ชุดภาษาสำหรับ ES6+ JavaScript มาพร้อมกับส่วนเสริม React JSX syntax extensions.
ค้นหาชื่อ Babel ผ่าน Package Control ใน Sublime Text (ที่ติดตั้งระบบ Package Control แล้ว)
วิธีตั้งค่าให้เป็น syntax เริ่มต้นกับไฟล์ที่มีนามสกุลเฉพาะที่ต้องการ:
- เปิดไฟล์นามสกุลที่ต้องการขึ้นมา (ไฟล์อะไรก็ได้ เช่น .js),
- เปิดเมนู
Viewจากแถบเมนูด้านบน, - เลือก
Syntax->Open all with current extension as...->Babel->JavaScript (Babel). - ทำแบบเดียวกันกับไฟล์ฟอร์แมตอื่นๆ (เช่น:
.jsx).
Babel มีชุดธีมสีเริ่มต้นชื่อ Next และ Monokai จาก Benvie/JavaScriptNext.tmLanguage. สามารถเลือกสีได้โดยไปที่เมนู Preferences -> Color Scheme -> Babel
ถ้าต้องการ พวกเราสามารถตั้งค่าให้ Babel as the only JavaScript package โดยไปปิดการทำงานของ Javascript package มาตรฐาน
ทำได้โดย ไปเพิ่ม "ignored_packages": ["JavaScript"] ใน Preferences.sublime-settings.
ซึ่งทำให้ได้ความสะดวกมา 2 อย่างนั่นคือ:
- Node script ที่ไม่ระบุนามสกุลไฟล์ทั้งหลาย จะถูกมองเป็น
JavaScript (Babel)โดยอัตโนมัติ, - ทำให้ Syntax menu สะอาดตาขึ้น.
ระวังไว้ด้วย, การเปลี่ยนแปลงนี้อาจจะทำให้ snippet มาตรฐานไม่ทำงาน (ถือว่าเลือกเองนะ), และ package อื่นๆ ที่อ้างอิงกับ Javascript package มาตรฐานมีโอกาสเจ๊งสูง ตรงนี้ทีมงานไม่รับประกัน
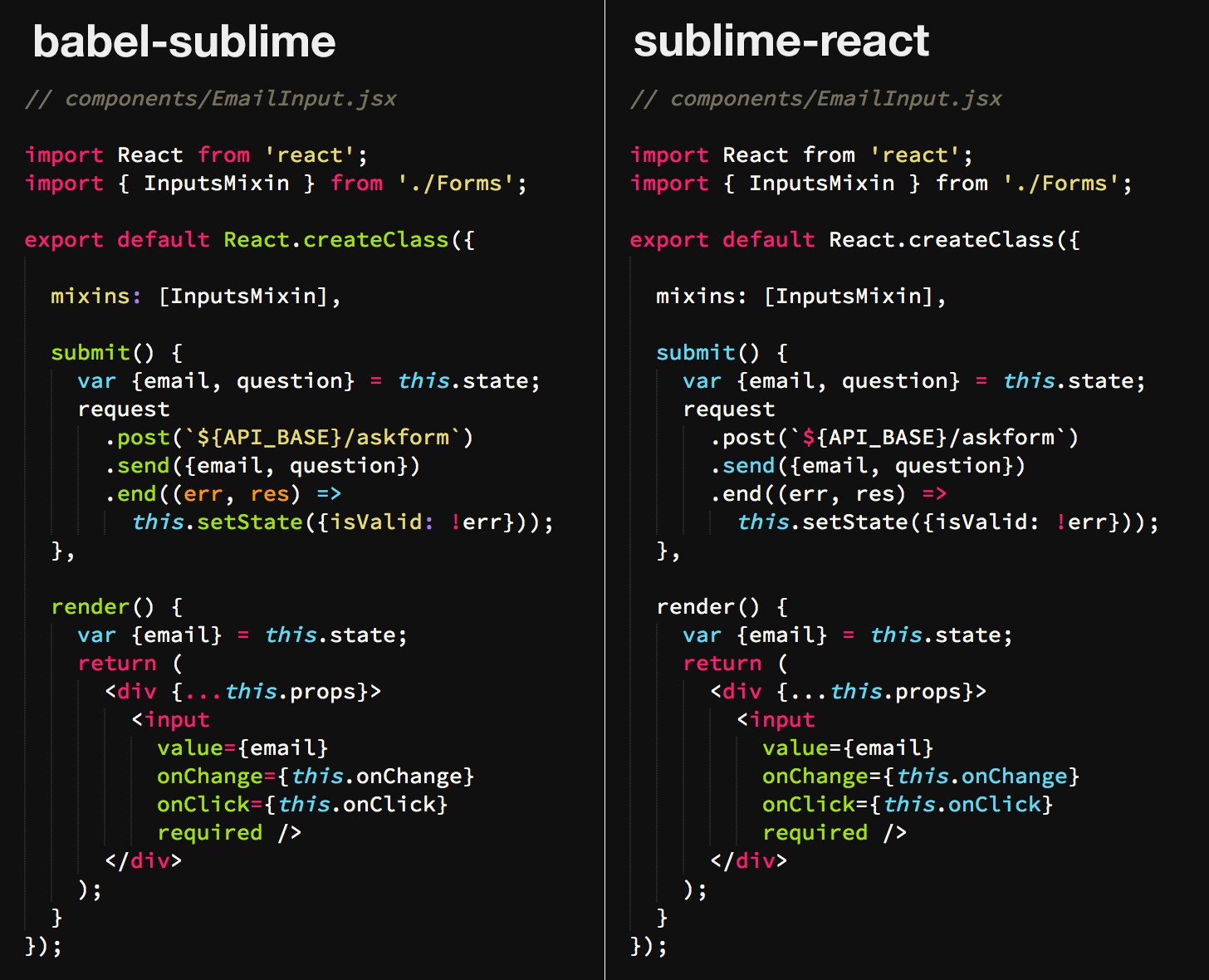
babel-sublimeรองรับ JavaScript syntax ยุคใหม่, รวมถึง arrow functions, destructuring, shorthand methods, template strings, และอื่นๆ อีกมากมาย.
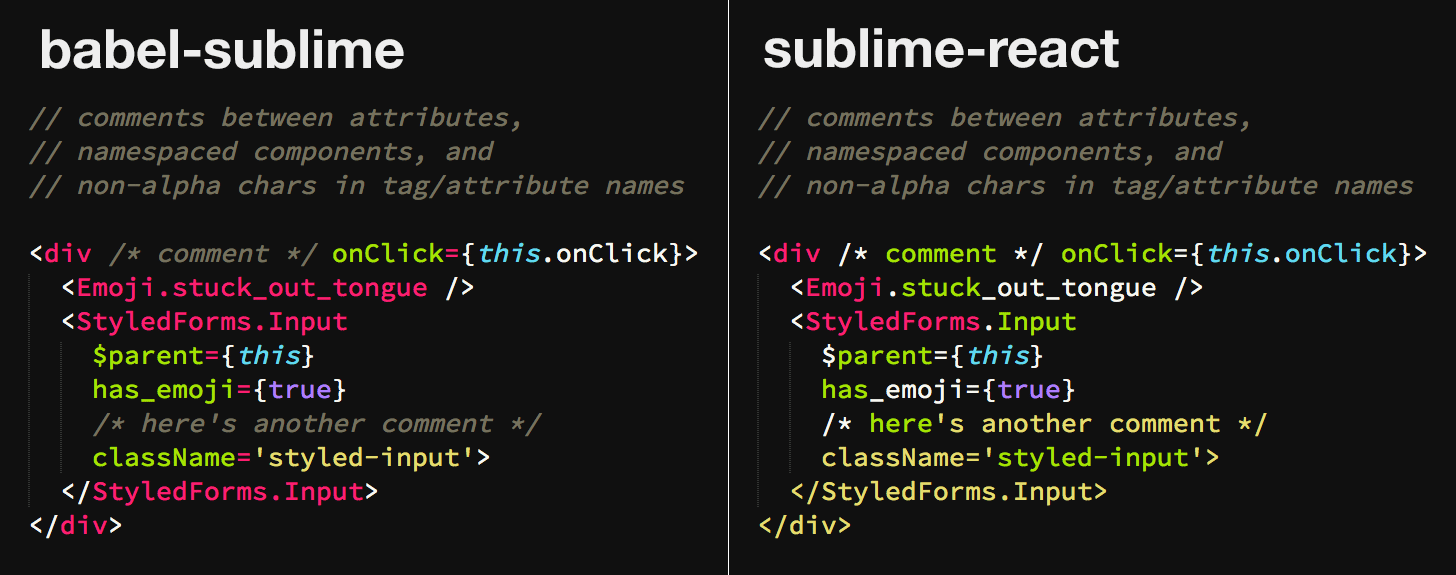
babel-sublimeสามารถแยกแยะ JSX comments ระหว่าง attributes, namespaced components, และ non-alpha characters ในชื่อ tag หรือ attribute ได้อย่างถูกต้อง.
