只读版访问地址机器人共用版(国内中速访问) (QQ群内直接打「cn 搜索词」时,机器人就是使用它提取知识)
使用知乎账号,在 中文社区共建的太微(TiddlyWiki)教程有哪些需要改进的地方? 里留言。
- 找QQ群主联系提供加入贡献团队。
- 下载 TidGi-Desktop,用于在本地打开和编辑 Wiki
记得设置里分支改成 master 才能下载成功
然后就能编辑了,编辑结果会每 30 分钟自动同步上来,或是在重启应用后自动同步上来。也可以右键点击左侧边栏的工作区头像,有一个立即同步选项。
一段时间没修改后,如果要改,建议先点立即同步,把其他人的改动同步过来,以免发生冲突了麻烦。
- 下载 Github Desktop,用于一键同步 Wiki 内容,它可以用于下载教程到本地文件夹,也可以用于打开本地的教程文件夹,也可以用于一键同步教程文件夹到线上的这个知识仓库里。
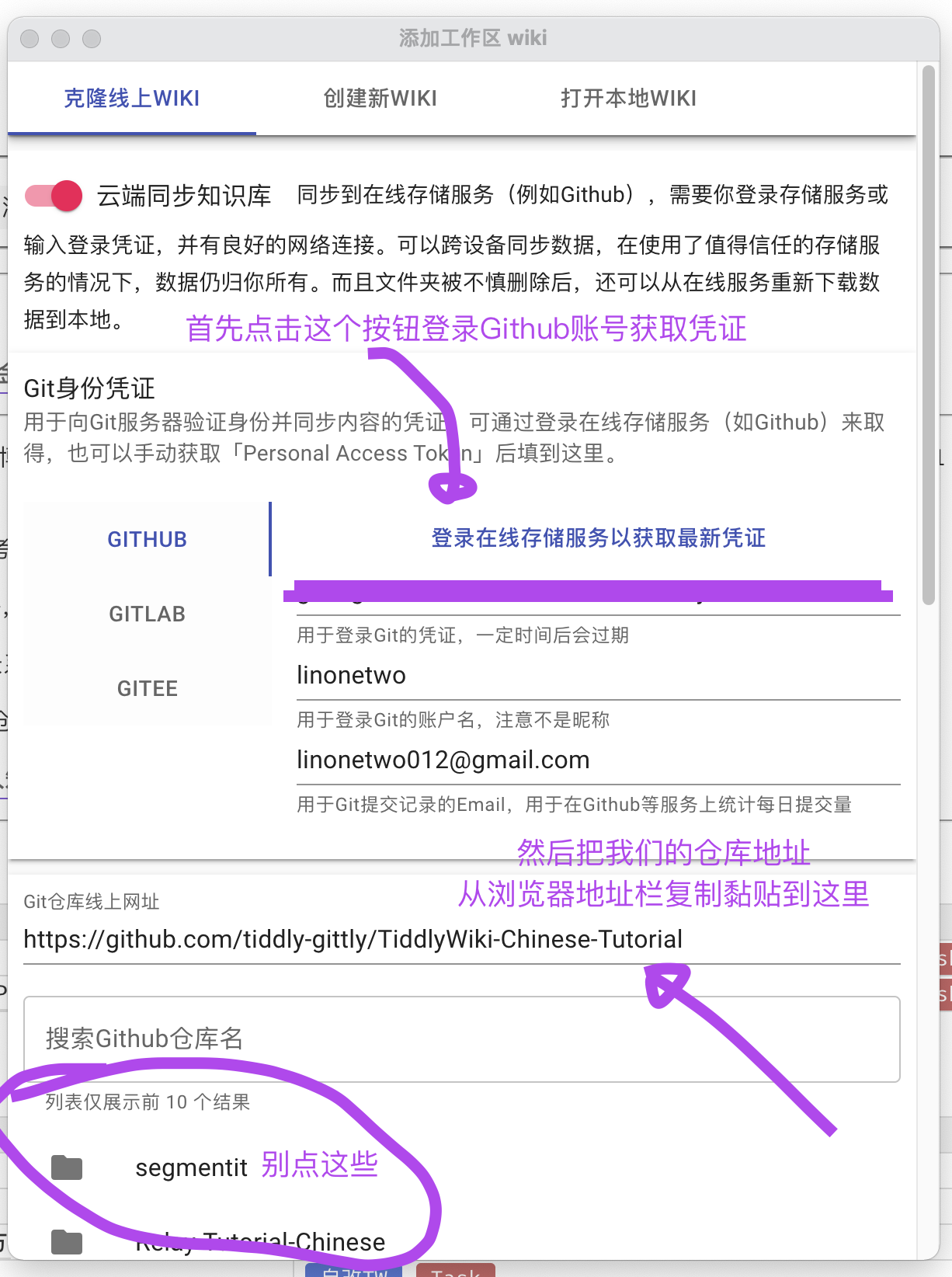
- 下载 TidGi-Desktop,用于在本地打开和编辑 Wiki
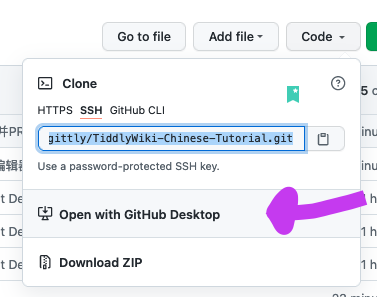
