BDF (Glyph Bitmap Distribution; Wikipedia; Spec) format bitmap font file parser library in TypeScript (JavaScript). It has Font, Glyph and Bitmap classes providing more than 30 chainable API methods of parsing BDF fonts, getting their meta information, rendering text in any writing direction, adding special effects and manipulating bitmap images. 0 dependencies and tested in Node.js 


BDF Parser TypeScript (JavaScript) library (documentation; GitHub page; npm page; npm i bdfparser) is a port of BDF Parser Python library (documentation; GitHub page; PyPI page; pip install bdfparser). Both are written by Tom Chen and under the MIT License.
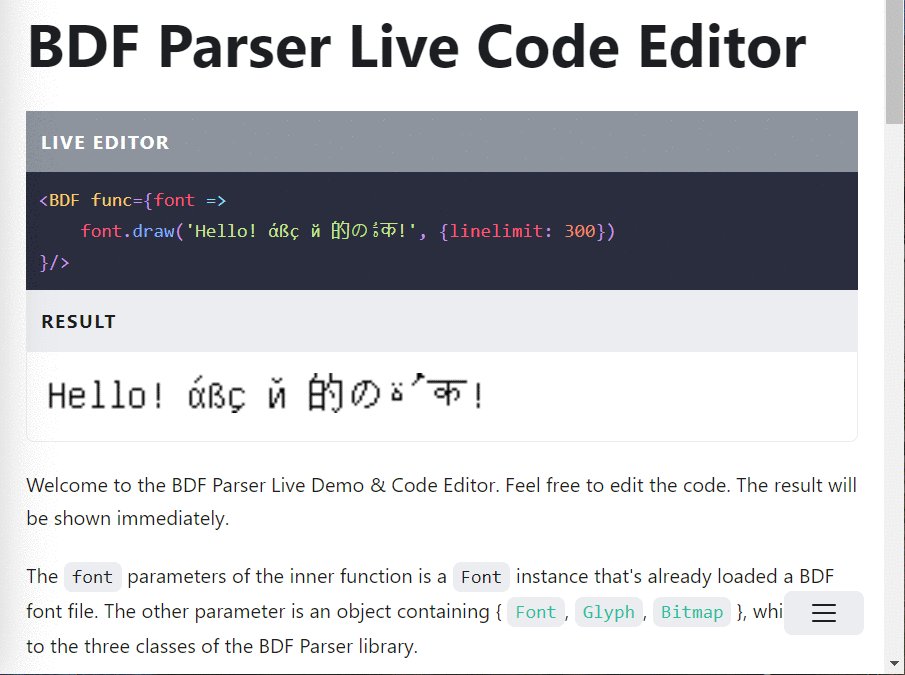
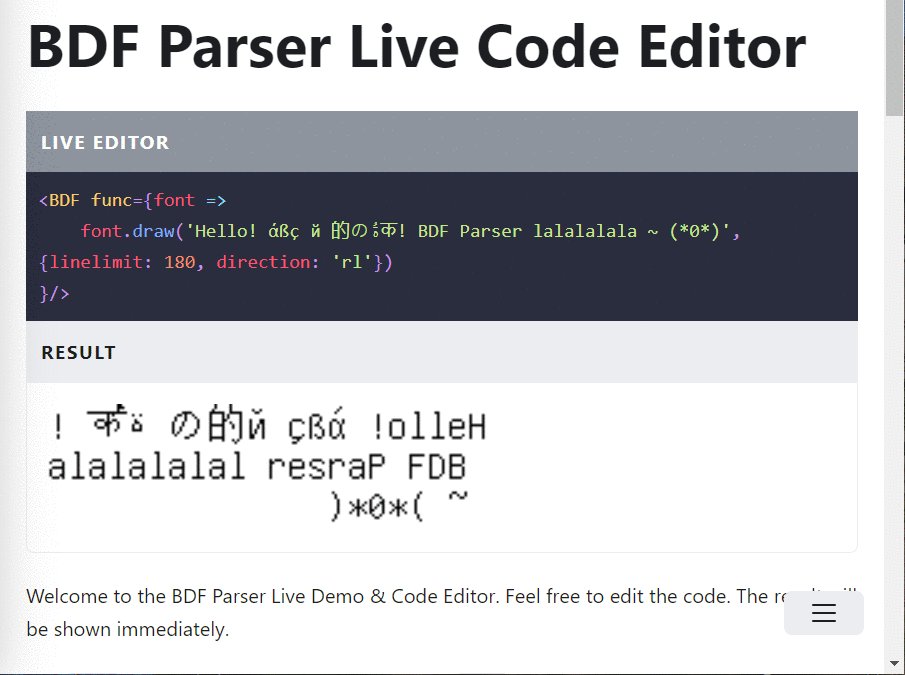
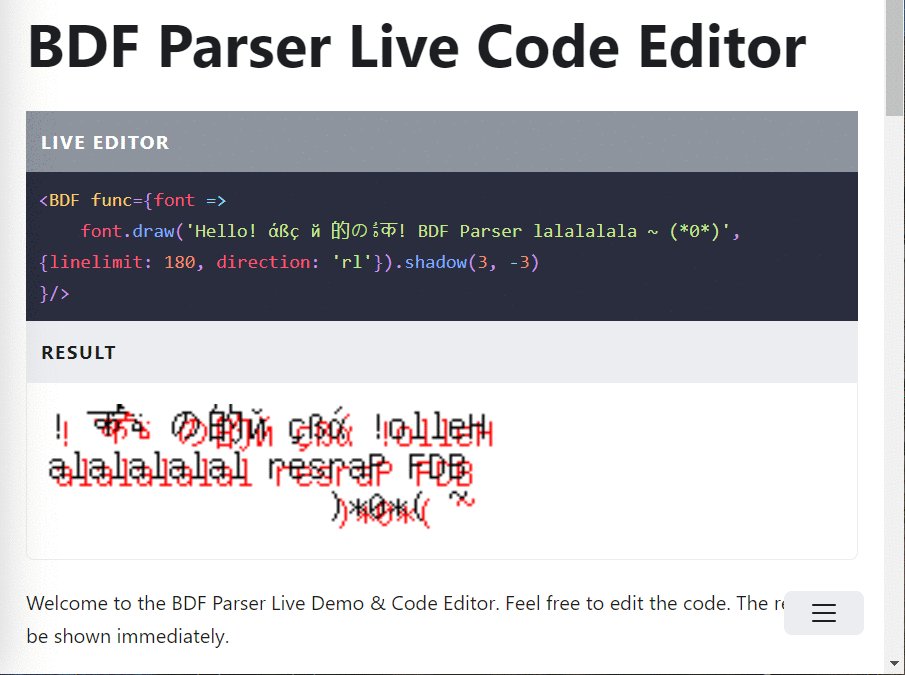
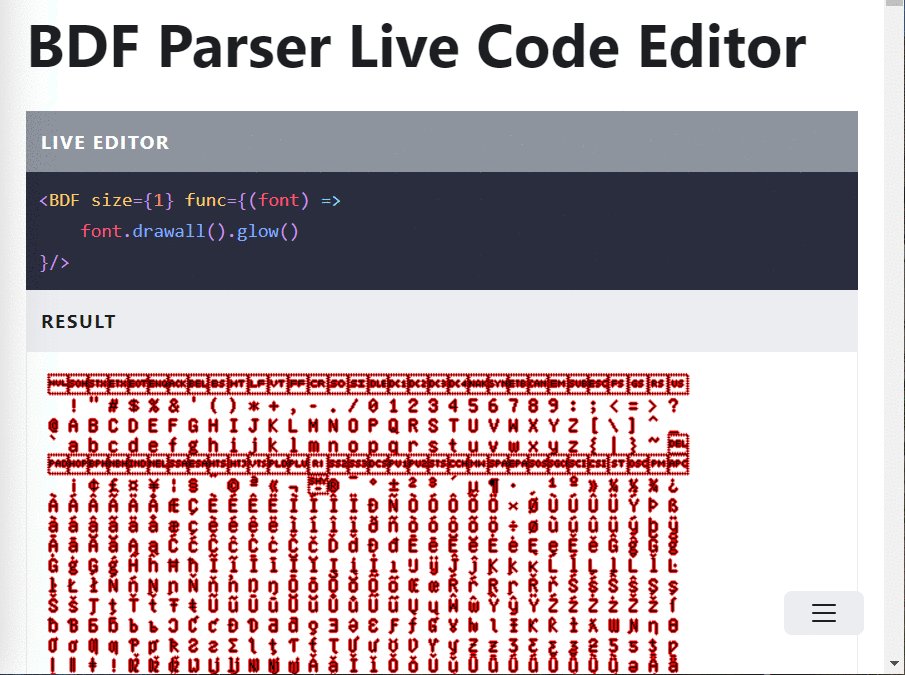
You can even try the Live Demo & Code Editor!
Below I'll show you some quick examples, but it is still strongly recommended you go to BDF Parser TypeScript (JavaScript) library's official website to read the detailed documentation / tutorials / API reference.
Install bdfparser TypeScript (JavaScript) library with npm (or yarn add ...):
npm install bdfparser readlineiterreadlineiter is used for Node.js to read local file. You can instead use fetchline for browsers/Deno to fetch remote file. See my Fetch Line JavaScript packages.
