- 🚨 Problems
- 🚀 Solution
‼️ Requirements- 🛠️ Installing
- 🕹️ Using
- 👨💻 Example of using
- ❤️ Contributing & Contributors
- 🗃️ License
- Developers don't know how their app works.
- Reading code is a long process.
- Memorize many lines of code is difficult.
-
The main purpose of that gem is to help developers to understand which code executes by request.
-
Gem's work could be compared with visiting a doctor: You give symptoms of your disease and receive a diagnosis.
You give parameters of a request and receive executable code. -
You don't have to work with debuggers, read and remember many lines of code.
Just give&receive!
Please use a multithreading server such as a puma with more than 1 workers.
More information about how to tune puma server please follow the link.
Installing is a very simple process.
-
Add the gem to your Gemfile:
group :development do git 'https://github.com/neodelf/lecter.git', branch: 'master' do gem 'lecter' end end
-
Execute in a terminal in app's directory:
bundle install
-
Add routes to your
config/routes.rb:mount Lecter::Engine => '/lecter'
You should do two simple steps:
-
Go to
/lecter/diagnosis/new -
Fill in form fields with request parameters:
HTTP method- request's method
Endpoint- use absolute route likelocalhost:3000/blogs
Body(raw)- request's parameters
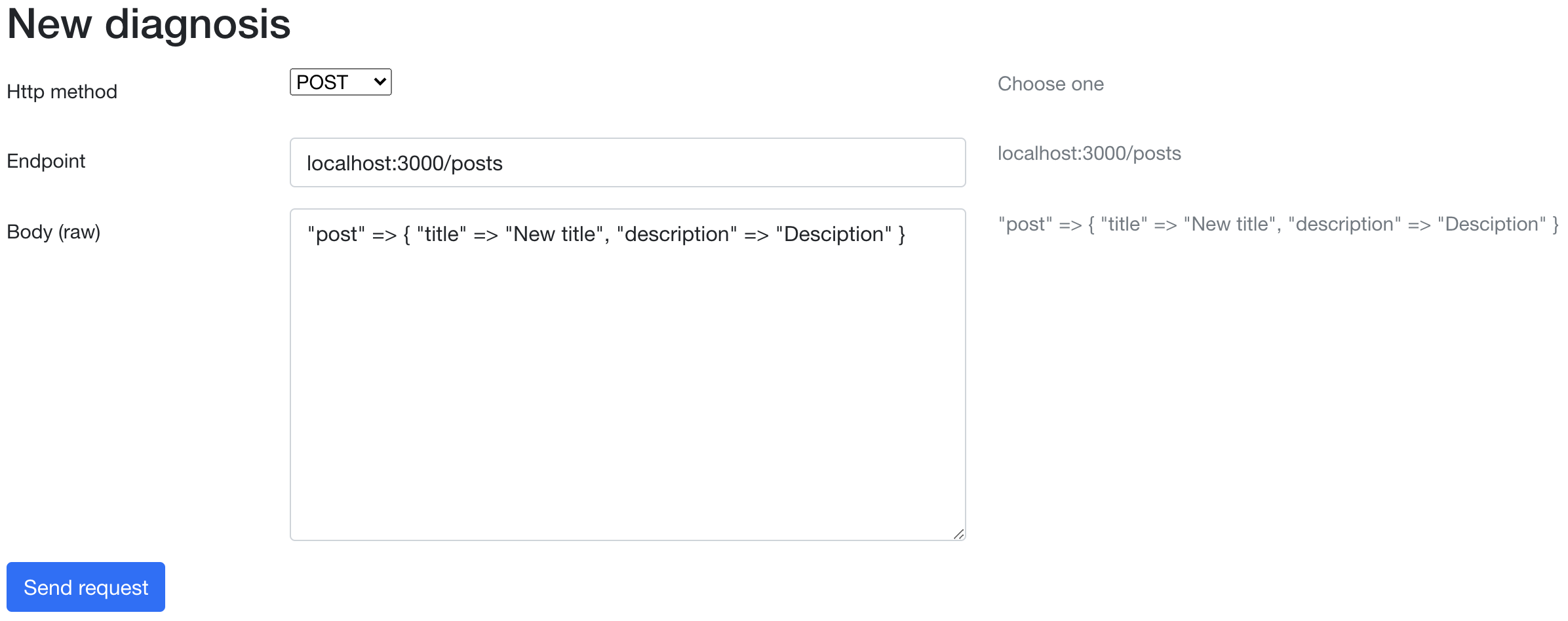
There is an example with POST method:
-
Go to
localhost:3000/lecter/diagnosis/new -
Fill form with:
HTTP method-POST
Endpoint-localhost:3000/posts
Body(raw)-"post"=>{"title"=>"New title", "description"=>"Desciption"}
-
Submit form
-
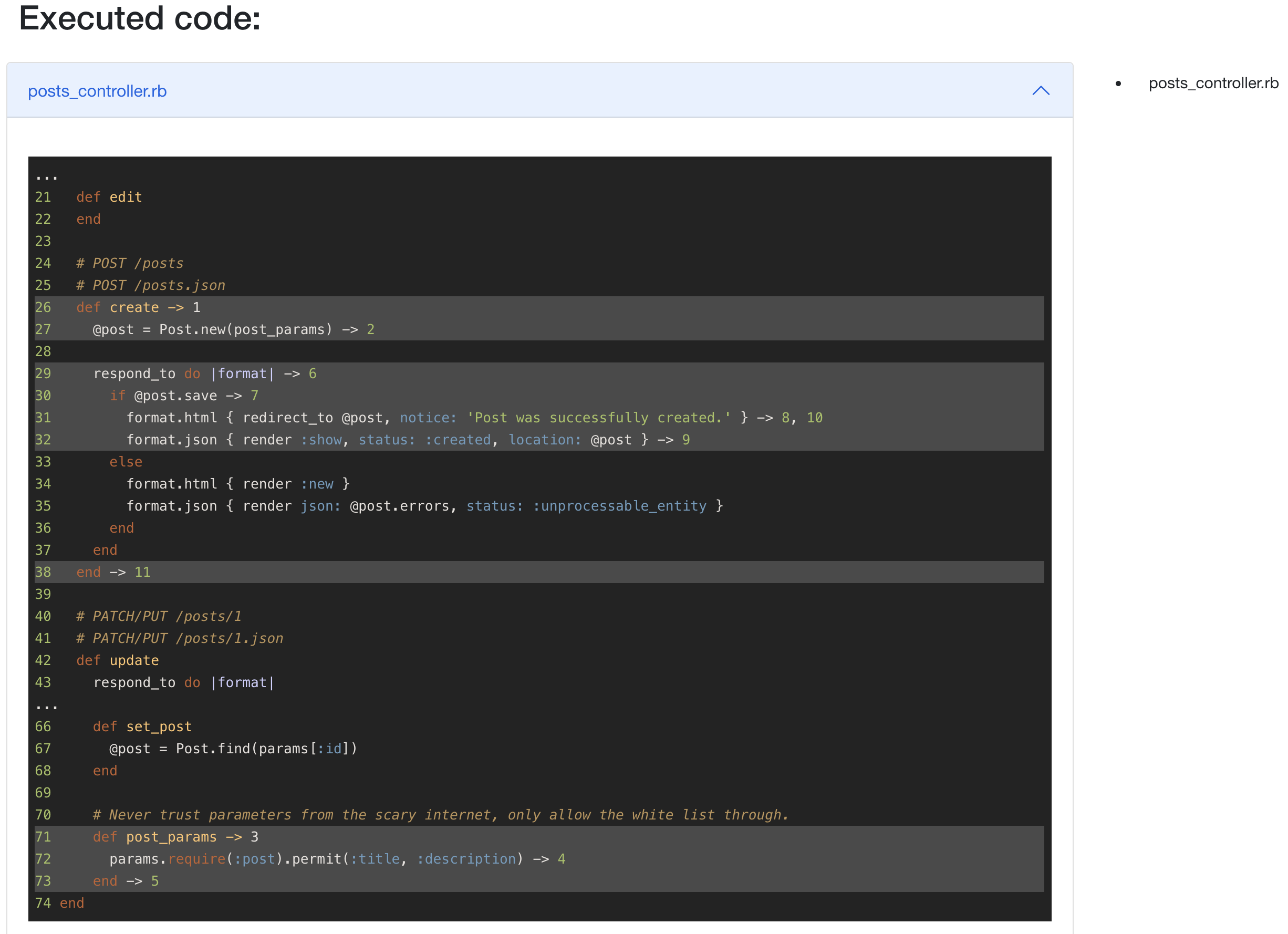
Receive result

- Bug reports and pull requests are welcome.
- There are many issues as a proposal to improve this library. If you have any ideas please feel free to write your thoughts in a new issue.
- Choose what you like to fix or improve on the issues list. You can ask any questions in the comments.
‼️ Mention of each contributor will be on the README file.
Thanks goes to these wonderful people:
|
Aleksey Glukhov 💻 📖 |
The gem is available as open source under the terms of the MIT License.




