EO (stands for Elegant Objects or ISO 639-1 code of Esperanto) is an object-oriented programming language based on 𝜑-calculus. We're aware of popular semi-OOP languages and we don't think they are good enough, including: Java, Ruby, C++, Smalltalk, Python, PHP, C#. All of them have something we don't tolerate:
- types (why?)
- static/class methods or attributes (why?)
- classes (why?)
- implementation inheritance (why?)
- mutability (why? and why not?)
- NULL (why?)
- global scope (why?)
- type casting (why?)
- reflection (why?)
- scalar types and data primitives
- annotations (why?)
- operators
- traits and mixins (why?)
- flow control statements (
for,while,if, etc) - syntactic sugar (why?)
First, install Java SE, npm, Rust with Cargo and eoc.
Then, start with a simple EO program in app.eo file:
[args...] > app
QQ.io.stdout > @
"Hello, world!\n"
Compile it like this (may take a minute or so):
eoc link
Then, run it:
eoc --alone dataize app
You should see "Hello, world!" printed.
In the example above, we create a new abstract object
named app, which has got a single attribute named @. The object attached to the attribute
@ is a copy of the object stdout with a single argument "Hello, world!". The object
stdout is also abstract.
It can't be used directly, a copy of it has to be created, with a few requirement arguments provided.
This is how a copy of the object stdout is made:
QQ.io.stdout
"Hello, world!"
The indentation in EO is important, just like in Python. There have to be two spaces in front of the line in order to go to the deeper level of nesting. This code can also be written in a "horizontal" notation:
QQ.io.stdout "Hello, world!"
Moreover, it's possible to use brackets in order to group arguments and avoid
ambiguity. For example, instead of using a plain string "Hello, world!"
we may want to create a copy of the object stdout with a more complex
argument: a copy of the object sprintf:
[] > app
QQ.io.stdout > @
QQ.txt.sprintf
"Hello, %s!"
"Jeffrey"
Here, the object sprintf is also abstract.
It is being copied with two arguments: "Hello, %s!" and "Jeffrey". This program
can be written using horizontal notation:
+alias org.eolang.io.stdout
+alias org.eolang.txt.sprintf
[] > app
(stdout (sprintf "Hello, %s!" "Jeffrey")) > @
The special attribute @ denotes an object that is being
decorated.
In this example, the object app decorates the copy of the
object stdout and through this starts to behave like
the object stdout: all attributes of stdout become the
attributes of the app. The object app may have its own
attributes. For example, it's possible to define a new abstract object
inside app and use it to build the output string:
[] > app
QQ.io.stdout (msg "Jeffrey") > @
[name] > msg
QQ.txt.sprintf "Hello, %s!" name > @
Now, the object app has two "bound" attributes: @ and msg. The attribute
msg has an abstract object attached to it, with a single "free" attribute
name.
This is how you iterate:
[args...] > app
memory 0 > x
seq > @
*
x.write 2
while.
x.lt 6
[i]
seq > @
*
QQ.io.stdout
QQ.txt.sprintf
"%d x %d = %d\n"
x
x
x.times x
x.write
x.plus 1
true
This code will print this:
2 x 2 = 4
3 x 3 = 9
4 x 4 = 16
5 x 5 = 25
Got the idea?
