A container view controller controlling a stack of cards.
Add the following to your Podfile:
pod "Cards", git: "https://github.com/yourkarma/Cards"
The primary class is the CardStackController. It supports pushing and popping
any UIViewController subclass using respectively pushViewController:animated:completion: and
popViewControllerAnimated:completion:. The first view controller pushed
automatically becomes the rootViewController and fills the
CardStackController's view.
Subsequent view controllers are pushed on top, the position of each card is
determined by the internal CardAppearanceCalculator struct.
Like UITabBarController and UINavigationController a convenience cardStackController property is provided as an extension on UIViewController.
If side effects are necesarry before, during or after a transtion the
CardStackTransitionCoordinator can be used to get notified of these events. Additionally, a delegate is provided on CardStackController that notifies when cards will appear/disappear and did appear/disappear.
The CardViewController uses an internal Card struct to keep track of which
view controllers are being presented as cards and the associated view hierarchy and it's constraint. The card uses three custom UIKit subclasses to manage the appearance of the cards:
CardMaskShapeLayeraCAShapeLayersubclass that supports animating thepathproperty. This is required to properly animated the mask when a trait change occurs.CardMaskViewa customUIViewsubclass. Uses theCardMaskShapeLayerto create top rounded corners.CardScrollViewa customUIScrollViewsubclass that prevents tracking when interacting with a button.
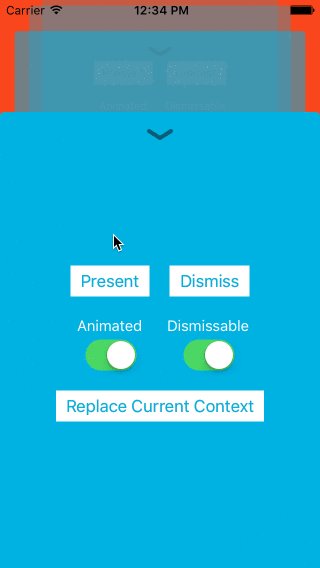
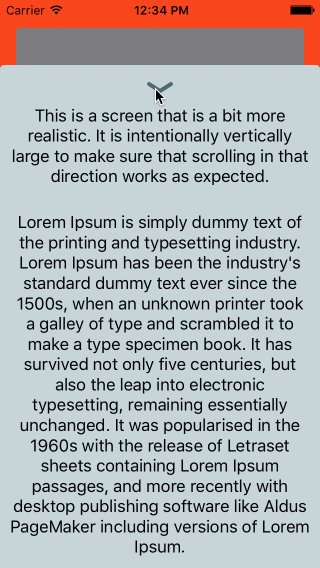
An example application is included. It shows some of the basic usages of the CardStackController.