English | 中文文档
A simple and easy to use WAF tool. Built on Chaitin Technology's ace 🤖️Intelligent Semantic Analysis algorithm🤖️, designed for the community.
🔥🔥🔥 Online Demo: https://demo.waf-ce.chaitin.cn:9443/
There is a simple http server, listened on http://127.0.0.1:8889, can be used as for testing.
1. Make sure Docker and Compose V2 are installed correctly on the machine
docker info # >= 20.10.6
docker compose version # >= 2.0.0mkdir -p safeline && cd safeline
# setup
curl -kfLsS https://waf-ce.chaitin.cn/release/latest/setup.sh | bash
# launch
sudo docker compose up -dWARN: SafeLine will be restarted and your traffic will be unavailable for a short period of time. You may need to choose a proper time for upgration.
curl -kfLsS https://waf-ce.chaitin.cn/release/latest/upgrade.sh | bash
# replace with `docker-compose` if necessary.
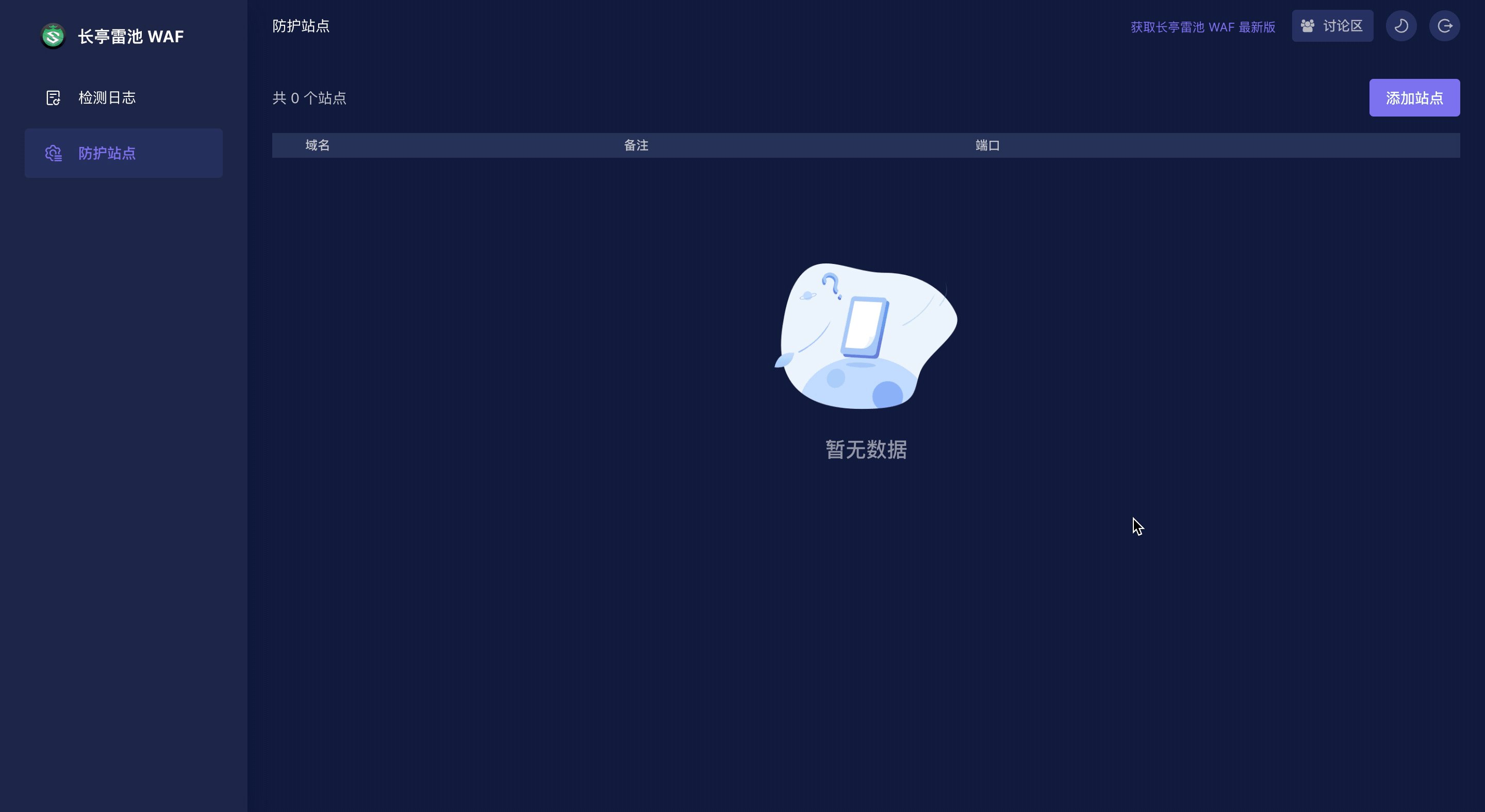
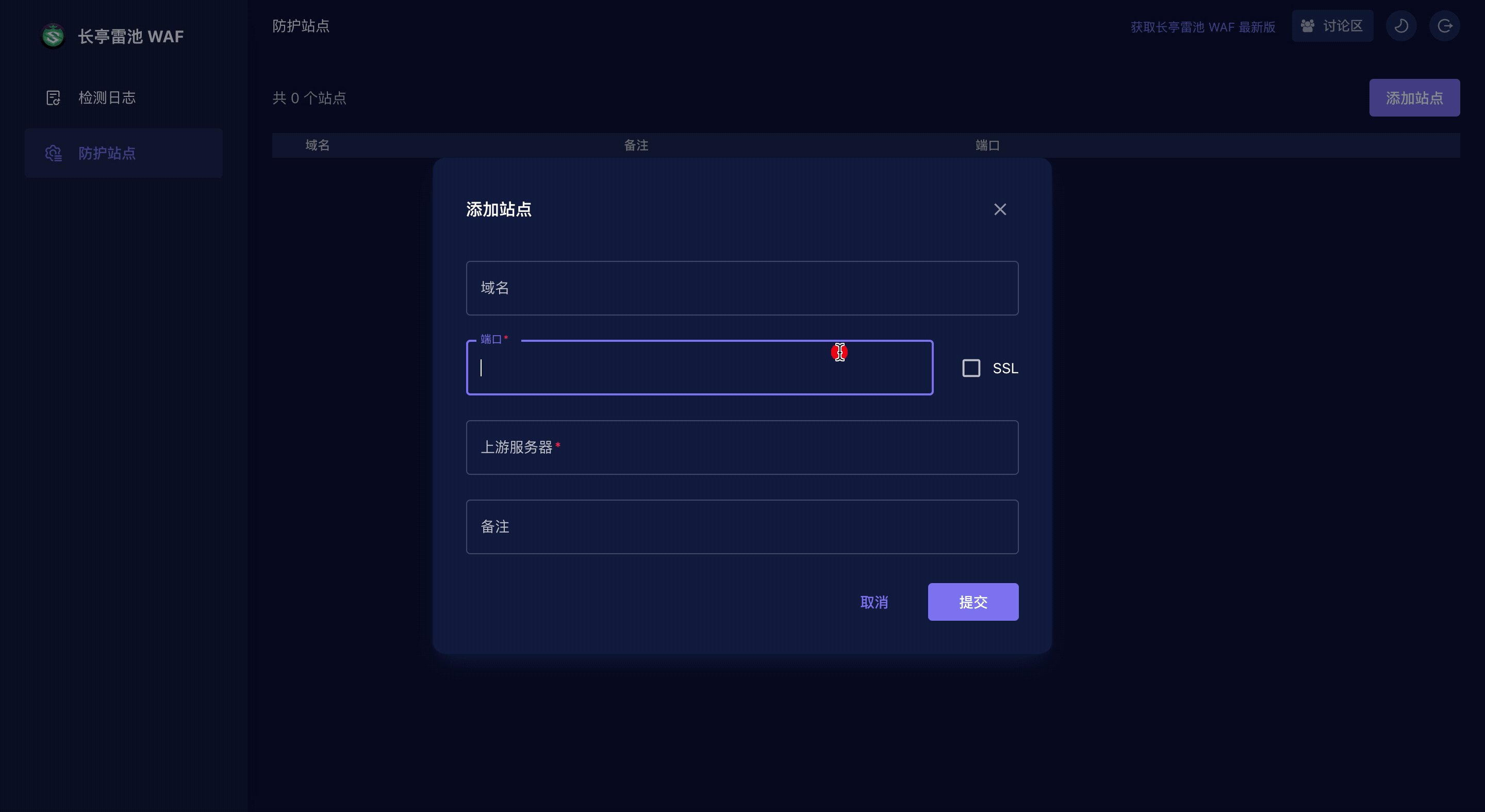
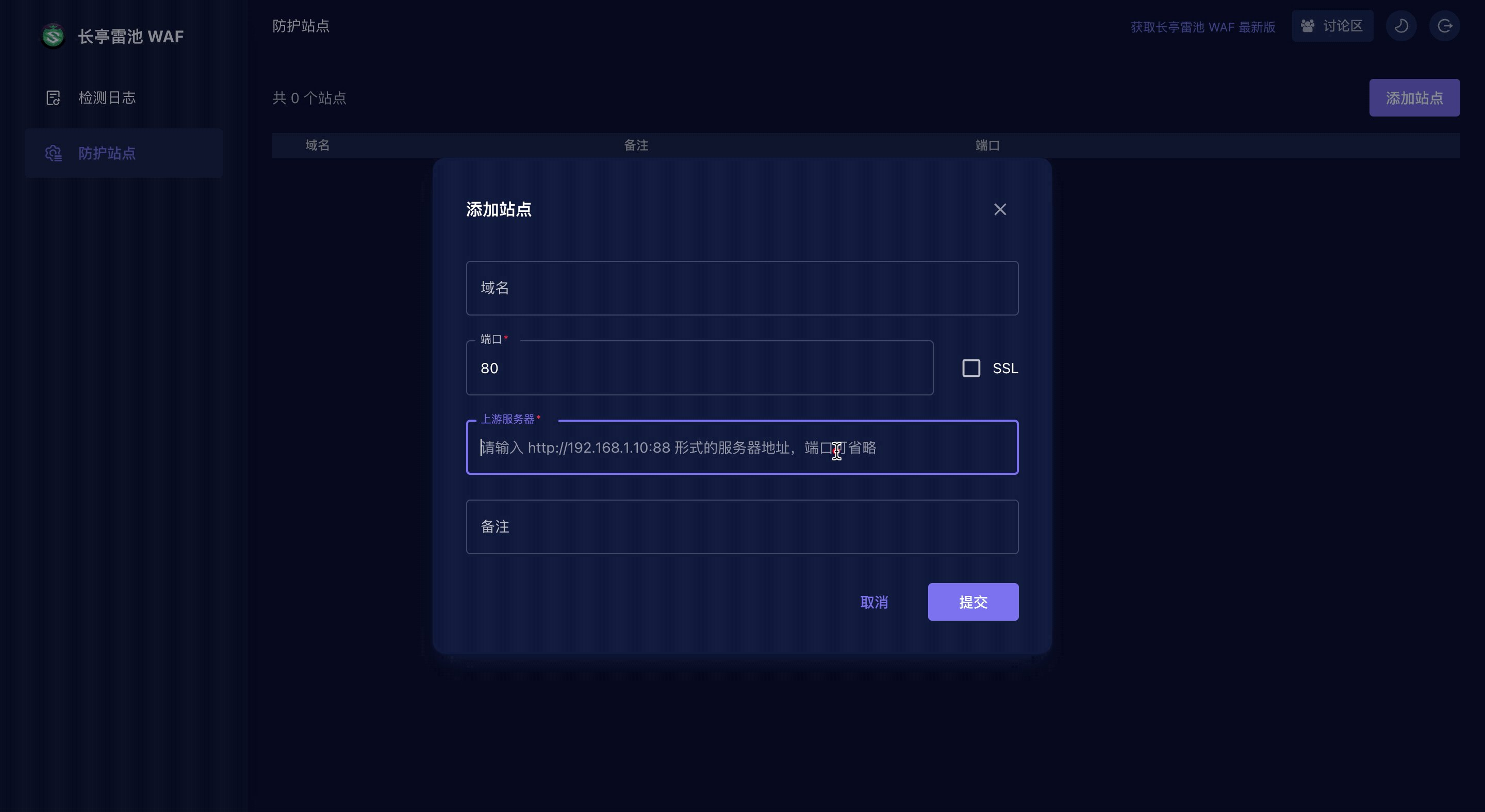
