger menu bar on the top right and select Bookmarks
- From there, you can click on the bookmarked name to apply that bookmark item.
By default, all closed queries and deleted connections will be stored inside of a recycle bin which you can always restore at a later. To access the recycle bin, click on the hamburger menu bar on the top right and select Recycle Bin.
- From there you can choose to
Restorethe deleted connections or closed queries. - To permanently delete the items from sqlui-native, you can choose either
Empty TrashorDeleteindividual items permanently.
If you want to permanently delete those and not put it in the recycle bin, you can set the Delete Mode to be hard delete.
- New record page can be opened using the
New Recordbutton underneath the query editor. - There you need to select Connection / Database / Table you want to create a new record for.
- The form will render where you need to fill out the form data.
- Click on
Generate Scriptto generate the query for the insert.
- Clicking on any record on the query results will bring up the Record Detail page
- There you can toggle the edit mode.
- The form will render where you need to fill out the form data.
- Click on
Generate Scriptto generate the query for the insert.
Here is the link where you can find information about how run this application locally.
- Consolidate the interface for mocked server and the main.ts page.
- Make a build for Windows and Darwin.
- Added Basic CI/CD to package electron
- Make a build for other systems like Debian / Ubuntu and Redhat.
- Add a configuration / option page for color mode.
- Enhance the table with pagination.
- Enhance the table for result with sorting, and searching.
- Add quick query queries (such as select from a table or do update / insert).
- Add quick query to recreate the table definition (Create Table), Drop Table, etc....
- Add a full screen mode (F11)
- Add ability to save CSV / JSON / Table to files.
- Add ability to support multiple windows and sessions..
- Add ability to import and export connections and queries.
- Add ability to work with multiple instances.
- Add autocomplete tokens for the query.
- Add dark theme (Dark mode respect system color theme).
- Add auto update features.
- Push a build to Microsoft Store.
- Add supports for Cassandra.
- Add supports for Azure CosmosDB.
- Add supports for Azure Table (Azure Table storage).
- Add supports for AWS Redshift.
sqlite doesn't support multiple statements. So if you have multiple inserts or updates in a single query, it will not work. Refer to this Stackoverflow post for more details related to sqlite.
If you want to do bulk inserts, use bulk inserts API instead.
INSERT INTO
art (Name)
VALUES
('Queen'),
('Kiss'),
('Spyro Gyra')CockroachDB can be connected using postgresSQL. Replace ?sslmode=require with sslmode=no-verify
Sample connection will look like this
postgres://demo:[email protected]:26257/movr?sslmode=no-verify
Cassandra Keyspaces are mapped to sqlui-native databases. And Cassandra Column Families are mapped to sqlui-native table.
- Go to
Connection Stringof the Azure CosmosDB Cassandra
It will look something like this.
cassandra://USERNAME:PRIMARY PASSWORD@CONTACT POINT:PORT
MongoDB Collections is mapped to sqlui-native table. We scan the first 5 Documents to come up with the schema for the columns.
As of now (v1.27.0), you can create new mongodb using the following syntax
db.createDatabase('new-database-name');Due to the size of keys within Redis connection, we will not show all keys in the Redis cache.
- As for SSL Redis support, use the
rediss://connection scheme.
- Go to
Access Keyson Azure Redis Cache.
- Connection will look like
rediss://<username>:<password>@<your_redis_host>:<redis_port> - Sample connection will look like this. Due to how the URL scheme is parsed, a non empty string is required for the username placeholder. It can be anything but empty string.
rediss://azure:[email protected]:6380
Azure CosmosDB Databases are mapped to sqlui-native Databases. And Azure CosmosDB Containers are mapped to sqlui-native Tables. We scan the first 5 items to come up with the schema for the columns.
Tested for Azure CosmosDB (with Core SQL).
Here's how to set up the connection. Open your resource, and click on Keys. Then copy and use either PRIMARY CONNECTION STRING or SECONDARY CONNECTION STRING
It will look something like this.
cosmosdb://<your_primary_connection_string>
or
cosmosdb://<your_secondary_connection_string>
Azure Table Storage tables are mapped to sqlui-native Tables. We scan the first 5 items to come up with the schema for the columns.
Here's how to set up the connection.
Sample connection will look like this
aztable://<your_connection_string>
Use the following link to file a bug or a suggestion.