Note: More collaborators are needed to maintain the project, feel free to contact @assem-ch.
Django Jet Reboot is modern template for Django admin interface with improved functionality. Rebooting the original project : django-jet.
We focus only on django >= 3.0 & Python >= 3.7. We can't support old versions.
- New fresh look
- Responsive mobile interface
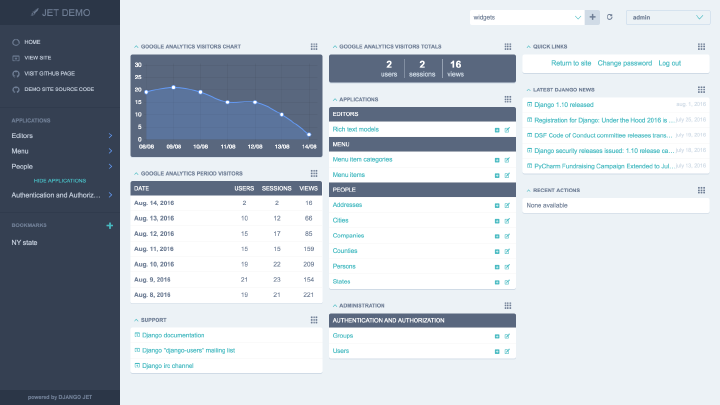
- Useful admin home page
- Minimal template overriding
- Easy integration
- Themes support
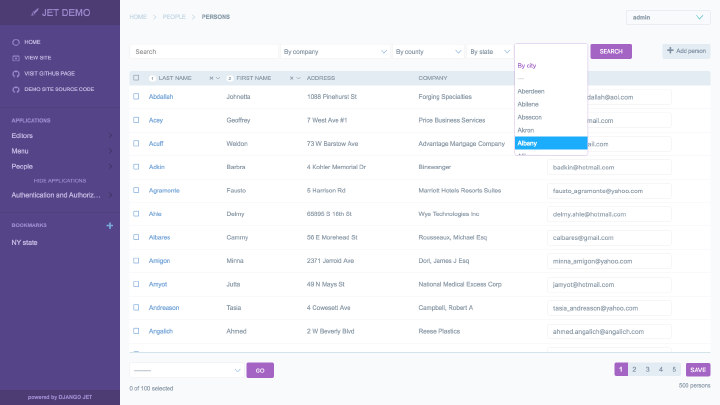
- Autocompletion
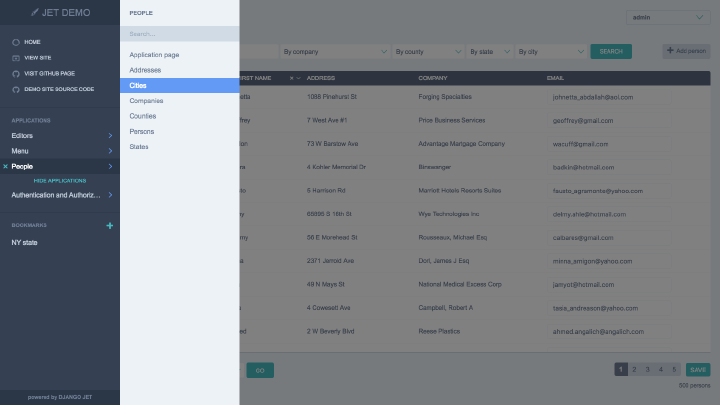
- Handy controls



- Download and install latest version of Django JET Reboot:
pip install django-jet-reboot- Add 'jet' application to the INSTALLED_APPS setting of your Django project settings.py file (note it should be before 'django.contrib.admin'):
INSTALLED_APPS = (
...
'jet',
'django.contrib.admin',
)- Make sure
django.template.context_processors.requestcontext processor is enabled in settings.py (Django 1.8+ way):
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
...
'django.template.context_processors.request',
...
],
},
},
]- Add URL-pattern to the urlpatterns of your Django project urls.py file (they are needed for related–lookups and autocompletes):
urlpatterns = patterns(
'',
path('jet/', include('jet.urls', 'jet')), # Django JET URLS
path('admin/', include(admin.site.urls)),
...
)- Create database tables:
python manage.py migrate jet- Collect static if you are in production environment:
python manage.py collectstatic- Clear your browser cache
Note
Dashboard is located into a separate application. So after a typical JET installation it won't be active. To enable dashboard application follow these steps:
- Add 'jet.dashboard' application to the INSTALLED_APPS setting of your Django project settings.py file (note it should be before 'jet'):
INSTALLED_APPS = (
...
'jet.dashboard',
'jet',
'django.contrib.admin',
...
)- Add URL-pattern to the urlpatterns of your Django project urls.py file (they are needed for related–lookups and autocompletes):
urlpatterns = patterns(
'',
path('jet/', include('jet.urls', 'jet')), # Django JET URLS
path('jet/dashboard/', include('jet.dashboard.urls', 'jet-dashboard')), # Django JET dashboard URLS
path('admin/', include(admin.site.urls)),
...
)- For Google Analytics widgets only install python package:
pip install google-api-python-client==1.4.1
- Create database tables:
python manage.py migrate dashboard- Collect static if you are in production environment:
python manage.py collectstatic