- 用 Github Desktop 打开此项目,用它把内容同步到本地一个文件夹里,可以选择把文件夹放在桌面上
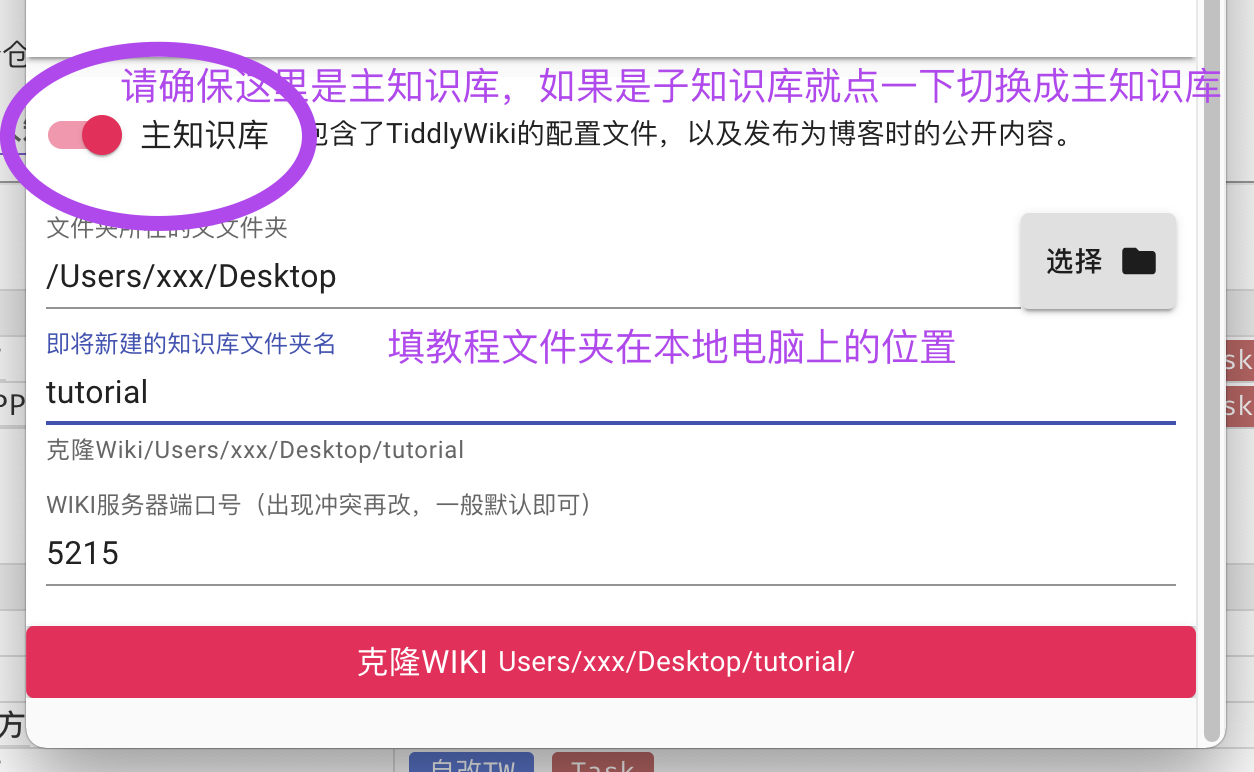
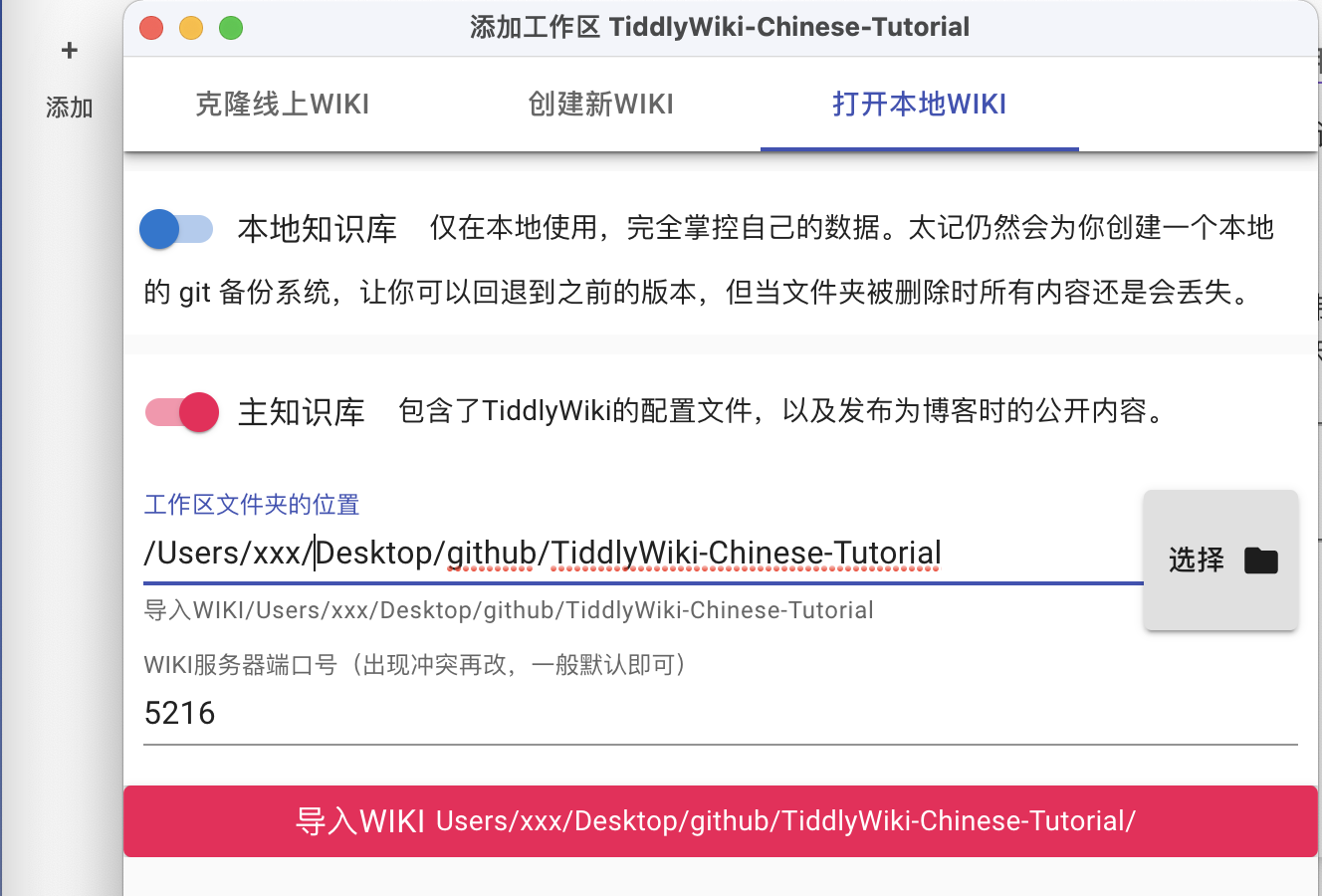
- 用 TidGi-Desktop 打开刚同步到本地的文件夹,注意看图!是「打开本地 Wiki」「本地知识库」「主知识库」
- 然后就可以修改 Wiki 内容了
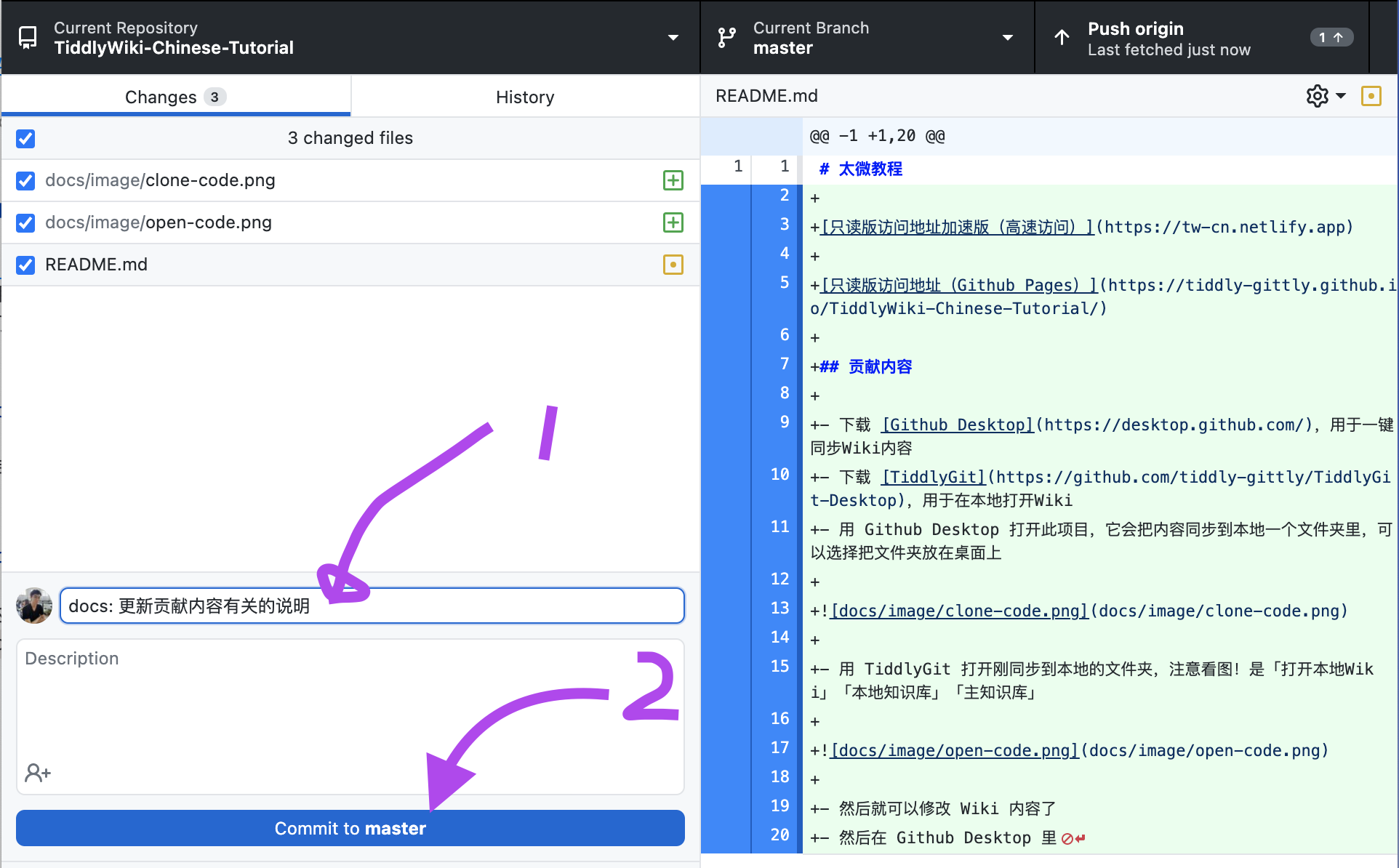