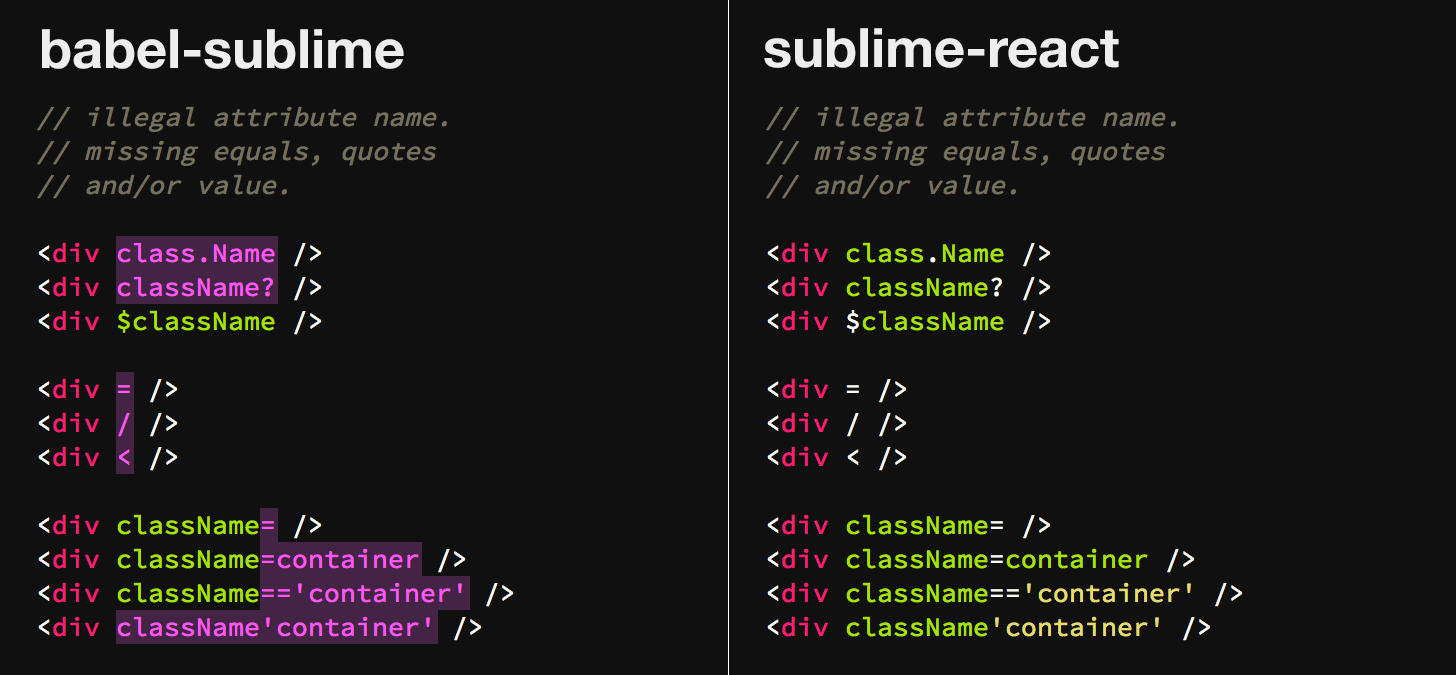
- ไฮไลท์การเขียนที่ผิดใน JSX attribute names; ลืมเครื่องหมาย equals, quotes หรือ braces; และลืมใส่ค่า values, ทำให้ตรวจสอบส่วนที่ผิดพลาดได้ง่ายขึ้น.