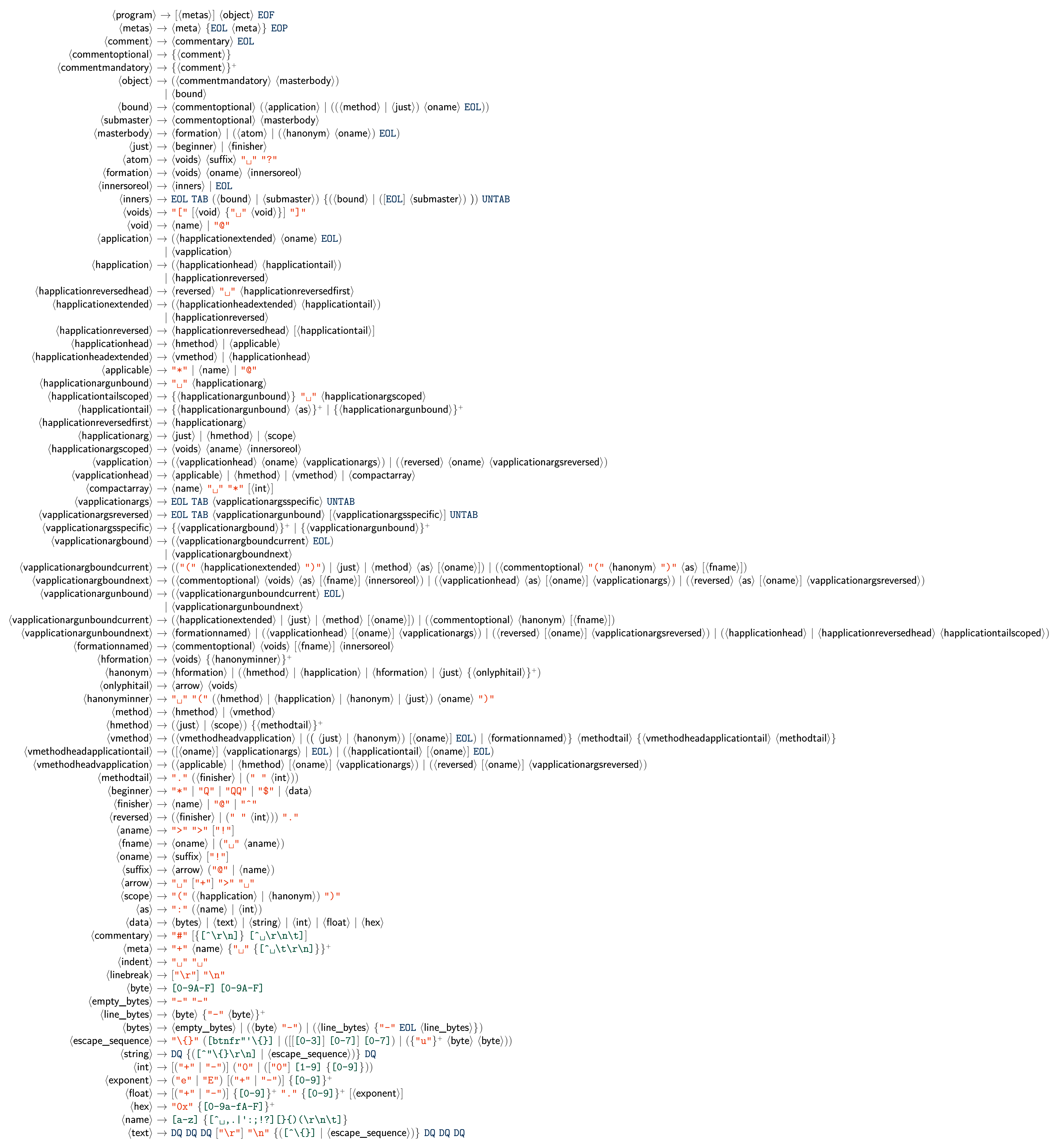
This is our EBNF, of EO language:
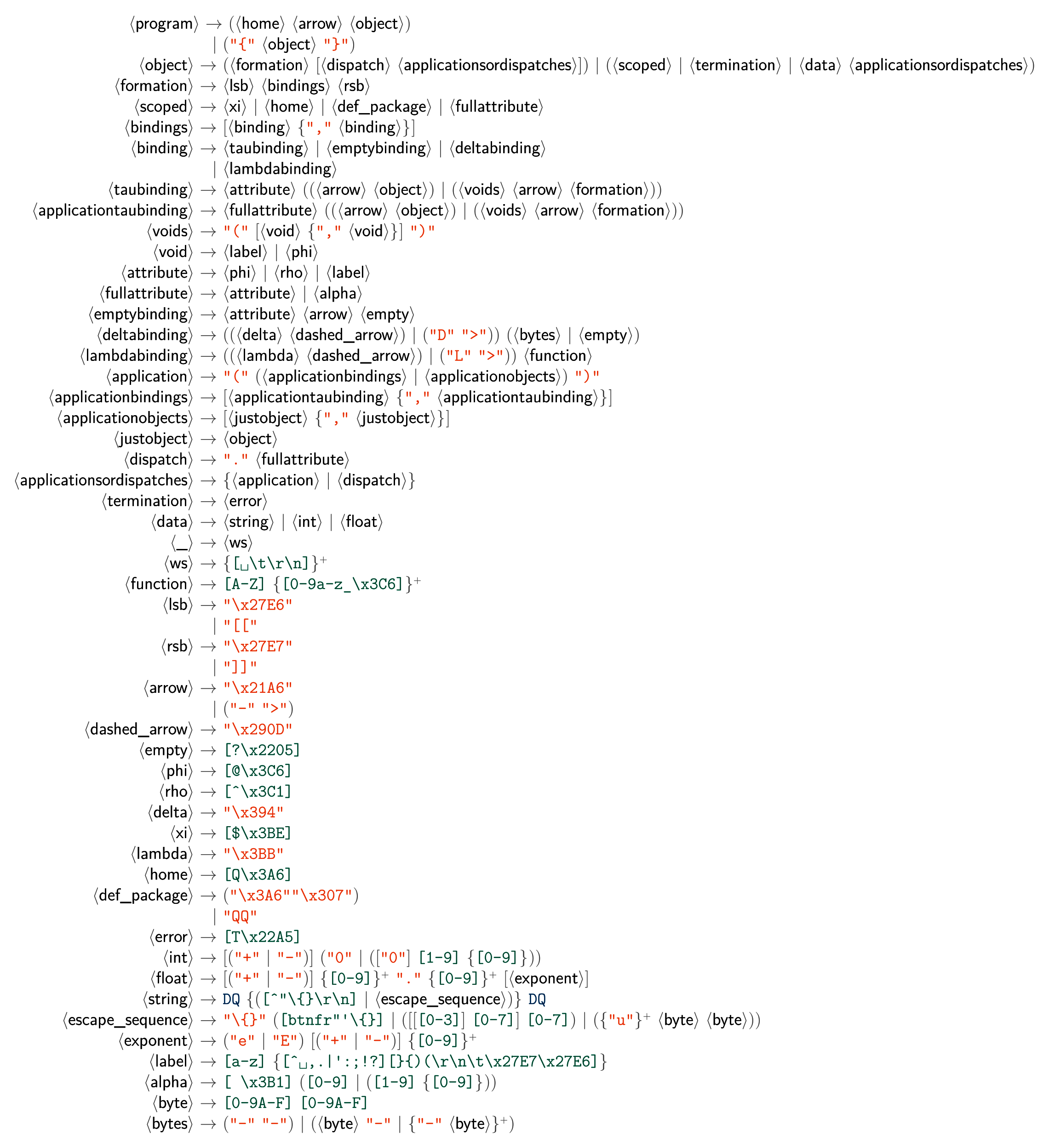
This is the EBNF of 𝜑-calculus:
The images were auto-generated. It's better to use ebnf/Eo.svg and ebnf/Phi.svg.
Join our Telegram group.
Watch video about EOLANG basics.
Read our blog, especially the section with recently published papers.
Learn XMIR, a dialect of XML, which we use to represent EO program.
See the full collection of canonical objects: objectionary.
Take a look how we use EO as an Intermediary Representation (IR) in Polystat, a polyglot static analyzer.
Play with more examples here.
Read about integration with Maven, here.
Fork repository, make changes, then send us a pull request.
We will review your changes and apply them to the master branch shortly,
provided they don't violate our quality standards. To avoid frustration,
before sending us your pull request please run full Maven build:
mvn clean install -PquliceYou will need Maven 3.3+ and Java 8+ installed.
We are using the YourKit Java Profiler to enhance the performance of EO components: