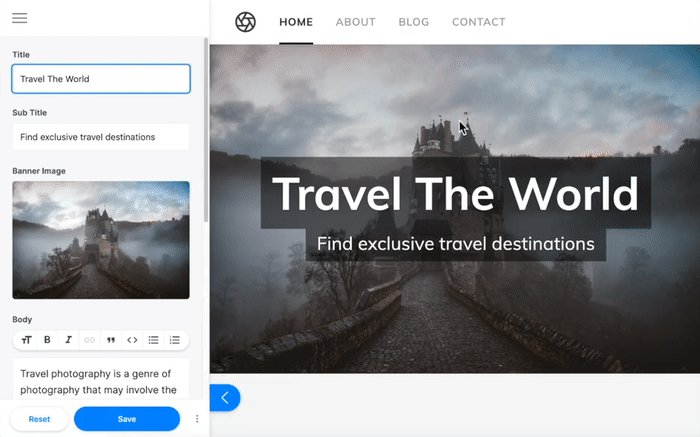
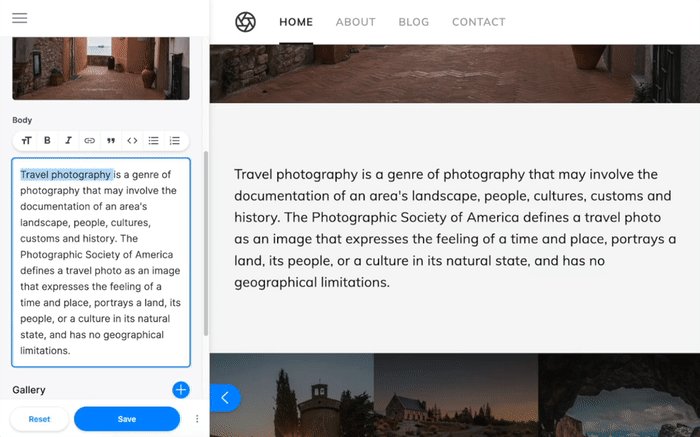
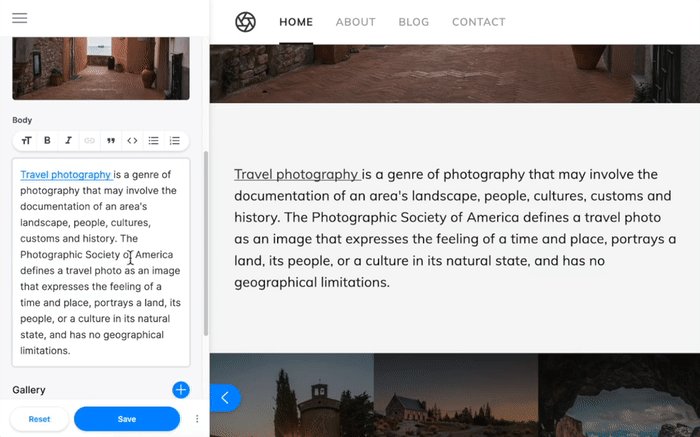
Tina is an open-source toolkit for building content management directly into your website.
Getting Started
Checkout the tutorial to get started with TinaCMS.
Documentation
Visit https://tinacms.org/docs/ to view the full documentation.
Development Process
See our ROADMAP.md to learn how the maintainers work.
Questions?
Visit the community forum to ask questions or look us up on on Twitter at @tina_cms.
Changelog
Check the CHANGELOG for the latest updates to TinaCMS.
Contributing
Please see our CONTRIBUTING.md
Maintainers
- Scott Byrne (@scottpbyrne) – Forestry.io
- Chris Davis (@Enigmatical – Forestry.io
- DJ Walker(@wordsaboutcode) – Forestry.io
- Jeff See (@jeffsee55) - Forestry.io
All Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!