Modern Crypto Portfolio & Market Explorer. Built with Flutter.
Open Source. Lightweight. Clean. Straightforward. Fast. Powerful.
Download for Android on Google Play. Join Android Beta!
Building for iOS works just fine, but I'm not giving Apple $99 to put this on the AppStore right now.
💰 Portfolio Overview
🌎 Aggregate Market Explorer
📊 Detailed Aggregate/Exchange Specific Market Data for every Coin
📈 Portfolio Timeline
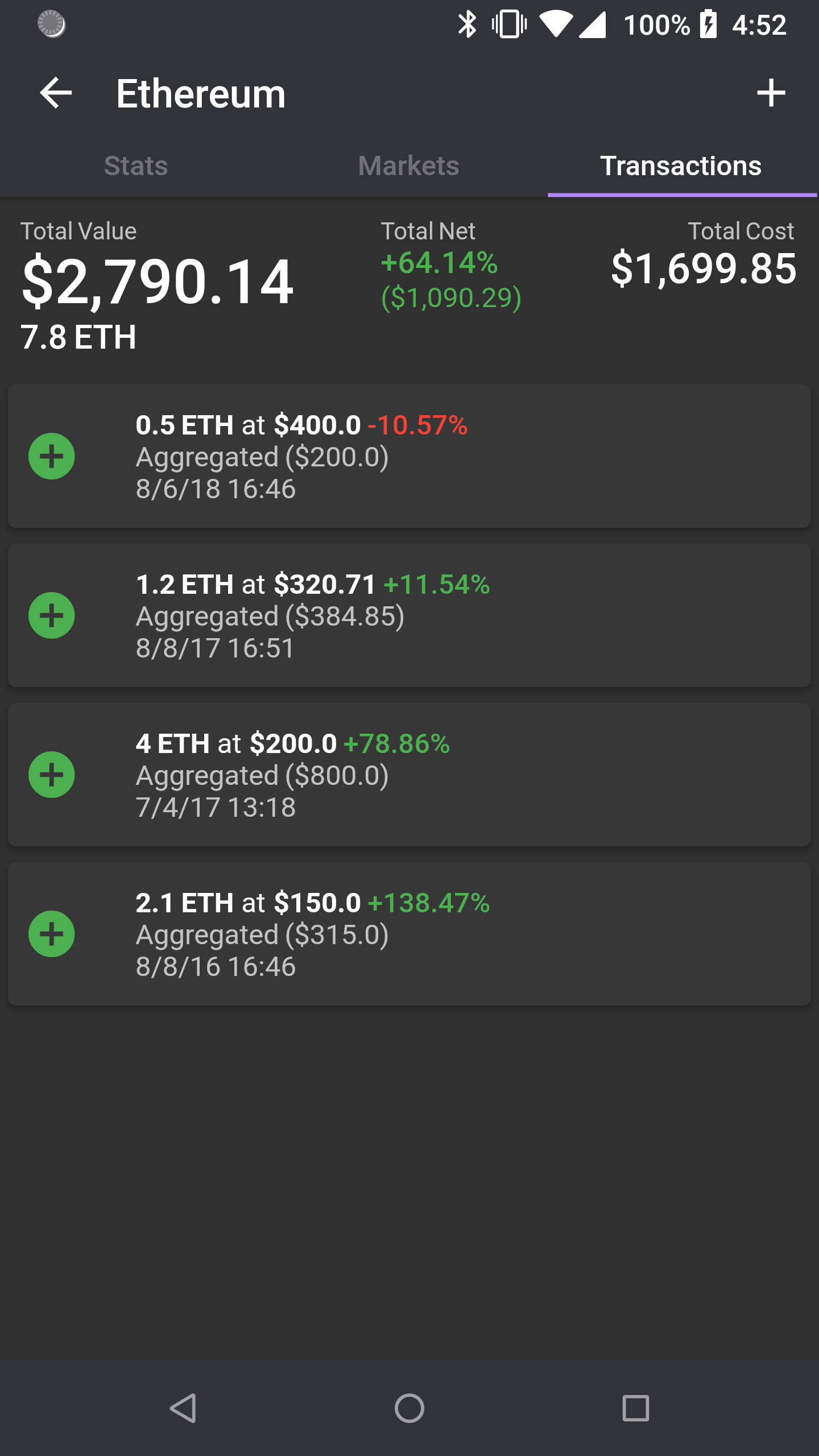
📅 Transaction History
⭕️ Portfolio Breakdown
🌓 Automatic, Light, Dark & Dark OLED Theme Options
⚡ 7.3MB - Fast & Lightweight
