通过docker快速搭建Hexo博客平台
| docker服务器 | 功能 |
|---|---|
hexo |
负责实时检测文章、生成静态页面 |
nginx |
用于展示hexo生成的静态页面 |
vsftpd |
用于上传、编辑、删除文章 |
- 通过docker部署,方便快捷
- 数据与服务隔离,易于升级
- 通过ftp服务器编辑、发布文章,对不熟悉控制台的用户比较友好
下载代码
git clone https://github.com/TaQini/easy_hexo.git进入目录,修改ftp服务默认密码:
cd easy_hexo
vim docker-compose.yml将your_passwd改成你的密码
environment:
- FTP_USER=blog
- FTP_PASS=your_passwd一键安装
sudo docker-compose up -d安装成功后,访问http://your.site:8080即可浏览网页
web服务默认运行在
8080端口
打开docker-compose.yml文件,找到如下部分:
services:
nginx:
image: "nginx"
volumes:
- ./public:/usr/share/nginx/html
ports:
- "8080:80"将默认的8080修改即可
ftp默认绑定的20/21端口,如无特殊需要,不建议进行修改
ftp服务在docker-compose.yml文件中对应的配置如下:
vsftpd:
image: "fauria/vsftpd"
volumes:
- ./source/_posts:/home/vsftpd/blog/blog
ports:
- "20:20"
- "21:21"
- "21100-21110:21100-21110"
environment:
- FTP_USER=blog
- FTP_PASS=your_passwd
- PASV_ADDRESS=127.0.0.1
- PASV_MIN_PORT=21100
- PASV_MAX_PORT=21110安装成功后,查看服务是否正常运行:
sudo docker-compose ps 若三个
State都是Up则说明服务正常运行
输入如下命令,进入控制台:
sudo docker-compose exec hexo /bin/bash随后可对hexo进行配置,具体配置请参考官方文档
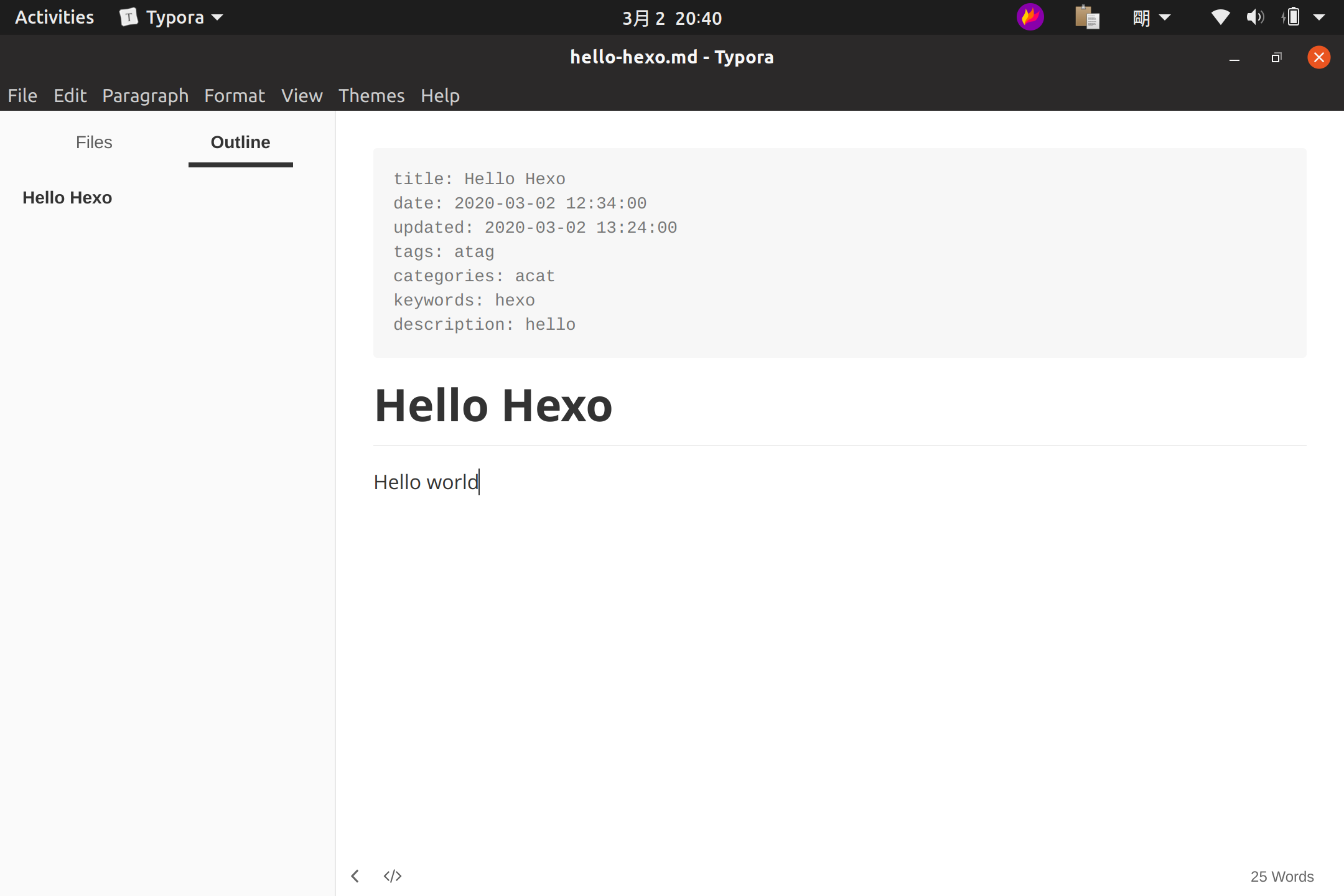
在本地使用markdown语言编写文章,推荐使用Typora 下载地址
---
title: Hello Hexo
date: 2020-03-02 12:34:00
updated: 2020-03-02 13:24:00
tags: atag
categories: acat
keywords: hexo
description: hello
---
# Hello Hexo
Hello world
文章开头的参数可配置,Hexo预先定义的参数如下:
| 参数 | 描述 | 默认值 |
|---|---|---|
layout |
布局 | |
title |
标题 | 文章的文件名 |
date |
建立日期 | 文件建立日期 |
