##HeaderAndFooterRecyclerView
##介绍
HeaderAndFooterRecyclerView是支持addHeaderView、 addFooterView、分页加载的RecyclerView解决方案。
它可以对 RecyclerView 控件进行拓展(通过RecyclerView.Adapter实现),给RecyclerView增加HeaderView、FooterView,并且不需要对你的具体业务逻辑Adapter做任何修改。
同时,通过修改 FooterView State,可以动态 FooterView 赋予不同状态(加载中、加载失败、滑到最底等),可以实现 RecyclerView 分页加载数据时的 Loading/TheEnd/NetWorkError 效果。
##使用
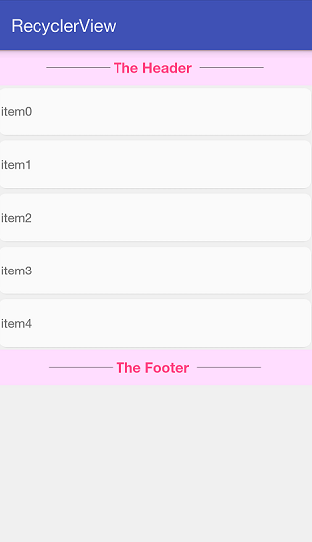
- 添加HeaderView、FooterView
mHeaderAndFooterRecyclerViewAdapter = new HeaderAndFooterRecyclerViewAdapter(mDataAdapter);
mRecyclerView.setAdapter(mHeaderAndFooterRecyclerViewAdapter);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
//add a HeaderView
RecyclerViewUtils.setHeaderView(mRecyclerView, new SampleHeader(this));
//add a FooterView
RecyclerViewUtils.setFooterView(mRecyclerView, new SampleFooter(this));- LinearLayout/GridLayout/StaggeredGridLayout布局的RecyclerView分页加载
mRecyclerView.addOnScrollListener(mOnScrollListener);private EndlessRecyclerOnScrollListener mOnScrollListener = new EndlessRecyclerOnScrollListener() {
@Override
public void onLoadNextPage(View view) {
super.onLoadNextPage(view);
LoadingFooter.State state = RecyclerViewStateUtils.getFooterViewState(mRecyclerView);
if(state == LoadingFooter.State.Loading) {
Log.d("@Cundong", "the state is Loading, just wait..");
return;
}
mCurrentCounter = mDataList.size();
if (mCurrentCounter < TOTAL_COUNTER) {
// loading more
RecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.Loading, null);
requestData();
} else {
//the end
RecyclerViewStateUtils.setFooterViewState(EndlessLinearLayoutActivity.this, mRecyclerView, REQUEST_COUNT, LoadingFooter.State.TheEnd, null);
}
}
};如果已经使用 RecyclerViewUtils.setHeaderView(mRecyclerView, view); 为RecyclerView添加了HeaderView,那么再调用ViewHolder类的getAdapterPosition()、getLayoutPosition()时返回的值就会因为增加了Header而受影响(返回的position等于真实的position+headerCounter)。
因此,这种情况下请使用
RecyclerViewUtils.getAdapterPosition(mRecyclerView, ViewHolder.this)、RecyclerViewUtils.getLayoutPosition(mRecyclerView, ViewHolder.this) 两个方法来替代。
- 添加HeaderView、FooterView
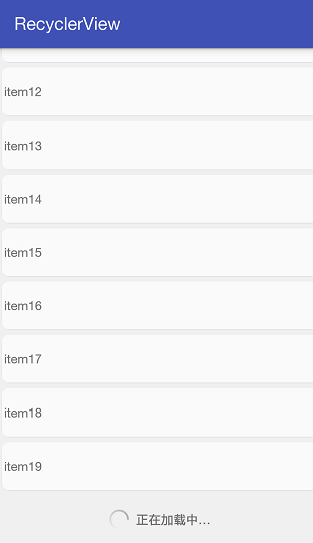
- 支持分页加载的LinearLayout布局RecyclerView
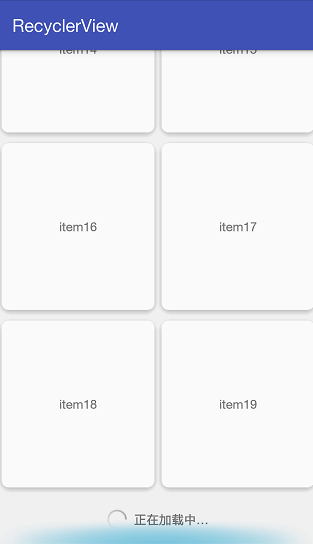
- 支持分页加载的GridLayout布局RecyclerView
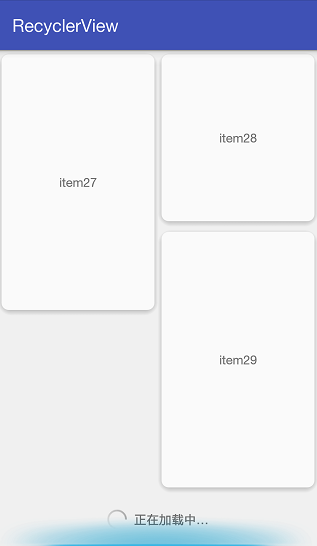
- 支持分页加载的StaggeredGridLayout布局RecyclerView
- 分页加载失败时的GridLayout布局RecyclerView
- Blog: http://my.oschina.net/liucundong/blog
- Mail: cundong.liu#gmail.com
Copyright 2015 Cundong
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.