Challenge para postular al puesto de desarrollador Mobile en Yape
Score en codebeat
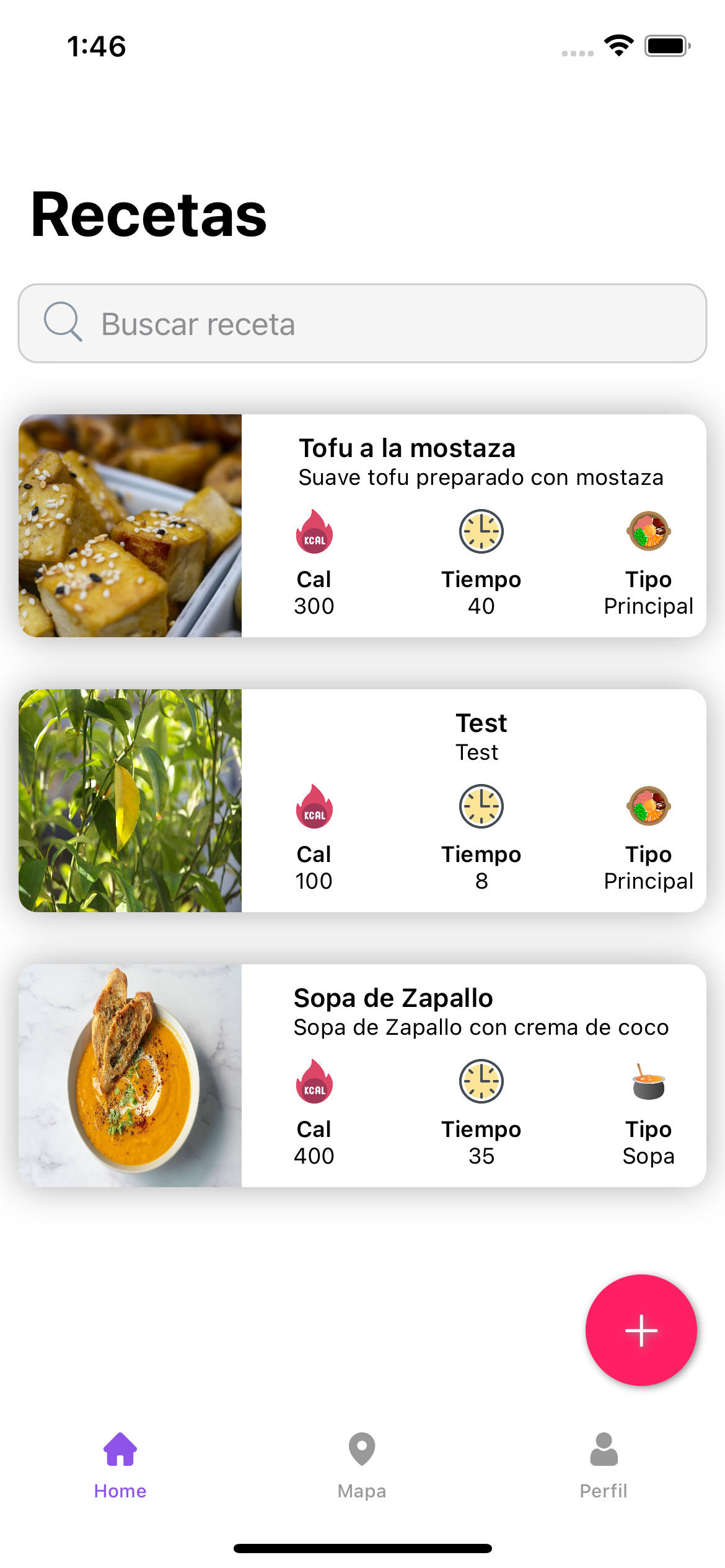
como es un proyecto de prueba, algunos modulos quedaron incompletos dado el tiempo. como el modulo de login, aunque el modulo de registro funciona, no esta indicando carga, asi que se recomienda en general no seguir caminos fallidos, como en el caso de agregar receta, un formulario que tiene validaciones en los campos de nombre, descripcion e ingredientes, pero es necesario que se suba una imagen, apretar el boton y esperar un momento.
Además no pude hacer pruebas sobre los Thunks debido a que la libreria de testing adjunta con la libreria presento problemas y dado que ya estaba utilizando la arquitectura no tuve tiempo de resolver dicho problema. sin embargo el proyecto cuenta con todos los requerimientos completos.
El proyecto esta programado en swift usando SWiftUI y utilizando una arquitectura Redux Thunk, basado en acciones
!

 Uploading Simulator Screen Shot - iPhone 14 - 2023-03-24 at 01.47.03.png…
Uploading Simulator Screen Shot - iPhone 14 - 2023-03-24 at 01.47.03.png…
## uso de SWinject el uso de SWinject se hizo fundamental para poder inyectar las vistas a utilizar y que mantuvieran un mismo contexto global, sin SWinject no hubiera sido posible hacer logout, ya que al cambiar de contexto, el store de Redux se perderia, pero con la inyección de dependencia se mantiene un contexto global desde un inicio.
## uso de redux Existe una store central con dos reducers, uno para usuario y otro para recetas, los thunks son funciones que se ejecutan anidadas para poder enviar mas adelante acciones de redux, por ejemplo: agregar receta y luego refrescar nuevamente las resetas.
se uso esta libreria para validar los formulario, se creo un validador custom para poder validar la lista de ingredientes al momento de agregar una receta
- Firebase
- Reswift
- Reswift-Thunk
- Coordinator
- Swinject
- FormValidator
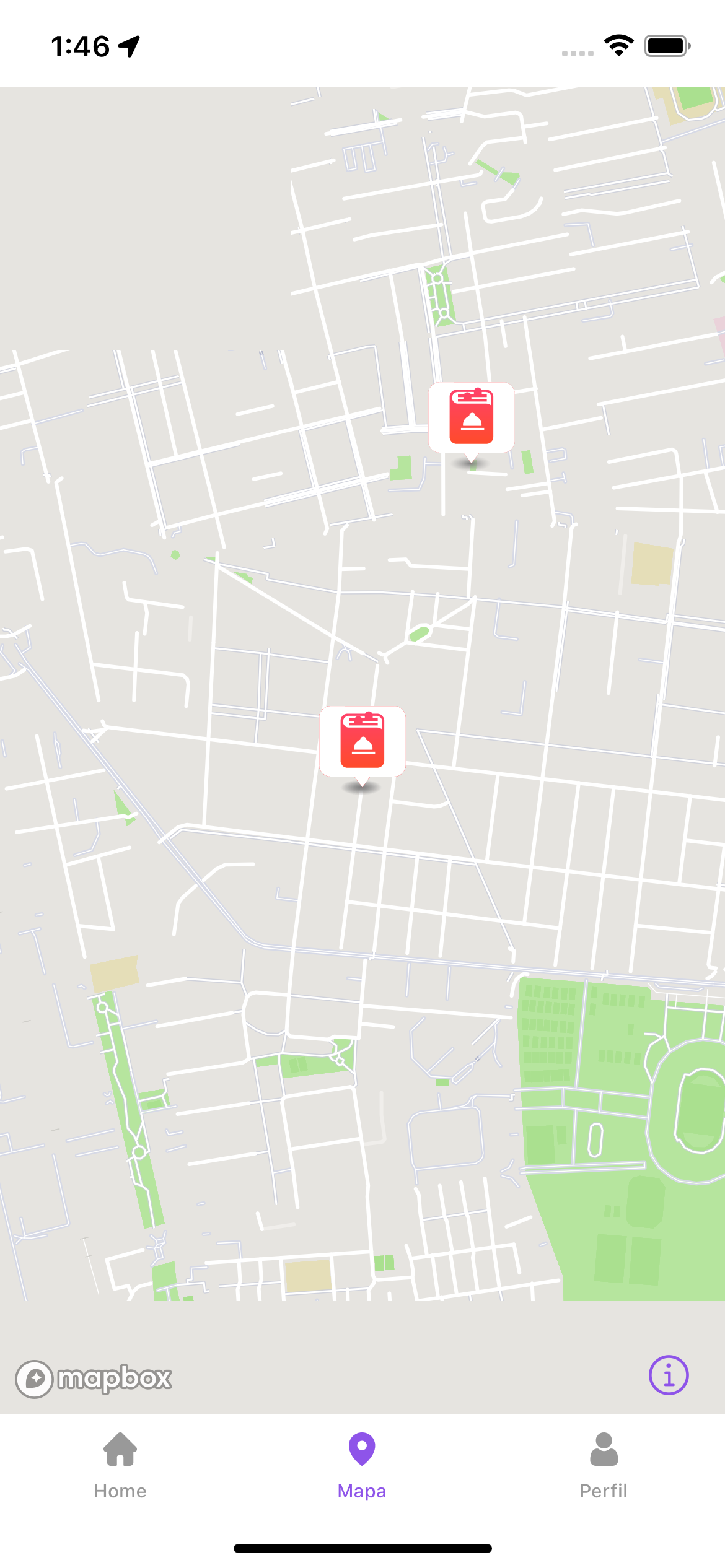
la aplicación usa mapbox para desplegar los mapas, recomiendo ver la guia para que la dependencia funcione https://docs.mapbox.com/ios/maps/guides/install/
Crear token de mapbox y agregarlo como variable de entorno (MAPBOX_API_KEY)
