Textual is a Python framework for creating interactive applications that run in your terminal.
🎬 Demonstration
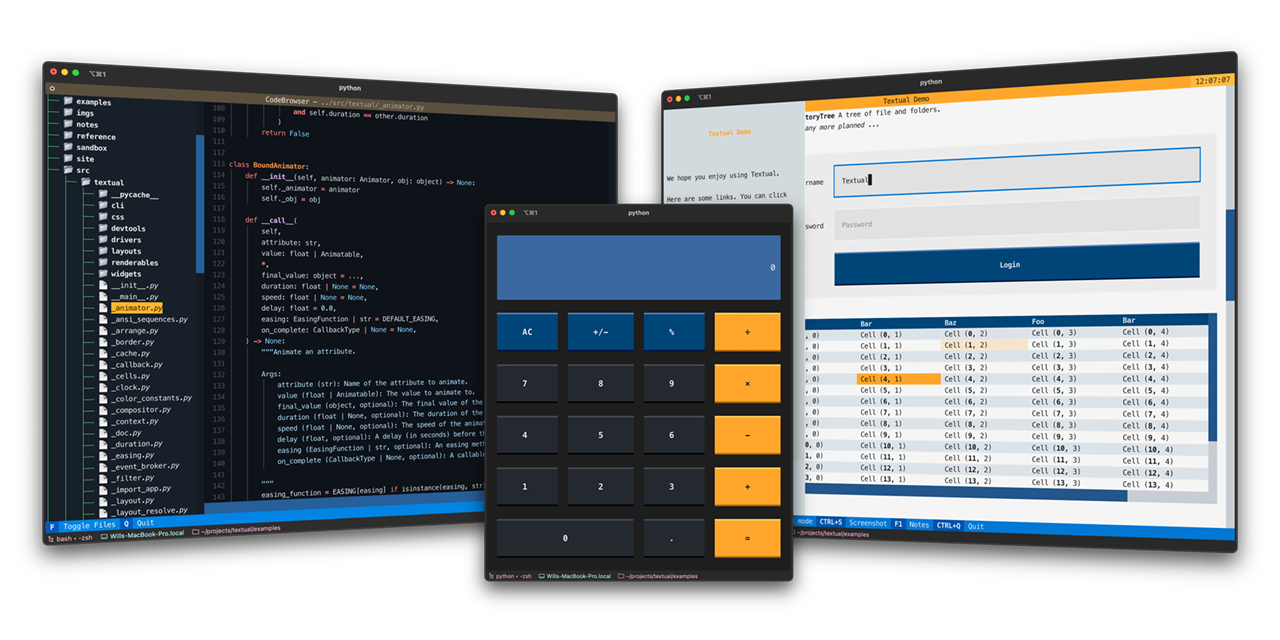
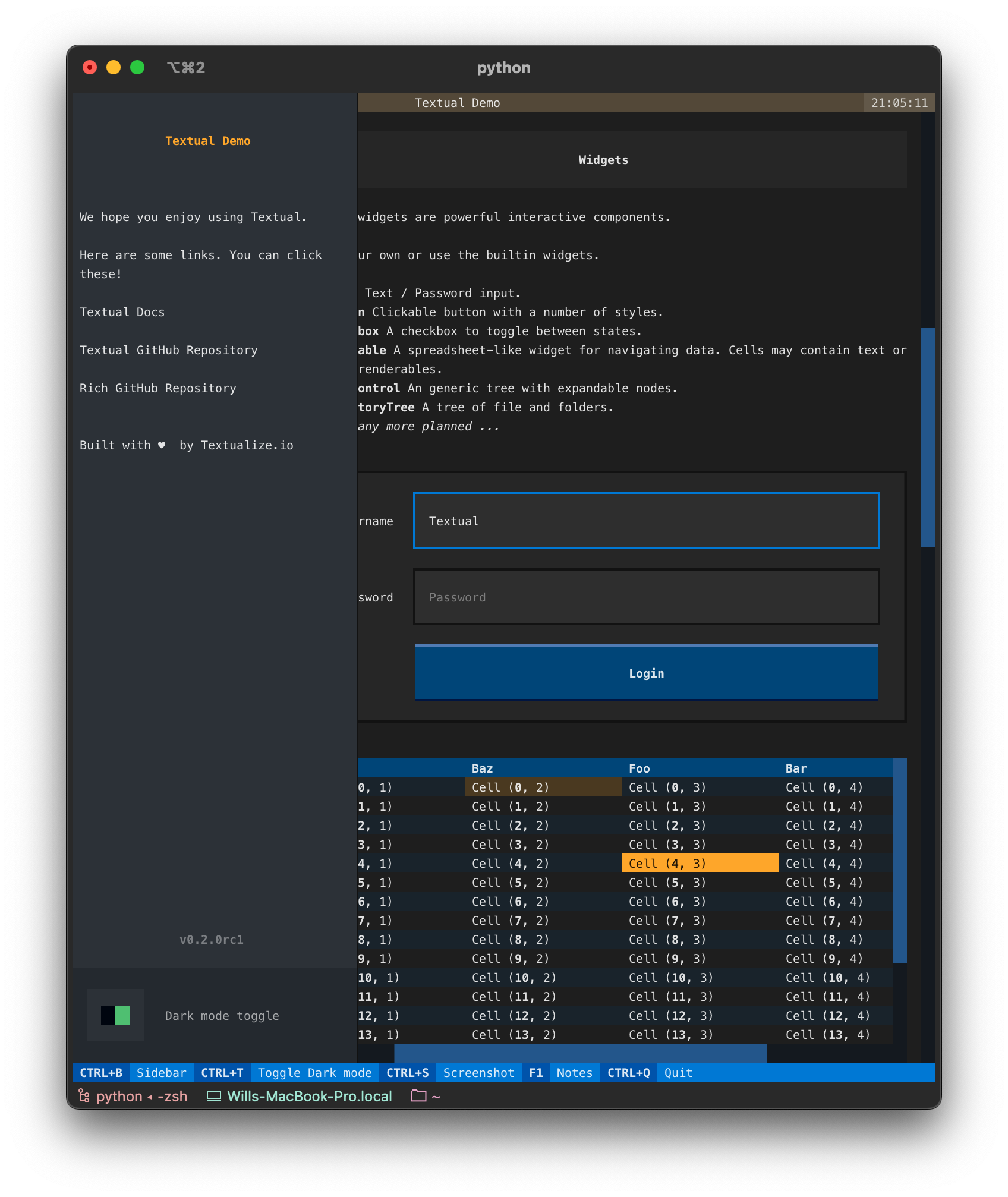
A quick run through of some Textual features.
Screen.Recording.2022-10-22.at.19.00.48.mov
Textual adds interactivity to Rich with a Python API inspired by modern web development.
On modern terminal software (installed by default on most systems), Textual apps can use 16.7 million colors with mouse support and smooth flicker-free animation. A powerful layout engine and re-usable components makes it possible to build apps that rival the desktop and web experience.
Textual runs on Linux, macOS, and Windows. Textual requires Python 3.7 or above.
Install Textual via pip:
pip install "textual[dev]"
The addition of [dev] installs Textual development tools. See the docs if you need help getting started.
Run the following command to see a little of what Textual can do:
python -m textual
Head over to the Textual documentation to start building!
The Textual repository comes with a number of examples you can experiment with or use as a template for your own projects.
🎬 Code browser
This is the code_browser.py example which clocks in at 61 lines (including docstrings and blank lines).
Screen.Recording.2022-10-21.at.12.41.15.mov
🎬 Stopwatch
This is the Stopwatch example from the tutorial.
Screen.Recording.2022-10-22.at.21.12.22.mov
The textual command has a few sub-commands to preview Textual styles.
🎬 Easing reference
This is the easing reference which demonstrates the easing parameter on animation, with both movement and opacity. You can run it with the following command:
textual easingScreen.Recording.2022-10-17.at.11.38.13.mov
🎬 Borders reference
This is the borders reference which demonstrates some of the borders styles in Textual. You can run it with the following command:
textual bordersScreen.Recording.2022-10-17.at.11.44.24.mov
🎬 Colors reference
This is a reference for Textual's color design system.
textual colors