OptiXのチュートリアルとして有名なoptix7courseを、C++17(CUDAがまだC++20に対応していなかった……)で書き換えてみました。C++17や、あとCMake3.18が提供する機能の活用と、行列演算を独自ライブラリからEigenに変更したことで、元ネタよりもコードがシンプルになったと思います。
- 開発環境を確認する
- OptiXを使用するための前準備
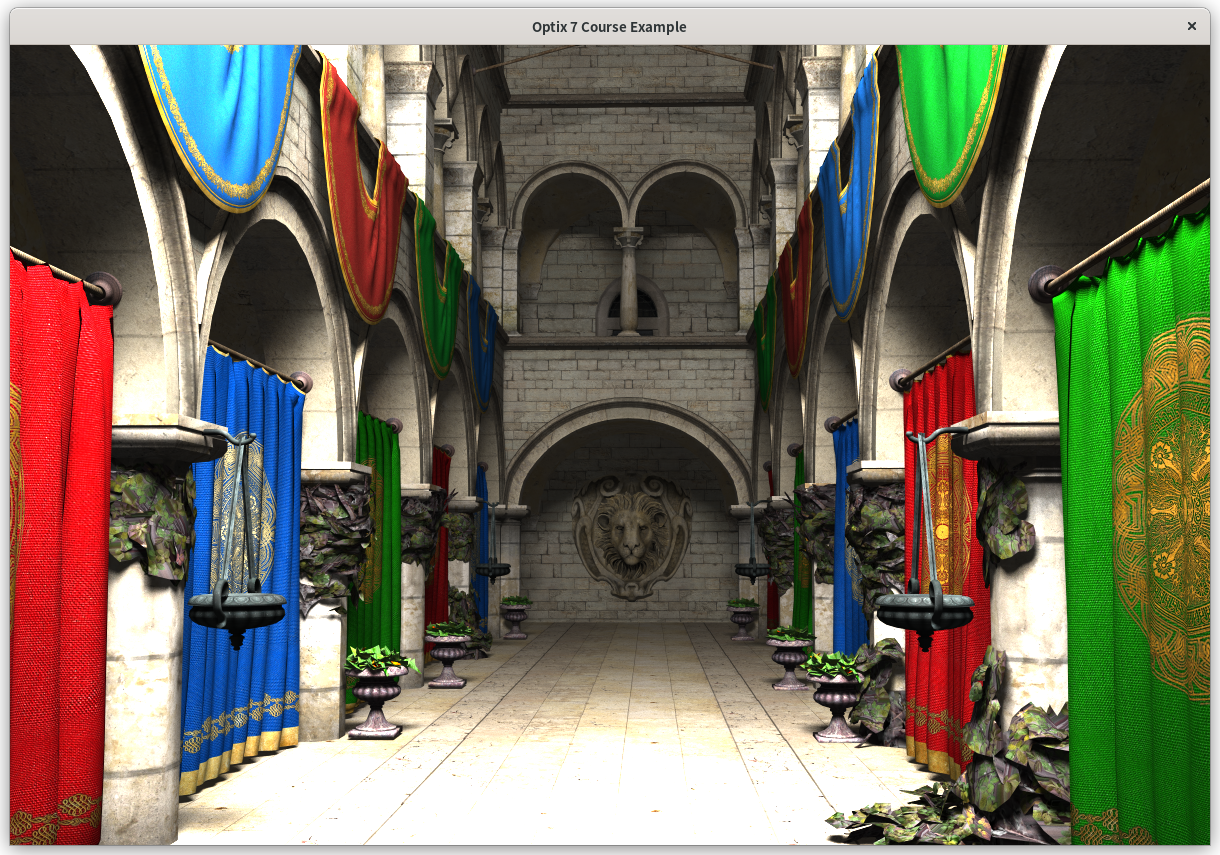
- 生成された画像をウィンドウで表示する
- ポリゴンを表示する
- ポリゴンに陰影をつける
- オブジェクトとしてポリゴンを構造化する
- 既存の3Dモデルを読み込む
- テクスチャーの貼り付ける
- 影を生成する
- リアルな影を生成する
- 積算でノイズを除去する
ターミナル上で、以下を実行してください。
$ mkdir build
$ cd build
$ cmake -DOptiX_INSTALL_DIR=/opt/optix -DCMAKE_BUILD_TYPE=Release
$ makePowerShell上で、以下を実行してください。
> New-Item -Path .\\build -ItemType Directory
> Set-Location .\\build\\
> cmake -DOptiX_INSTALL_DIR="C:/ProgramData/NVIDIA Corporation/OptiX SDK 7.4.0" ..
> msbuild -p:configuration=release -p:platform=x64 ALL_BUILD.vcxproj.vscodeフォルダにsettings.jsonファイルを作成してください。
{
"cmake.configureSettings": {
"OptiX_INSTALL_DIR": "C:/ProgramData/NVIDIA Corporation/OptiX SDK 7.4.0",
"//": "Linuxの場合は\"/opt/optix\""
}
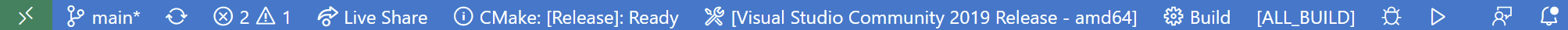
}Visual Studio Codeのステータス・バーをクリックし、以下の状態になるように設定してください(設定するのは、[CMake: [Release]: Ready]の部分と[Visual Studio Community 2019 Release - amd64]の部分です)。
CTRL-SHIFT-pで[CMake: Delete Cache and Reconfigure]を実行し、CTRL-SHIFT-pで[CMake: Build]を実行してください。