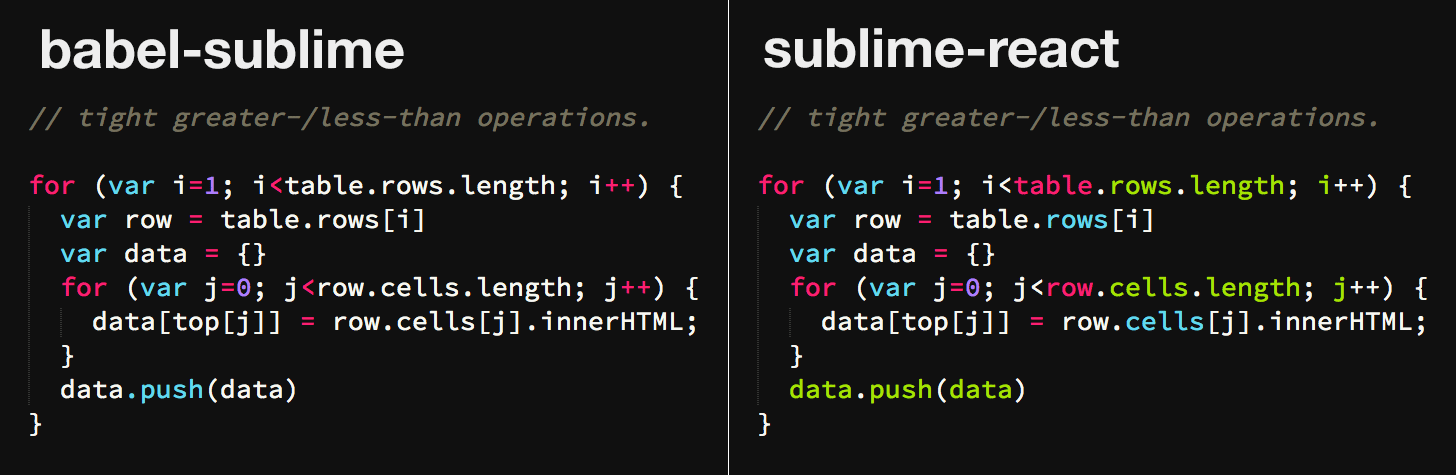
- เครื่องหมายมากกว่า/น้อยกว่า จะแยกอย่างชัดเจนจากการเขียน JSX .
ติดตั้ง Snippets ที่แยกไว้อีก Package ต่างหากได้จาก babel/babel-sublime-snippets หรือ [Babel Snippets](https://packagecontrol.io/packages/Babel Snippets) ผ่านระบบ Package Control.
ชุดธีมสีของ Sublime Text ที่รองรับการเขียนแบบใหม่ๆ ใน JavaScript และ babel-sublime package.
ภาษาไทย และแนะนำให้ใช้โดย โค้ชพล ธีรเศรษฐ์ จิรภัทร์ชาญเดช
Under the hood, babel-sublime is based on the excellent Benvie/JavaScriptNext.tmLanguage with JSX syntax support built on top. The initial definitions for JSX came from reactjs/sublime-react via yungters/sublime - special thanks go to @jgebhardt and @zpao.
Pull Requests should include your changes to the respective YAML-tmKittens file as well as the converted tmKittens file. Use AAAPackageDev to convert the YAML-tmKittens files.