You can install the package in to a Laravel app that uses Nova via composer:
composer require eminiarts/nova-tabsYou can group Fields of a Resource into Tabs.
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
public function fields()
{
return [
new Tabs('Tabs', [
'Balance' => [
Number::make('Balance', 'balance'),
Number::make('Total', 'total'),
],
'Other Info' => [
Number::make('Paid To Date', 'paid_to_date'),
],
]),
];
}If you are only using Tabs without another default Panel, you can set withToolbar to true.
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
public function fields(Request $request)
{
return [
(new Tabs('Contact Details', [
'Address' => [
ID::make('Id', 'id')->rules('required'),
Text::make('Email', 'email')->sortable(),
Text::make('Phone', 'phone')->sortable(),
],
'Relations' => [
BelongsTo::make('User'),
MorphTo::make('Contactable')->types([
Client::class,
Invoice::class,
]),
]
]))->withToolbar(),
];
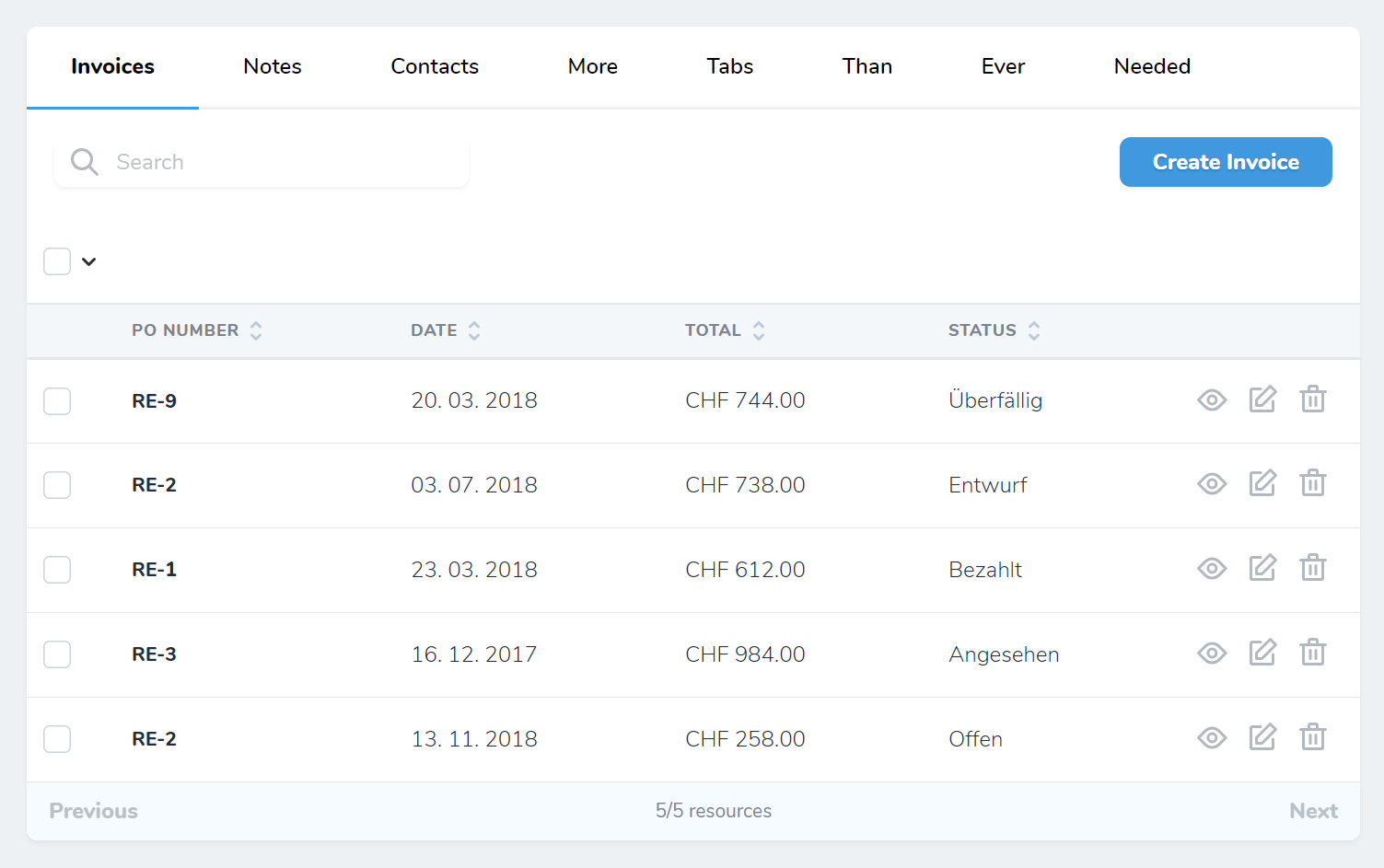
}You can also group Relations into Tabs. Make sure to use the AvailableTabFields Trait in your Nova Resource.
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
class User extends Resource
{
public function fields(Request $request)
{
return [
new Tabs('Relations', [
HasMany::make('Invoices'),
HasMany::make('Notes'),
HasMany::make('Contacts')
]),
];
}
}use Eminiarts\Tabs\Tabs;
public function fields(Request $request)
{
return [
(new Tabs(__('Client Custom Details'), [
new Panel(__('Details'), [
ID::make('Id', 'id')->rules('required')->hideFromIndex(),
Text::make('Name', 'name'),
]),
HasMany::make('Invoices')
])
];
}If your Model uses the Laravel\Nova\Actions\Actionable Trait you can put the Actions into a Tab like this:
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
use Eminiarts\Tabs\ActionsInTabs; // Add this Trait
use Laravel\Nova\Actions\ActionResource; // Import the Resource
class Client extends Resource
{
use ActionsInTabs; // Use this Trait
public function fields(Request $request)
{
return [
(new Tabs('Client Custom Details', [
'Address' => [
ID::make('Id', 'id'),
Text::make('Name', 'name')->hideFromDetail(),
],
'Invoices' => [
HasMany::make('Invoices'),
],
'Actions' => [
MorphMany::make(__('Actions'), 'actions', ActionResource::class), // Acc Actions whererver you like.
],
]))->withToolbar(),
];
}
}If you want to show Tabs on the Edit View, use the TabsOnEdit Trait in your Resource.
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
use Eminiarts\Tabs\TabsOnEdit; // Add this Trait
class Client extends Resource
{
use TabsOnEdit; // Use this Trait
//...
}By default, the Tabs component moves the search input and the create button to the tabs. If you have a lot of tabs, you can move them back down to its own line:
// in app/Nova/Resource.php
use Eminiarts\Tabs\Tabs;
class User extends Resource
{
public function fields(Request $request)
{
return [
(new Tabs('Relations', [
HasMany::make('Invoices')
]))->defaultSearch(true),
];
}
}Set ->defaultSearch(true) to revert it to its default.
Thanks to dkulyk/nova-tabs the Package got a lot simpler.
- No need to use a Trait anymore. Remove all
AvailableTabFieldsTraits in your Resources. - Everything is in
Tabsnow. There is noTabsPanelanymore. Remove allTabsPanelsand adjust your Fields according to this Readme.