- 然后在 Github Desktop 里简要介绍写一下自己这次改了什么,并点击 Commit 按钮
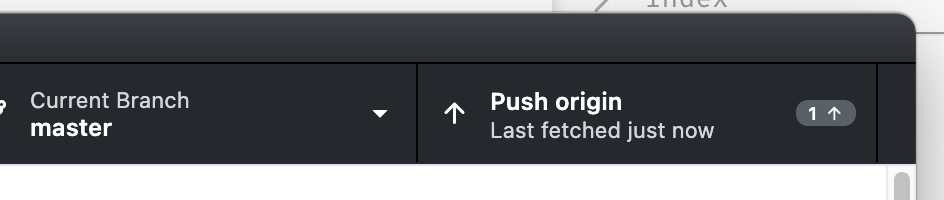
直接点击 Push 按钮,提交上来
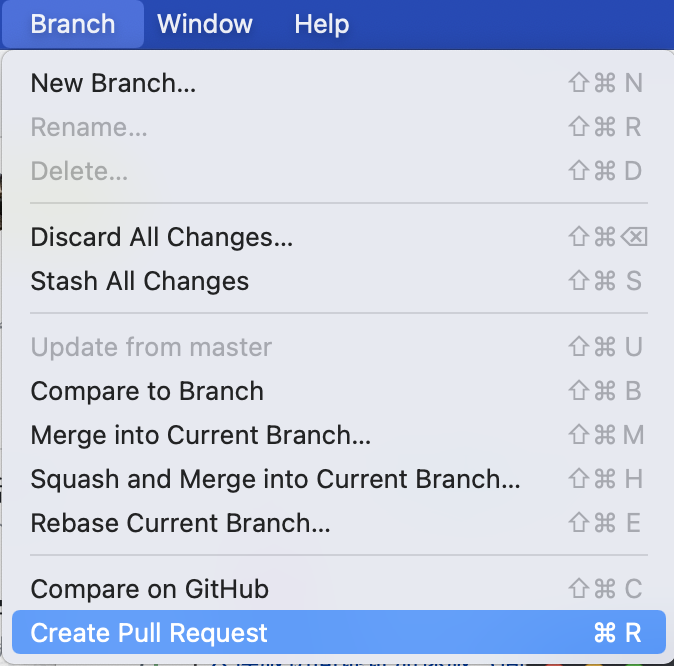
- 在菜单里找到 Create Pull Request 按钮,点击它,向社区仓库提交改动申请,大家会通过投票的方式确定是否合并新的内容
- 投票通过且合并之后,你新增的内容就会出现在网站上啦~