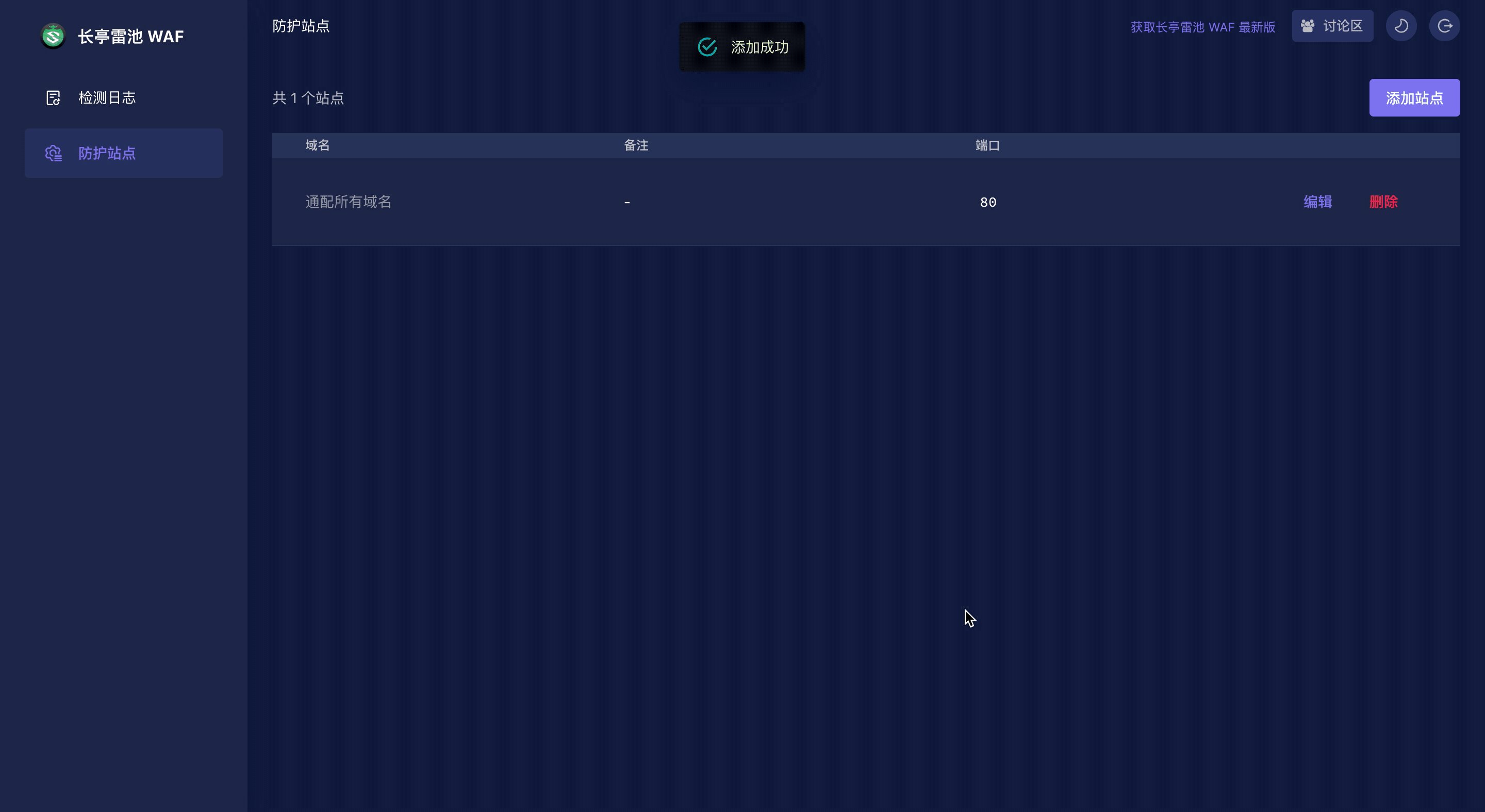
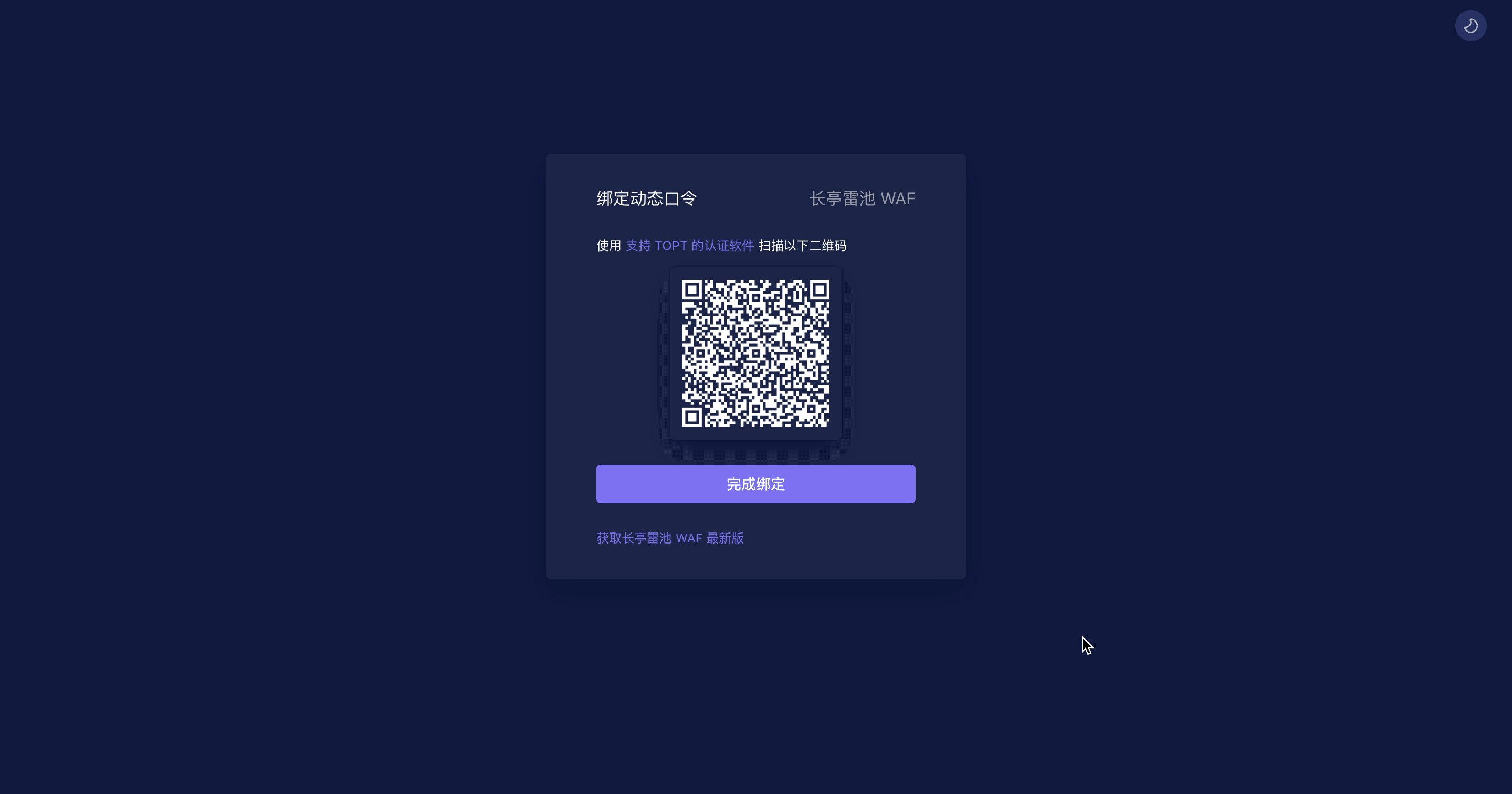
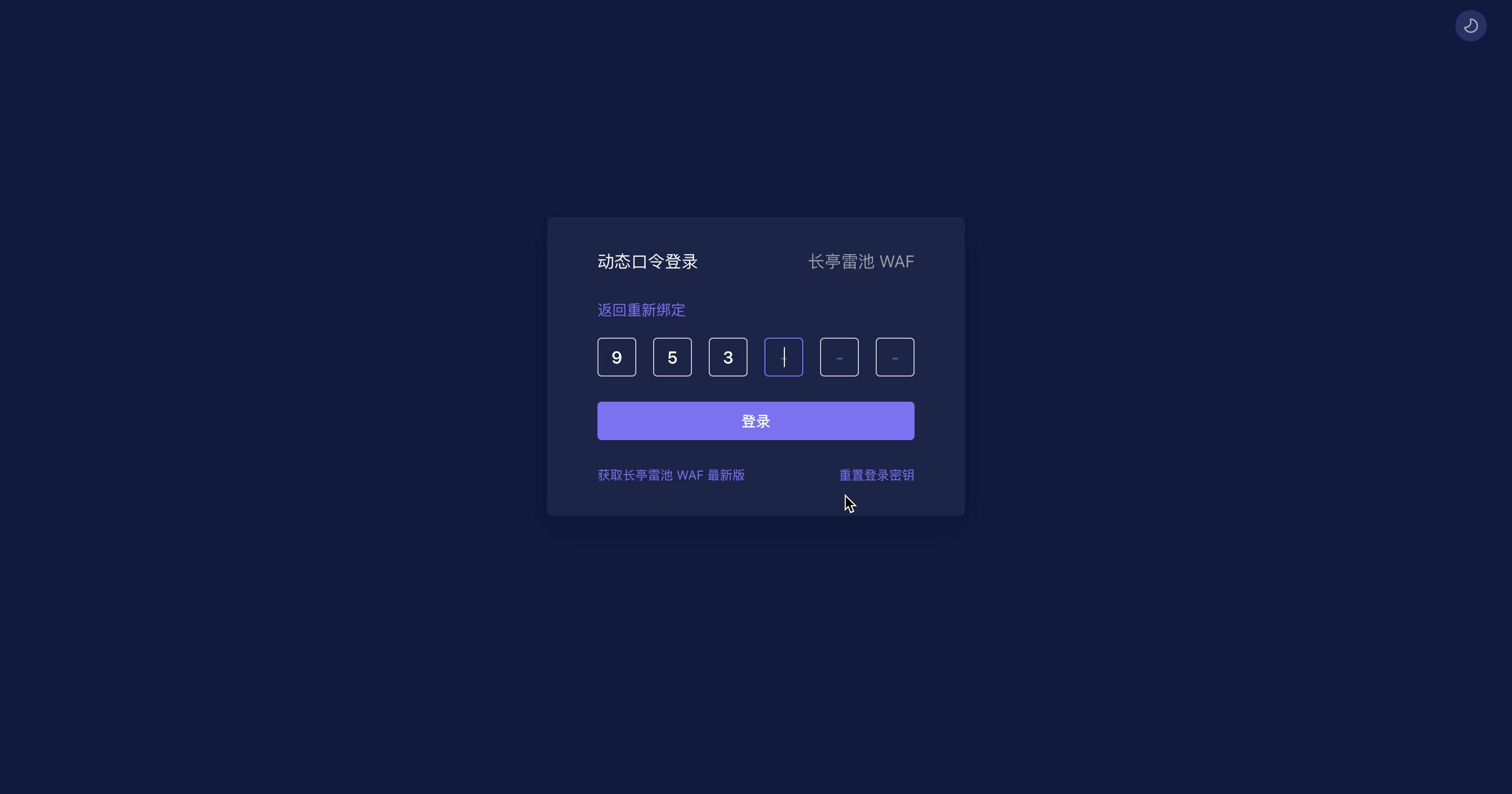
docker compose down && docker compose pull && docker compose up -dOpen admin page https://<waf-ip>:9443 and scan qrcode with any authenticator Apps that support TOTP, enter the code to login.
💡 TIPS: After creating website,execute curl -H "Host: <Domain>" http://<WAF IP>:<Port> to check if you can get correct response from web server.