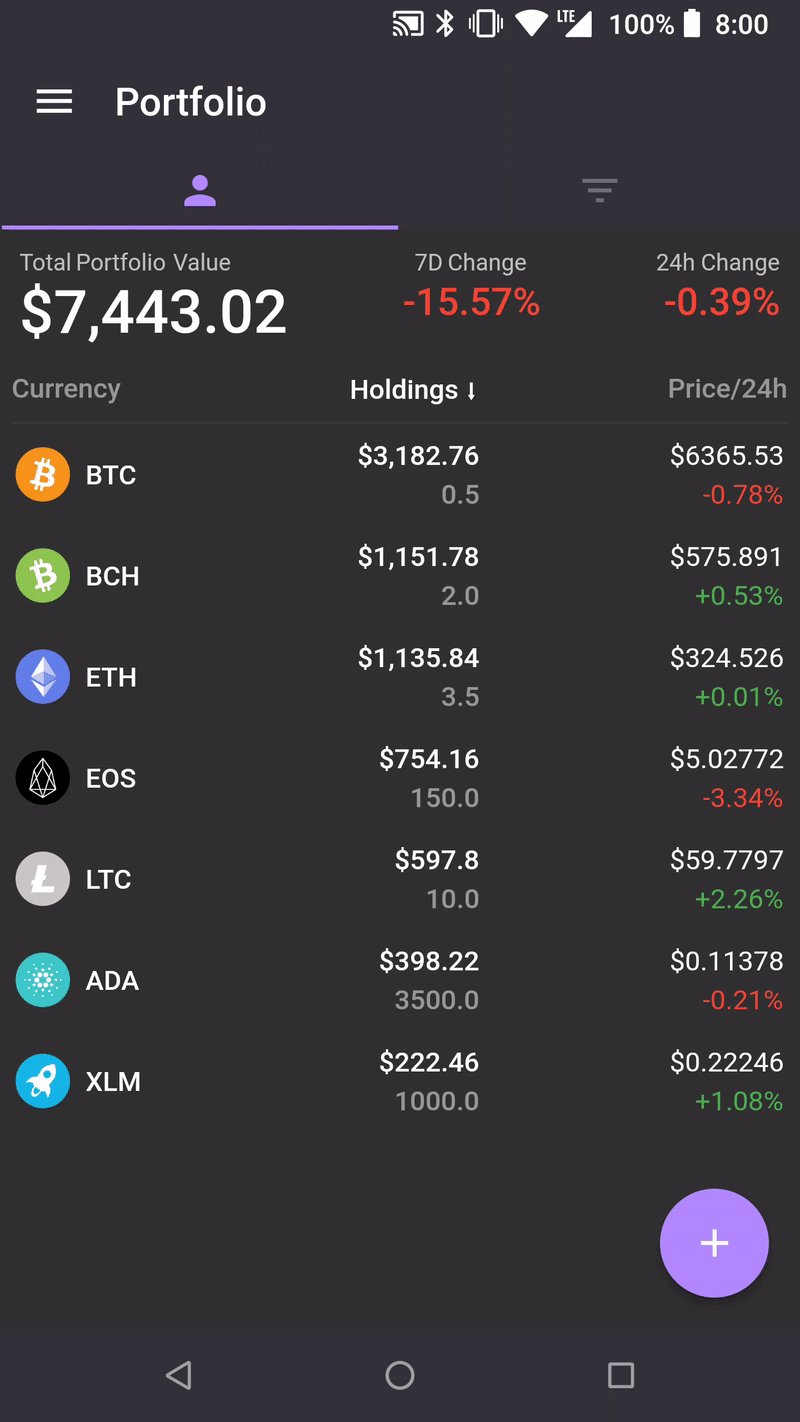
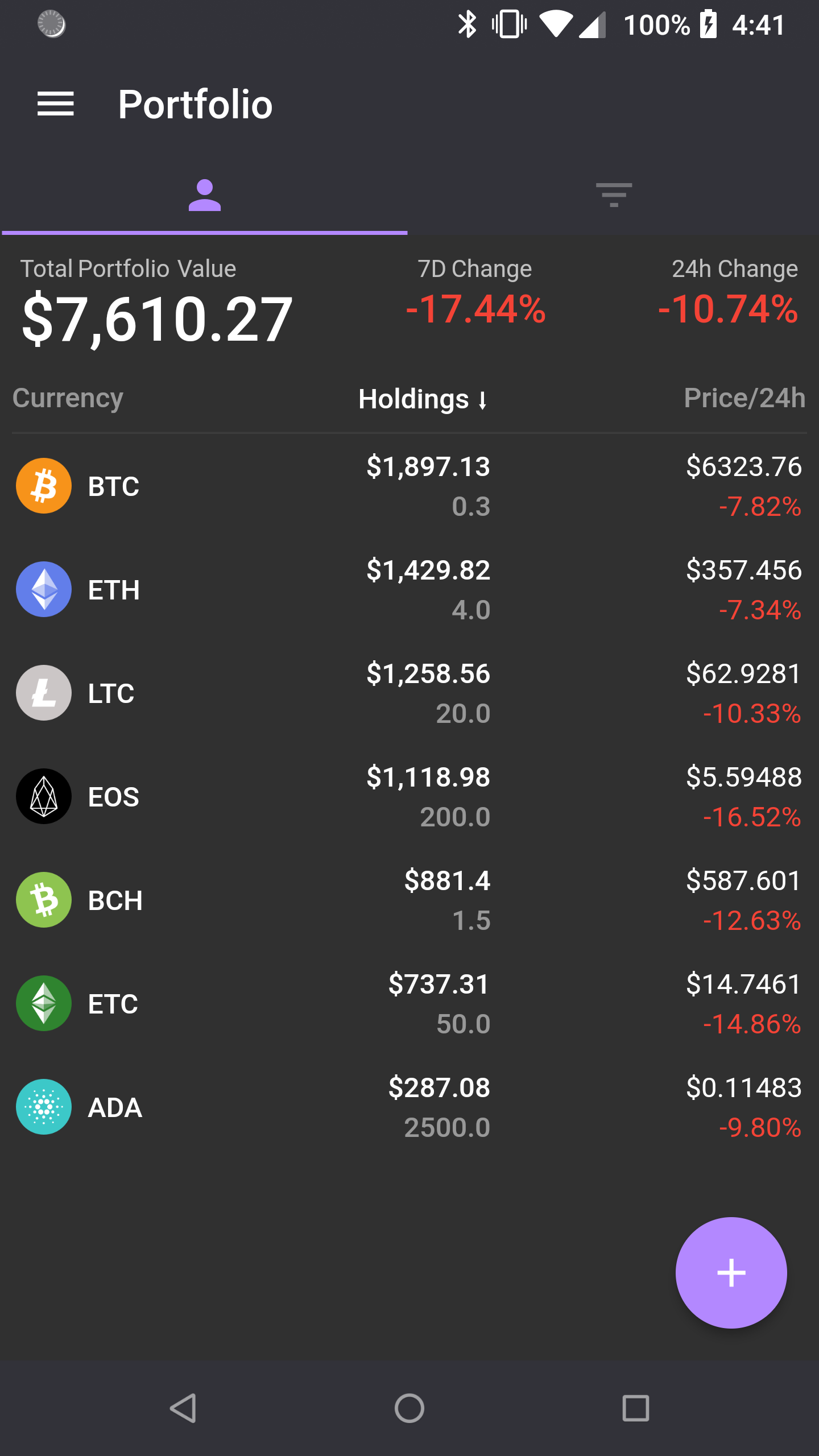
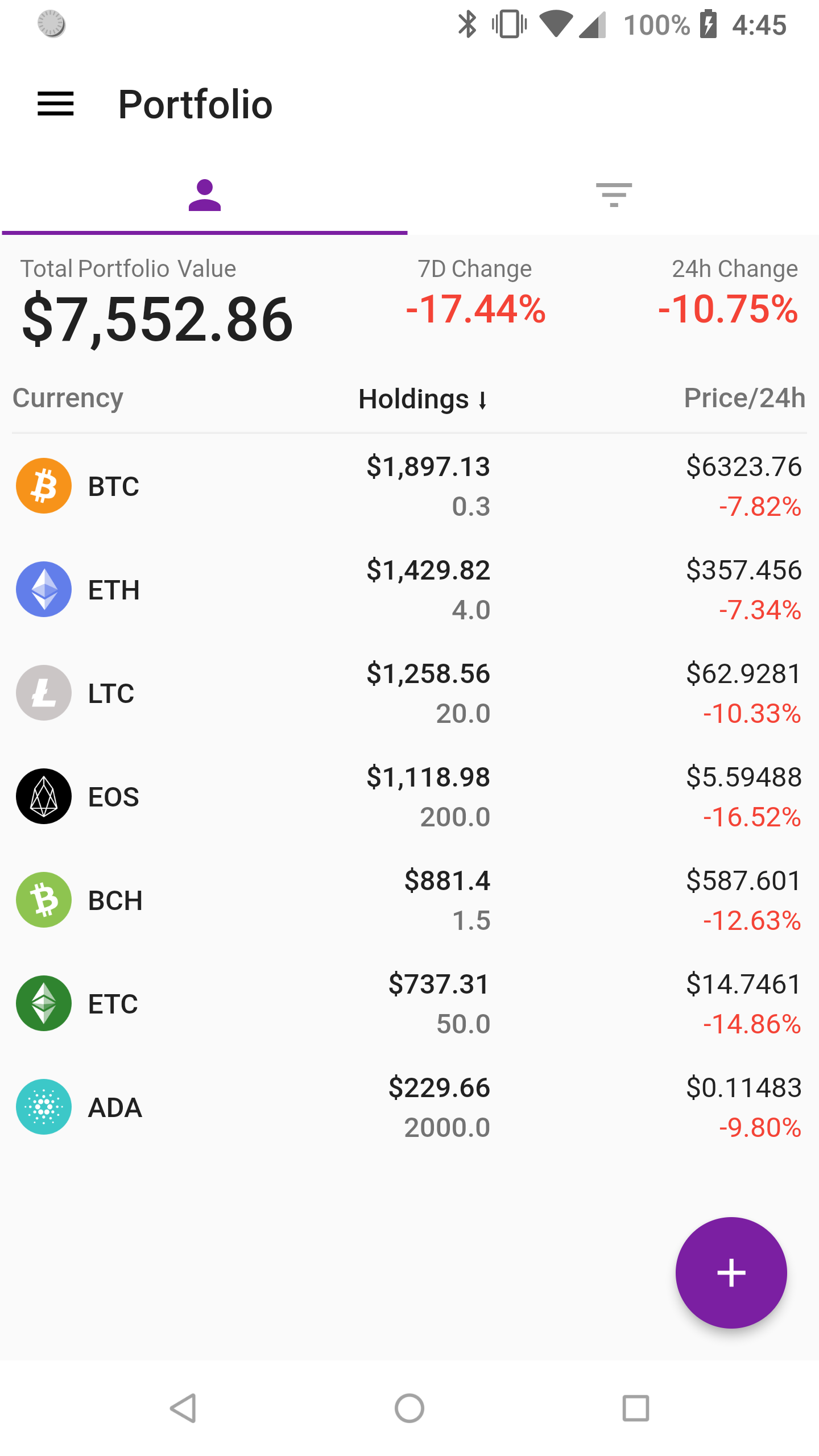
💰 Portfolio
- Home screen displaying portfolio value, 7D