updated |
更新日期 | 文件更新日期 |
comments |
开启文章的评论功能 | true |
tags |
标签(不适用于分页) | |
categories |
分类(不适用于分页) | |
permalink |
覆盖文章网址 | |
keywords |
仅用于 meta 标签和 Open Graph 的关键词(不推荐使用) |
可以保存成一个模板,方便以后使用 :D
编写的文章最好保存在本地的一个文件夹中,这样便于后续的文章发布
使用typora在本地写文章时,可以直接预览,十分方便
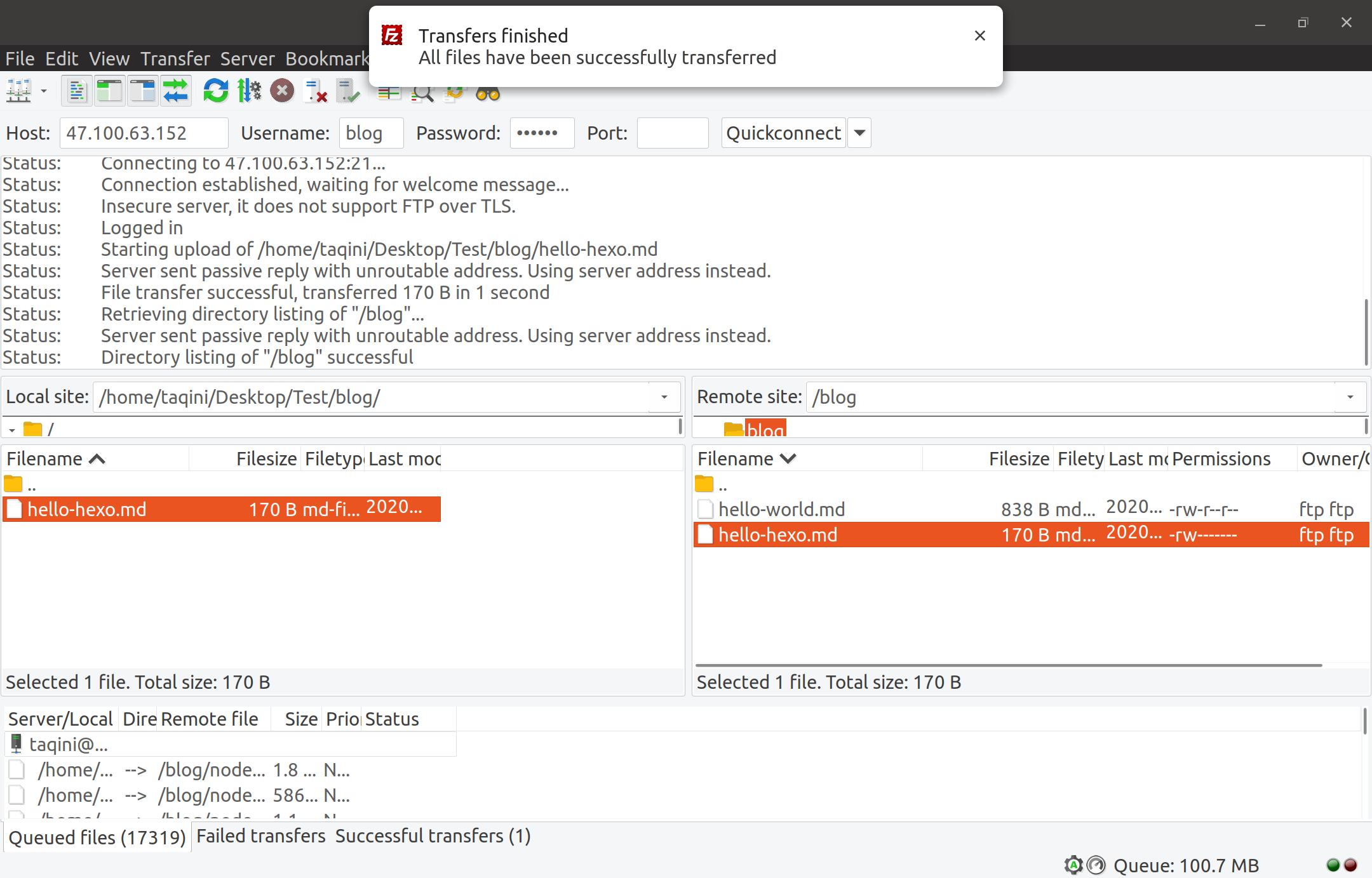
使用先前设置的用户名和密码连接FTP服务器
建议使用FTP客户端,比如FileZilla 下载地址
把本地的文章上传到ftp服务器的/blog文件中
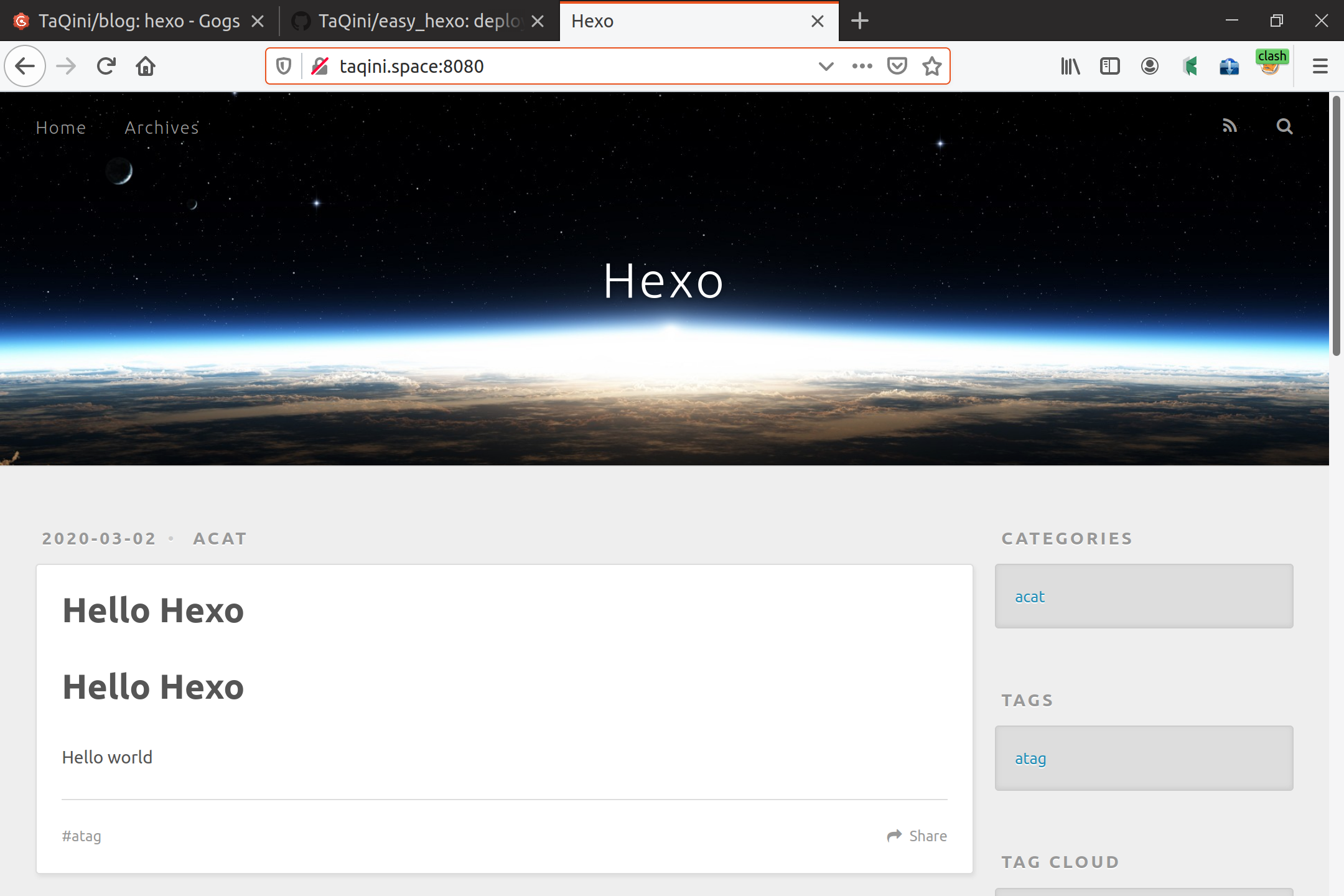
上传成功后,再次访问http://your.site:8080即可看到刚刚发布的文章
sudo docker-compose restartsudo docker-compose killsudo docker-compose start关闭服务
sudo docker-compose kill
sudo docker-compose rm -f更新基础镜像
sudo docker pull nginx
sudo docker pull node
sudo docker pull fauria/vsftpd重新安装
sudo docker-compose up -d