Non type checked CommonJS example (read doc for its strict TypeScript ES module code):
const { $Font } = require('bdfparser')
const getline = require('readlineiter')
;(async () => {
const font = await $Font(getline('./test/fonts/unifont-13.0.04.bdf'))
console.log(`This font's global size is \
${font.headers.fbbx} x ${font.headers.fbby} (pixel), \
it contains ${font.length} glyphs.`)
# =================================
const a = font.glyph('a')
const c = font.glyph('c')
const ac = a
.draw()
.crop(6, 8, 1, 2)
.concat(c.draw().crop(6, 8, 1, 2))
.shadow()
const ac_8x8 = ac.enlarge(8, 8)
ac_8x8.draw2canvas(document.getElementById('mycanvas').getContext('2d'))
# =================================
const hello = font.draw('Hello!', {direction: 'rl'}).glow()
hello.draw2canvas(document.getElementById('mycanvas2').getContext('2d'))
# =================================
const font_preview = font.drawall()
font_preview.draw2canvas(document.getElementById('mycanvas3').getContext('2d'))
})()If you are using Deno instead of Node.js, you don't need to install the package with npm/yarn, and you should replace const { $Font } = require('bdfparser'); const getline = require('readlineiter') by:
import { $Font } from "https://raw.githubusercontent.com/tomchen/bdfparser-js/main/deno/mod.ts"
import readlineiter from 'https://raw.githubusercontent.com/tomchen/fetchline/main/packages/readlineiter-deno/mod.ts'