Change, 24h Change, and value and amount of each coin
- Sort coins by name, holdings, and 24h change percent
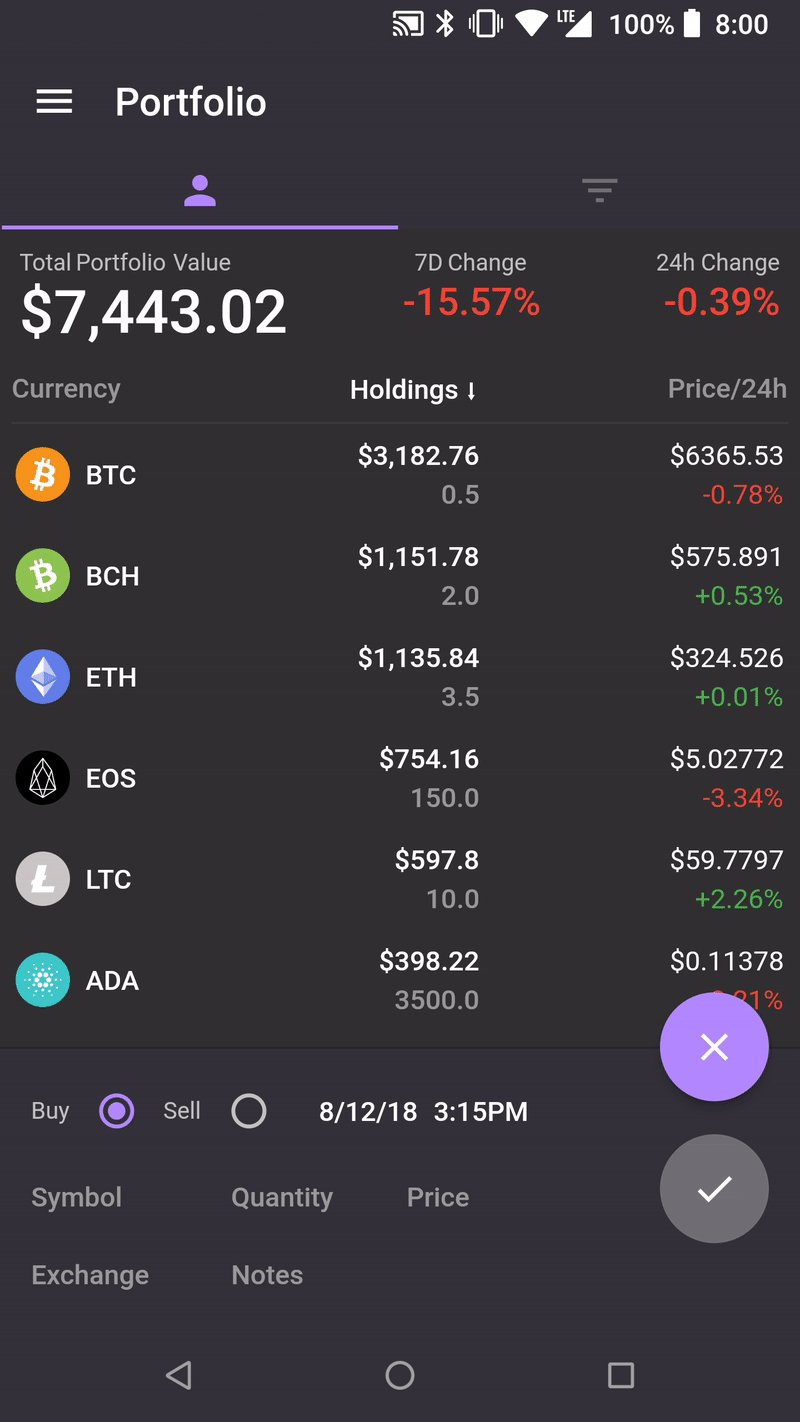
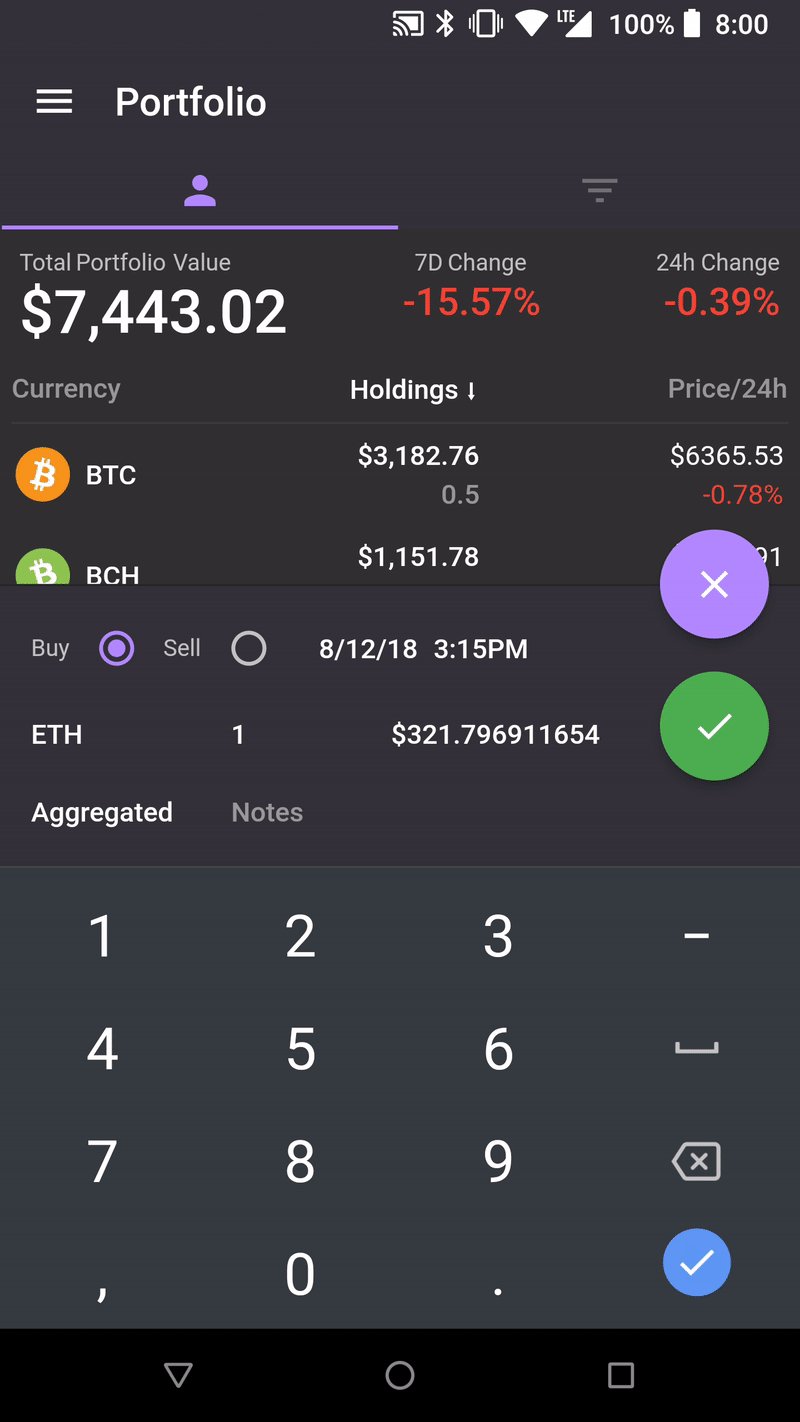