- If your website is hosted by DNS, just modify your DNS record to WAF
- If your website is behind any reverse-proxy like nginx, you can modify your nginx conf and set upstream to WAF
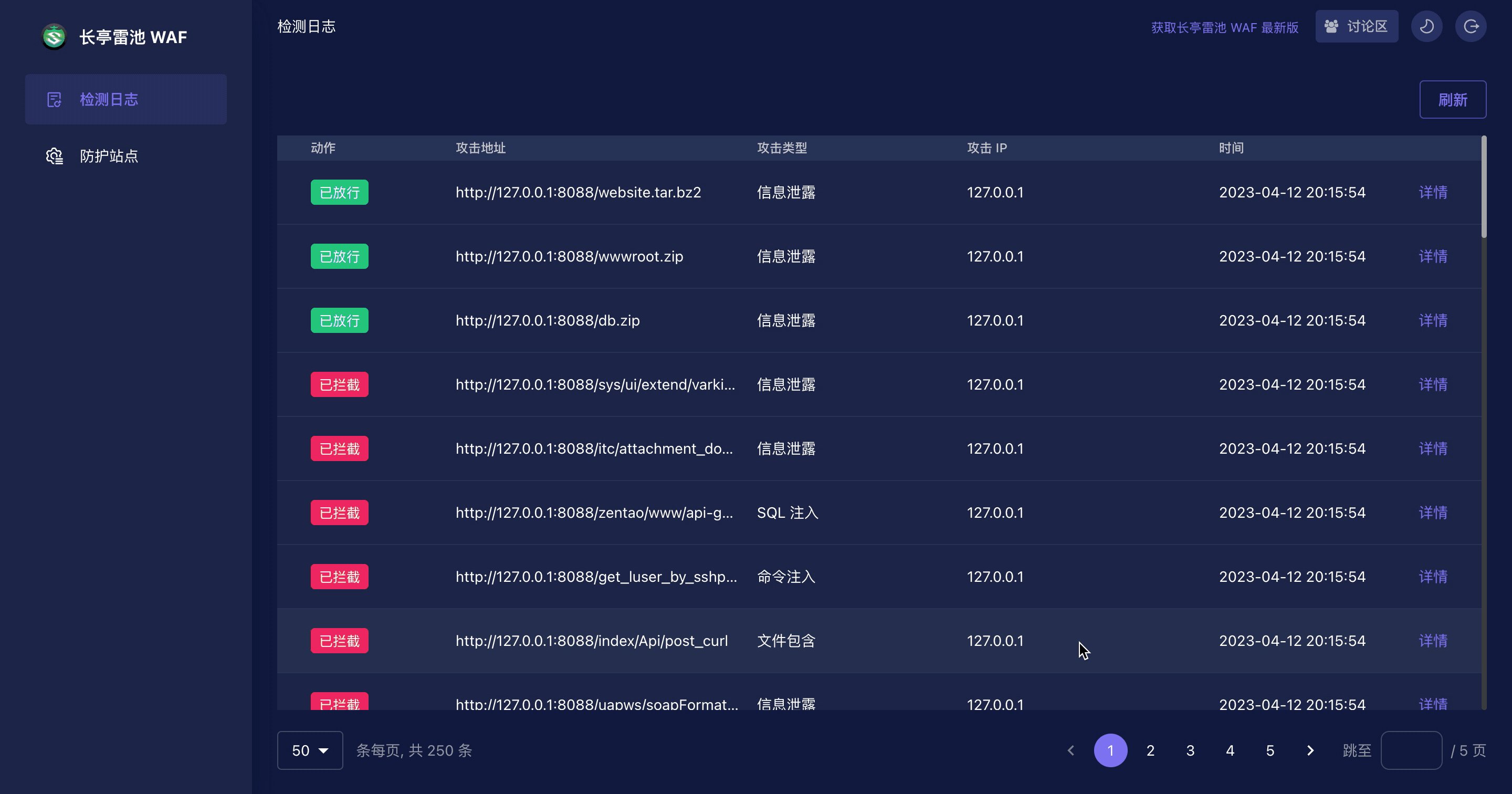
Try these:
http://<IP or Domain>:<Port>/webshell.phphttp://<IP or Domain>:<Port>/?id=1%20AND%201=1http://<IP or Domain>:<Port>/?a=<script>alert(1)</script>
Please refer to our FAQ first if you have any questions.
For examples:
- docker compose or docker-compose?
- website configurations
- website not working / not correctly response
- You can make bug feedback and feature suggestions directly through GitHub Issues.
- By scanning the QR code below (use wechat or qq), you can join the discussion group of SafeLine users for detailed discussions.
SafeLine has already joined CTStack community.