09.08.2020 - 13.08.2020 (v1.0)
Wordally is digital solution for those who seek efficient way to learn foreign language vocabulary for school purposes or to extend terminology stock. Acquire habit to study vocabulary like in Wordally scheme to shorten the time needed to memorize and strengthen memory. Implemented idea comes from author's private experience from learning english words.
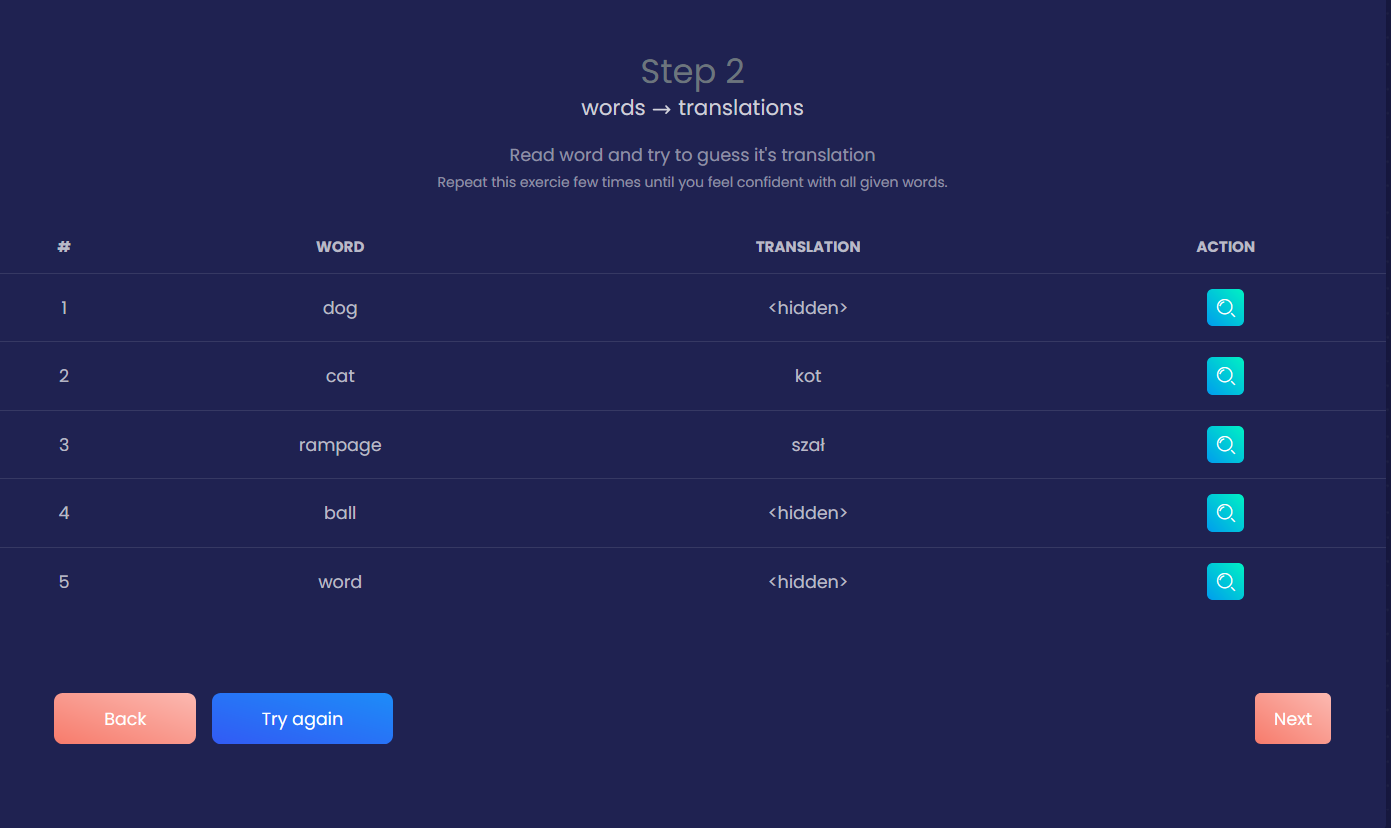
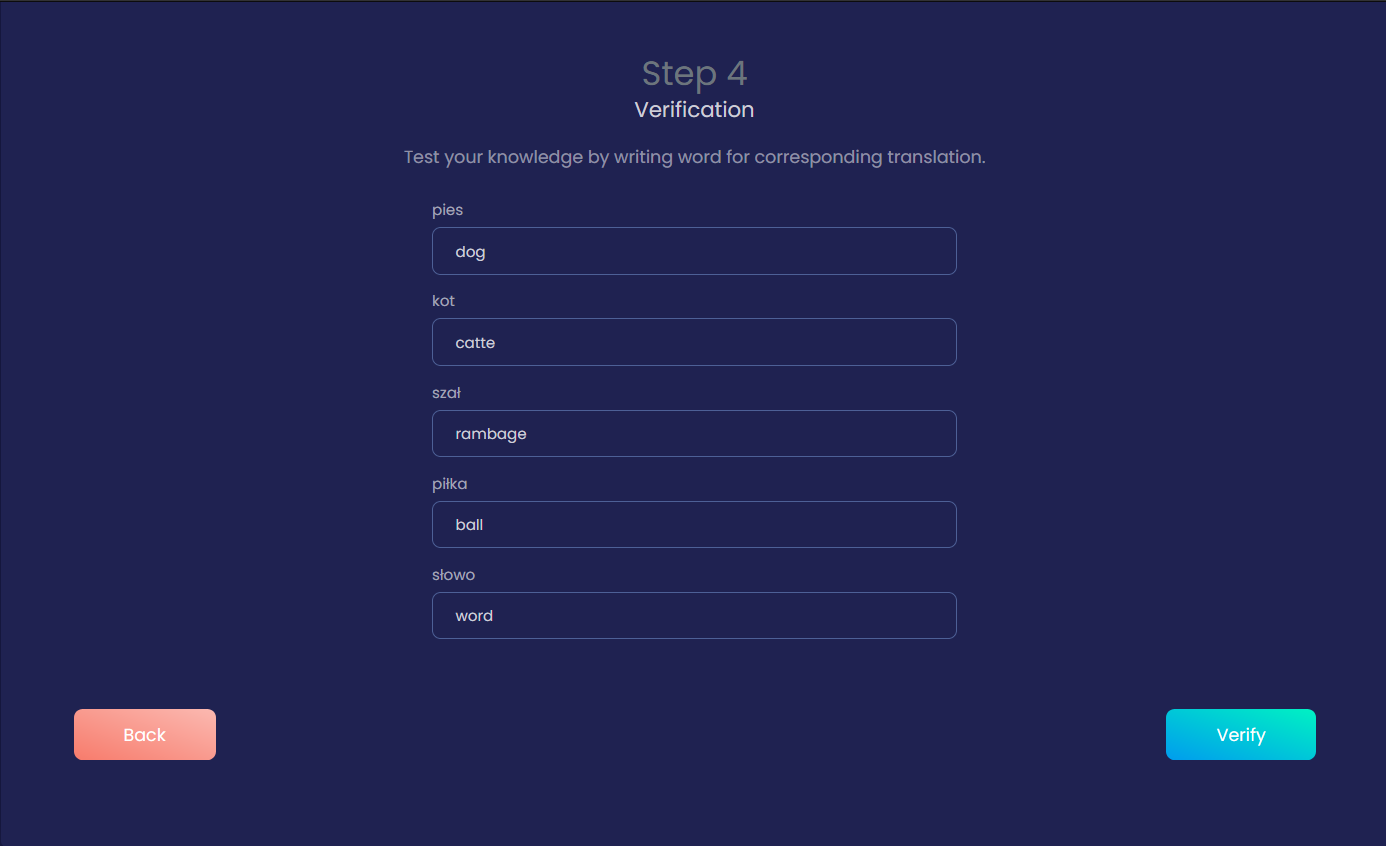
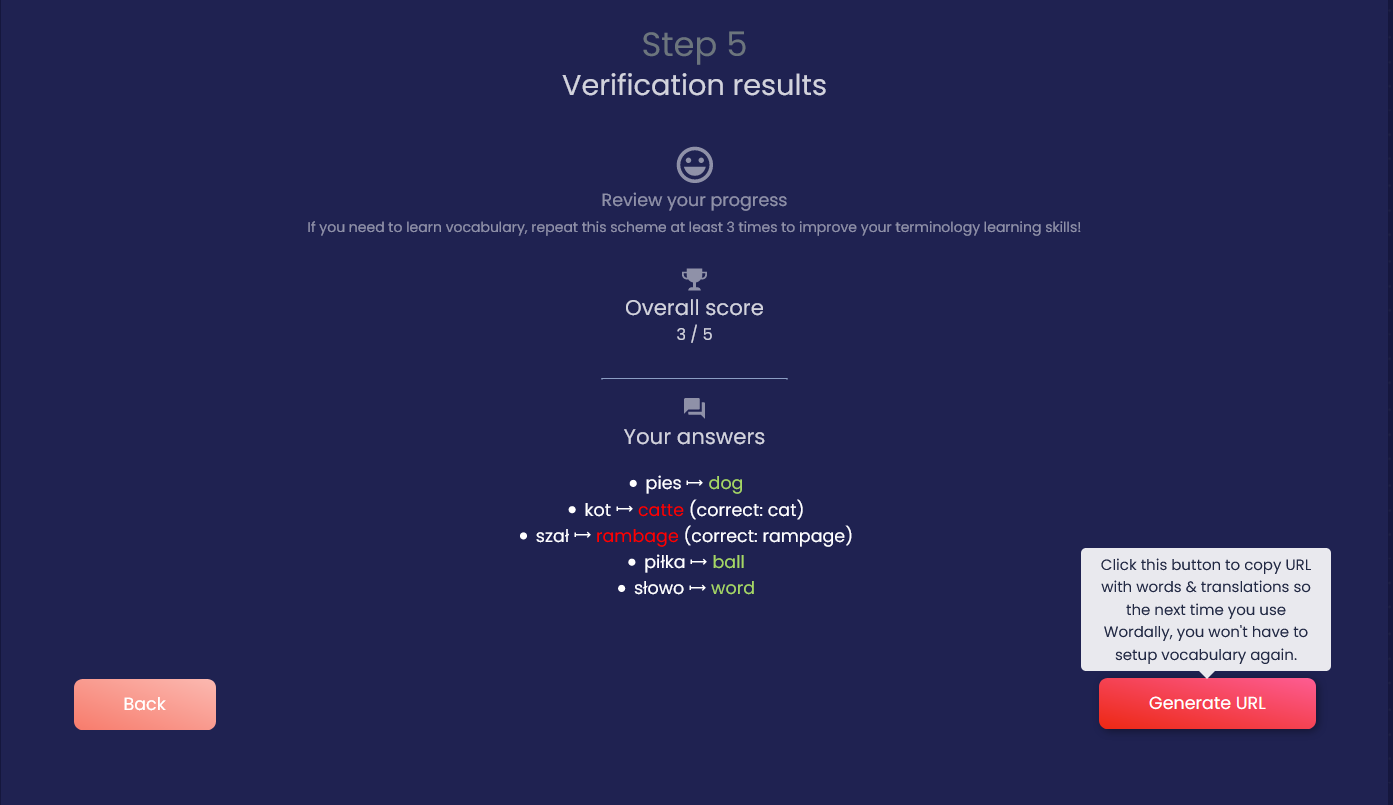
Method relies on 3 steps. In first two, cover one column and try to guess hidden words by looking at visible column, then swap(do the same for opposite column). If you don't know something, don't worry just repeat that step few times. It's also worth to not guess words in the same order. In last step, write translations on sheet of paper(again, don't always write them in the same order) and then try to write all words. It's that simple. By doing that method at least 3 times(with breaks between each try) it's possible to learn terminology in 30 minutes(motivation also matters) :)
- If you want to check Wordally, click on this link (it includes parameters in URL so you won't have to write words and translations manually, they will be added automatically)
- Primarily I wanted to make user only type words while translations would be served by Marak's translate.js library but didn't notice that it's old solution and Google API used there was depracated. Now when Google API is limited to "quota cost", I've decided that Wordally will require to write those translations manually. However, after finishing all steps you can generate URL for your word/translation template and when you use that generated URL JavaScript will will those inputs for you!
- Test it on phone:P
- Add at the end of generated URL
&onlytest=trueparam to force Wordally to redirect to tab with verification sequence and hide back button. (example)
 |
 |
 |
 |
- BLK Design System (Bootstrap 4 Kit)
- gulp.js
- Node.js v12.16.2
- Wordally logo
- clipboard.js
- Font Awesome Animation
- Iconify icons
- Nucleo icons(shared by Creative Tim)
- Error sound(licensed under CC BY-NC 4.0)
Wordally is licensed under MIT and is open source :]
Template generated using EzGitDoc