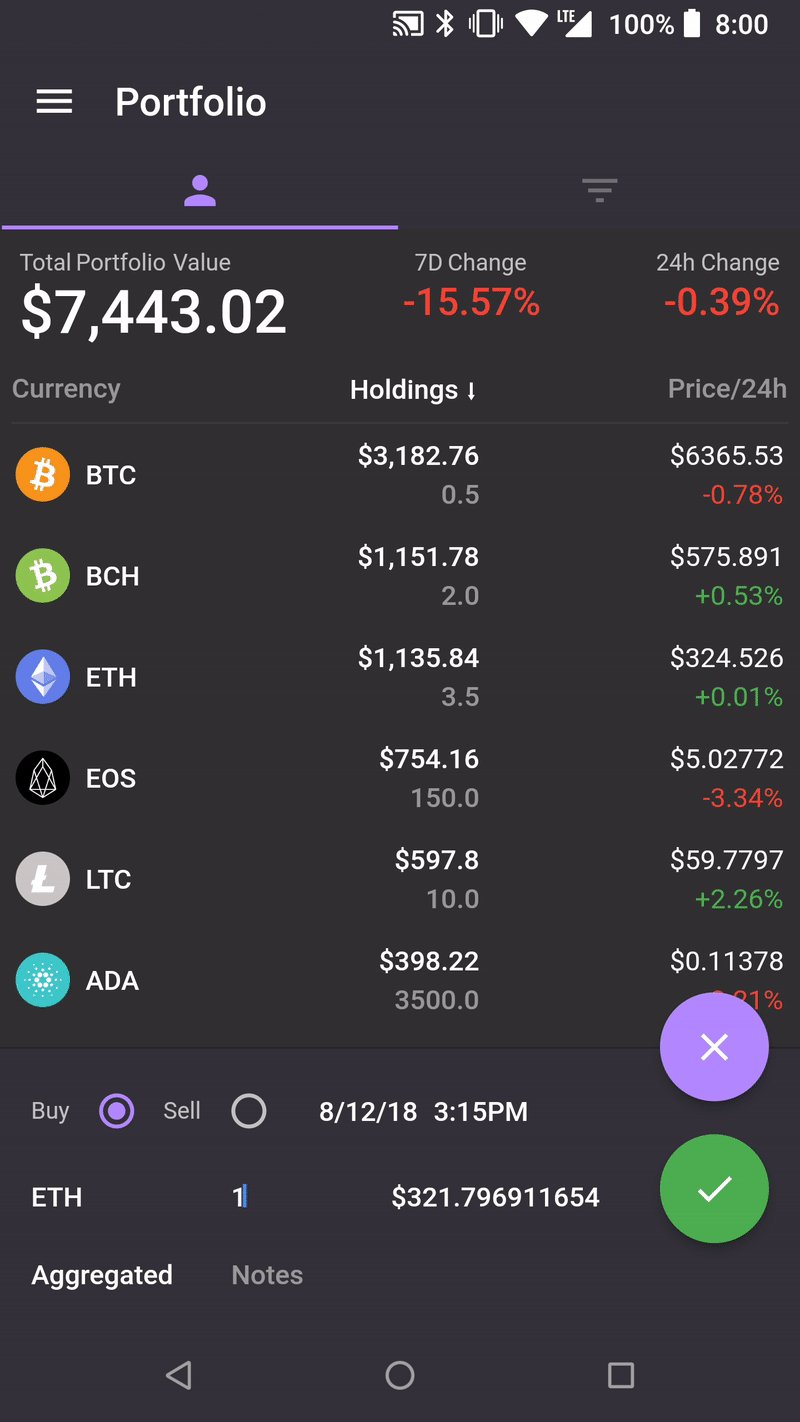
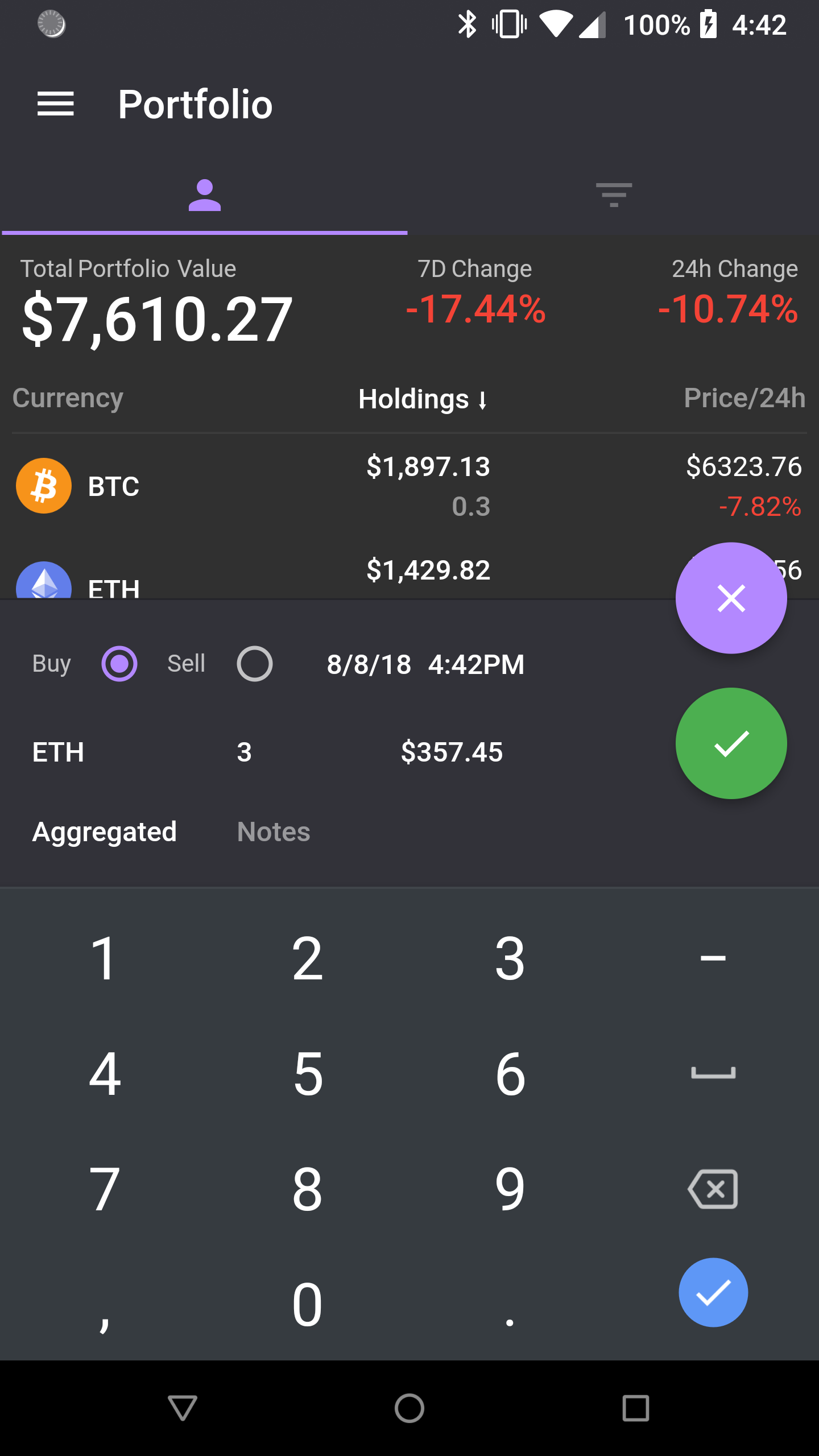
- Add transactions using bottom right button
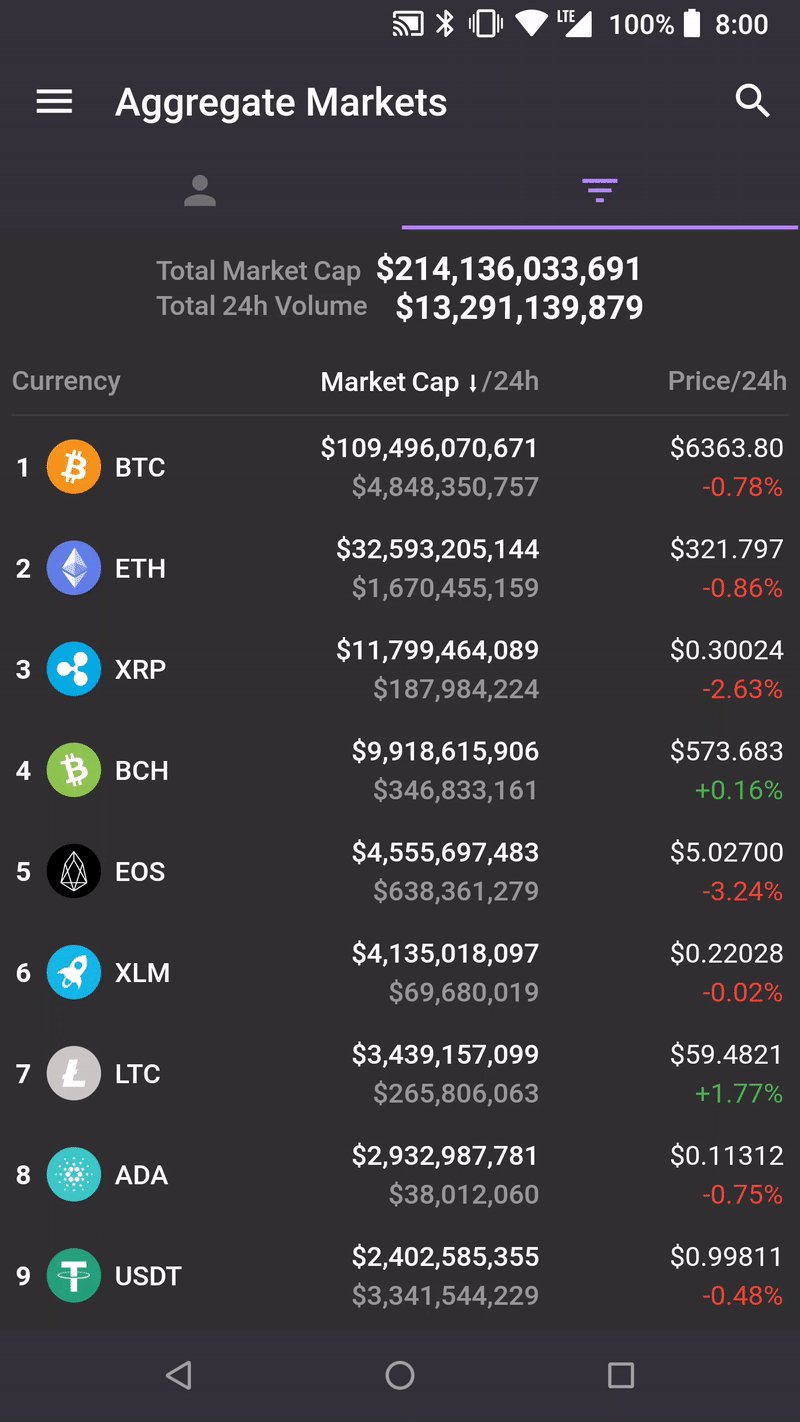
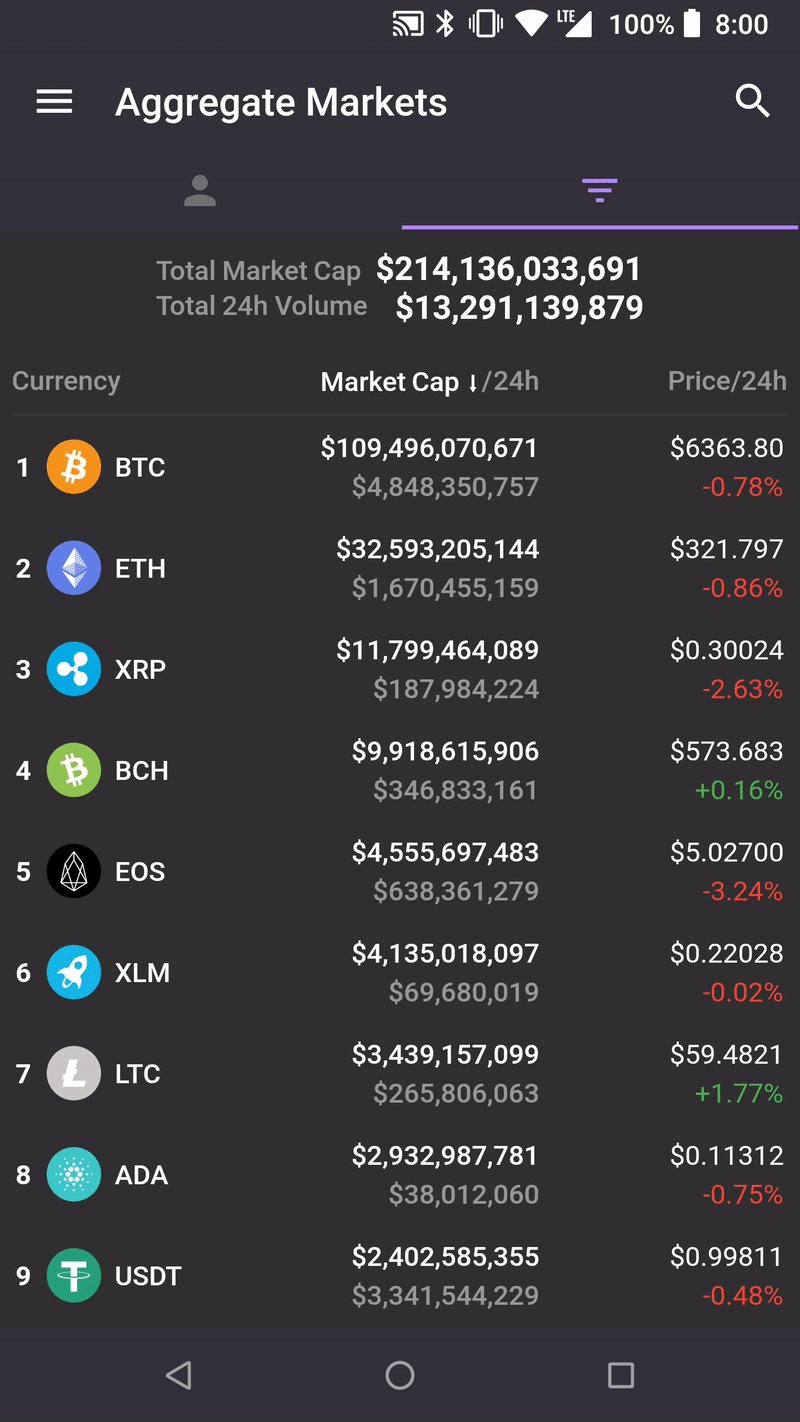
