Tobs is a tool that aims to make it as easy as possible to install a full observability stack into a Kubernetes cluster. Currently this stack includes:
- Kube-Prometheus the Kubernetes monitoring stack
- Prometheus to collect metrics
- AlertManager to fire the alerts
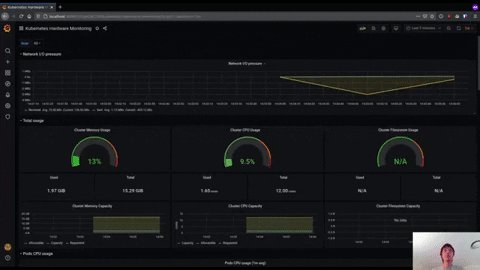
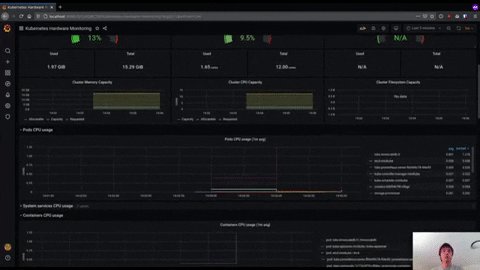
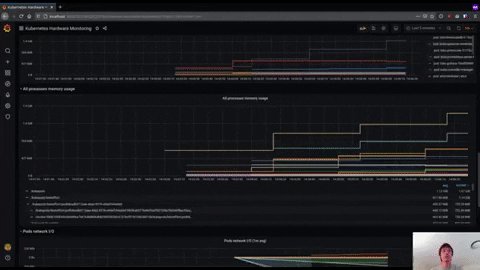
- Grafana to visualize what's going on
- Node-Exporter to export metrics from the nodes
- Kube-State-Metrics to get metrics from kubernetes api-server
- Prometheus-Operator to manage the life-cycle of Prometheus and AlertManager custom resource definitions (CRDs)
- Promscale (design doc) to store metrics for the long-term and allow analysis with both PromQL and SQL.
- TimescaleDB for long term storage of metrics and provides ability to query metrics data using SQL.
- Promlens tool to build and analyse promql queries with ease.
We plan to expand this stack over time and welcome contributions.
Tobs provides a CLI tool to make deployment and operations easier. We also provide Helm charts that can be used directly or as sub-charts for other projects.
See a demo of tobs in action by clicking the video below:
The CLI tool (usage docs) provides the most seamless experience for interacting with tobs.
Getting started with the CLI tool is a two-step process: First you install the CLI tool locally, then you use the CLI tool to install the tobs stack into your Kubernetes cluster.
To download and install tobs, run the following in your terminal, then follow the on-screen instructions.
curl --proto '=https' --tlsv1.2 -sSLf https://tsdb.co/install-tobs-sh |shAlternatively, you can download the CLI directly via our releases page
After setting up tobs run the following to install the tobs helm charts into your Kubernetes cluster
tobs installThis will deploy all of the tobs components into your cluster and provide instructions as to next steps.
To see your Grafana dashboards after installation run
tobs grafana change-password <new_password>
tobs grafana port-forwardThen, point your browser to http://127.0.0.1:8080/ and login with the admin username.
Our full usage docs give a good overview of what you can do with the CLI tool.
More details about the CLI tool can be found here
All configuration for all components happens through the helm values.yml file. You can view the self-documenting default values.yaml in the repo. We also have additional documentation about individual configuration settings in our Helm chart docs.
To modify the settings, first create a values.yaml file:
tobs helm show-values > values.yamlThen modify the values.yaml file using your favorite editor. Finally, deploy with the new settings using:
tobs install -f values.yamlUsers sometimes want to use our Helm charts as sub-charts for other project or integrate them into their infrastructure without using our CLI tool. This is a supported use-case and instructions on using the Helm charts can be found here.
We welcome contributions to tobs, which is licensed and released under the open-source Apache License, Version 2. The same Contributor's Agreement applies as in TimescaleDB; please sign the Contributor License Agreement (CLA) if you're a new contributor.