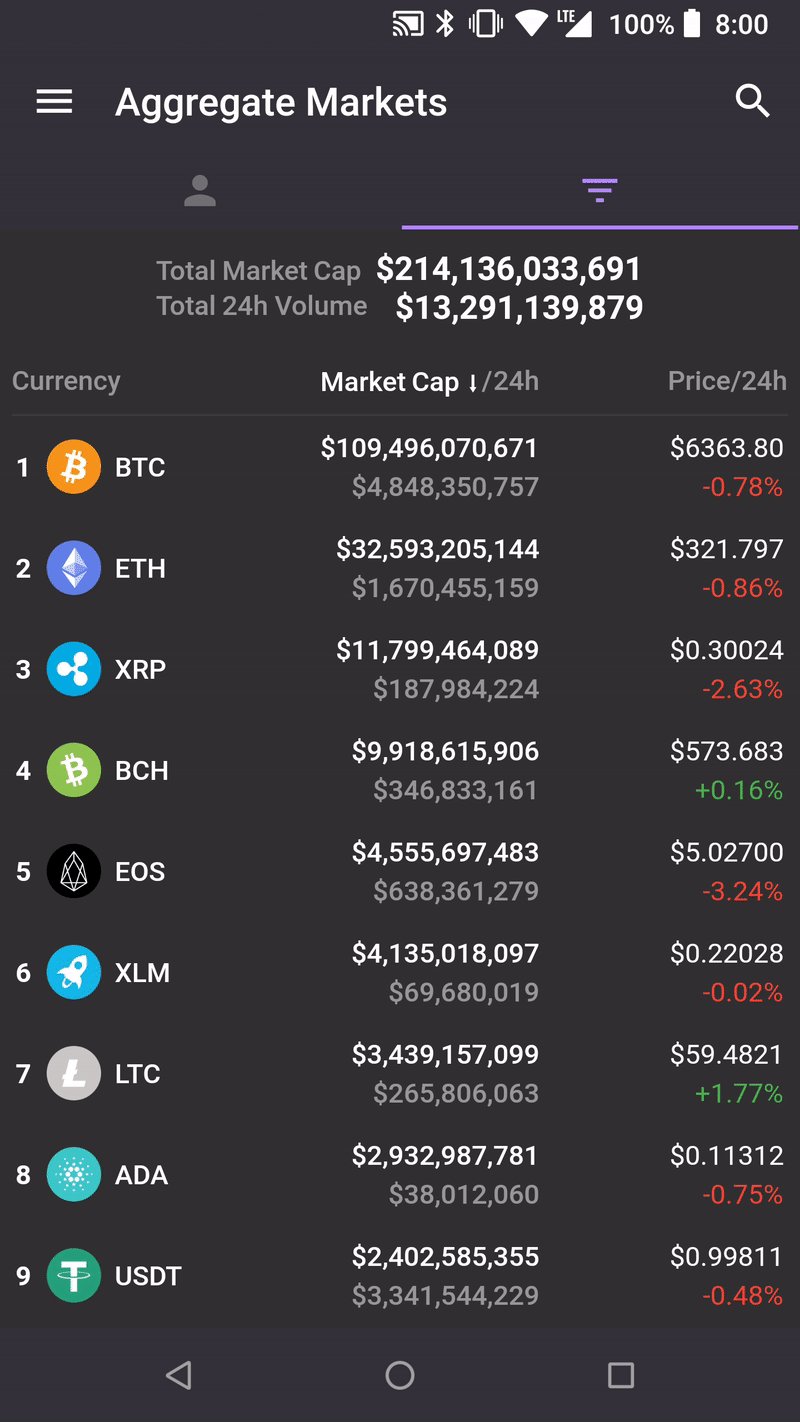
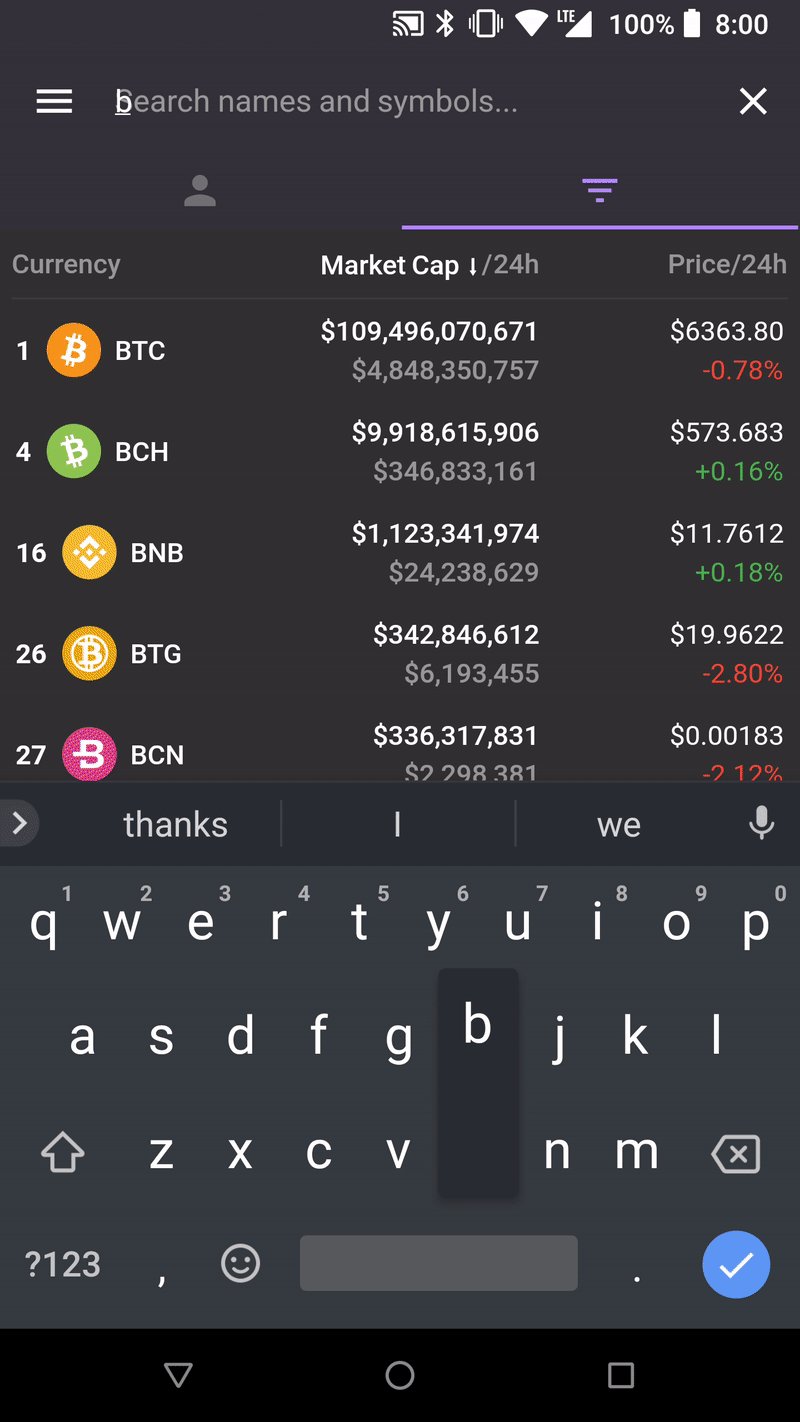
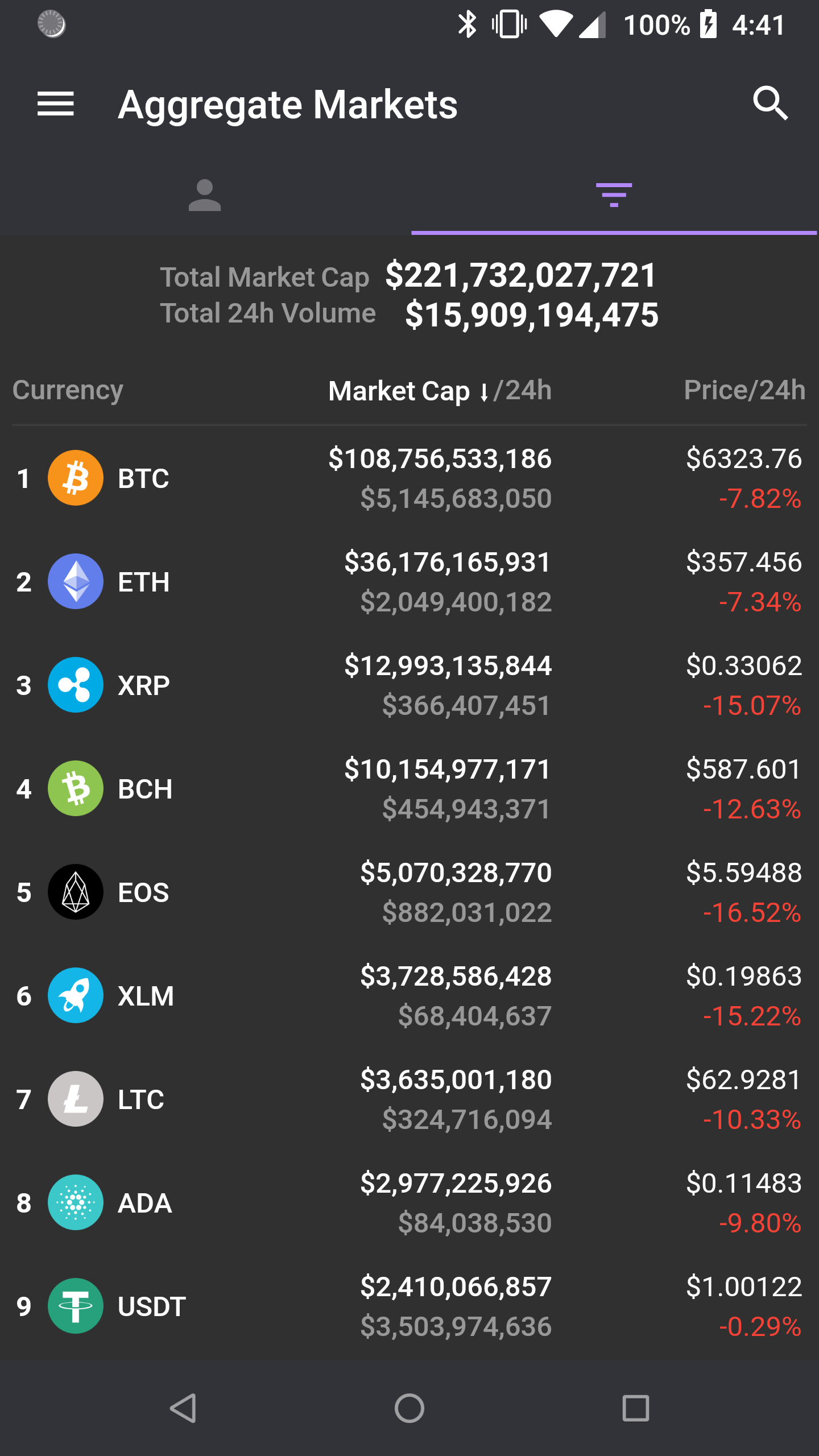
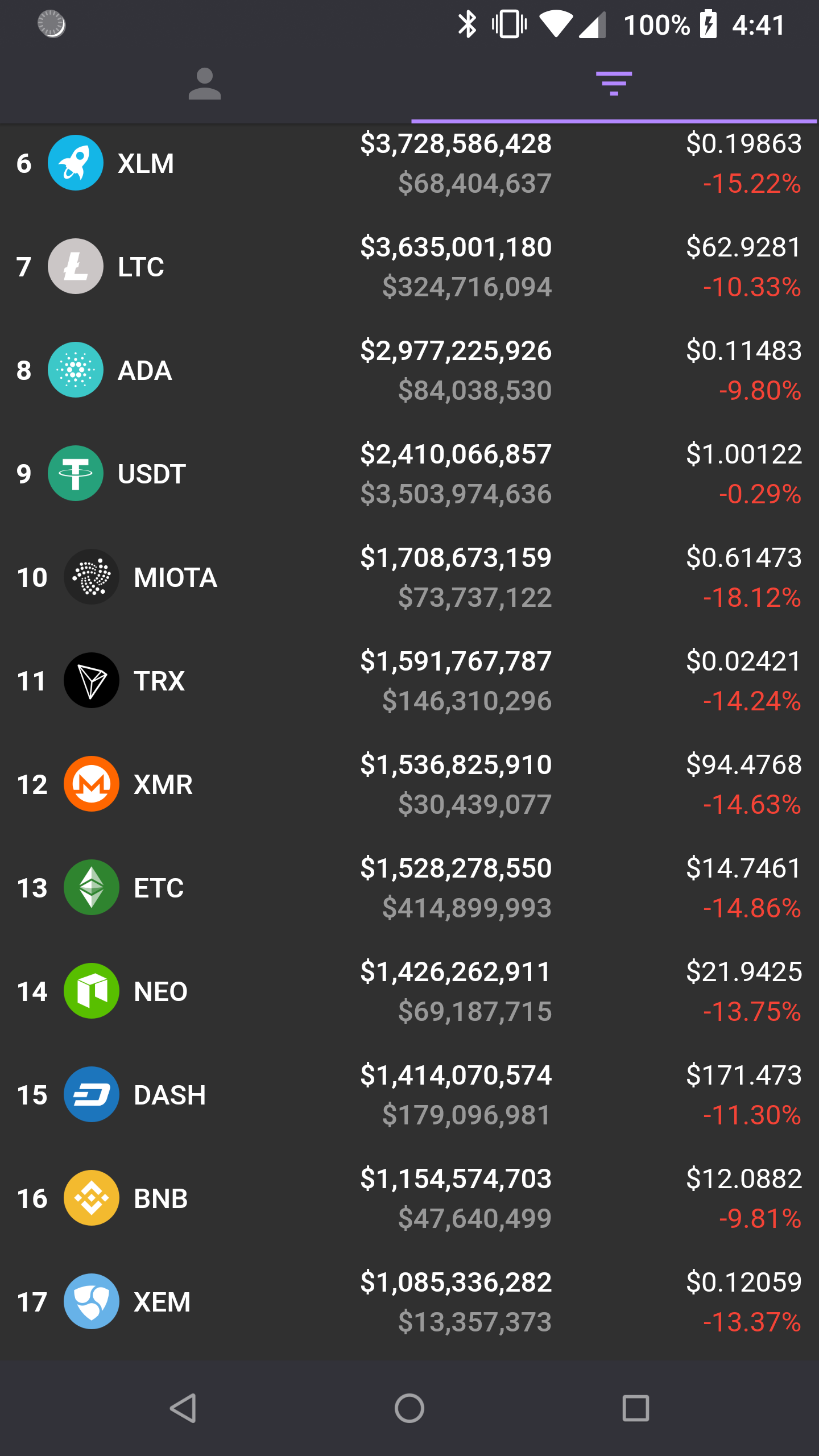
🌎 Aggregate Markets
- Swipe to second tab displaying aggregate market stats of every cryptocurrency
- Search by any coin's symbol or name
- Sort coins by name, market cap, 24h trade volume and 24h change percent
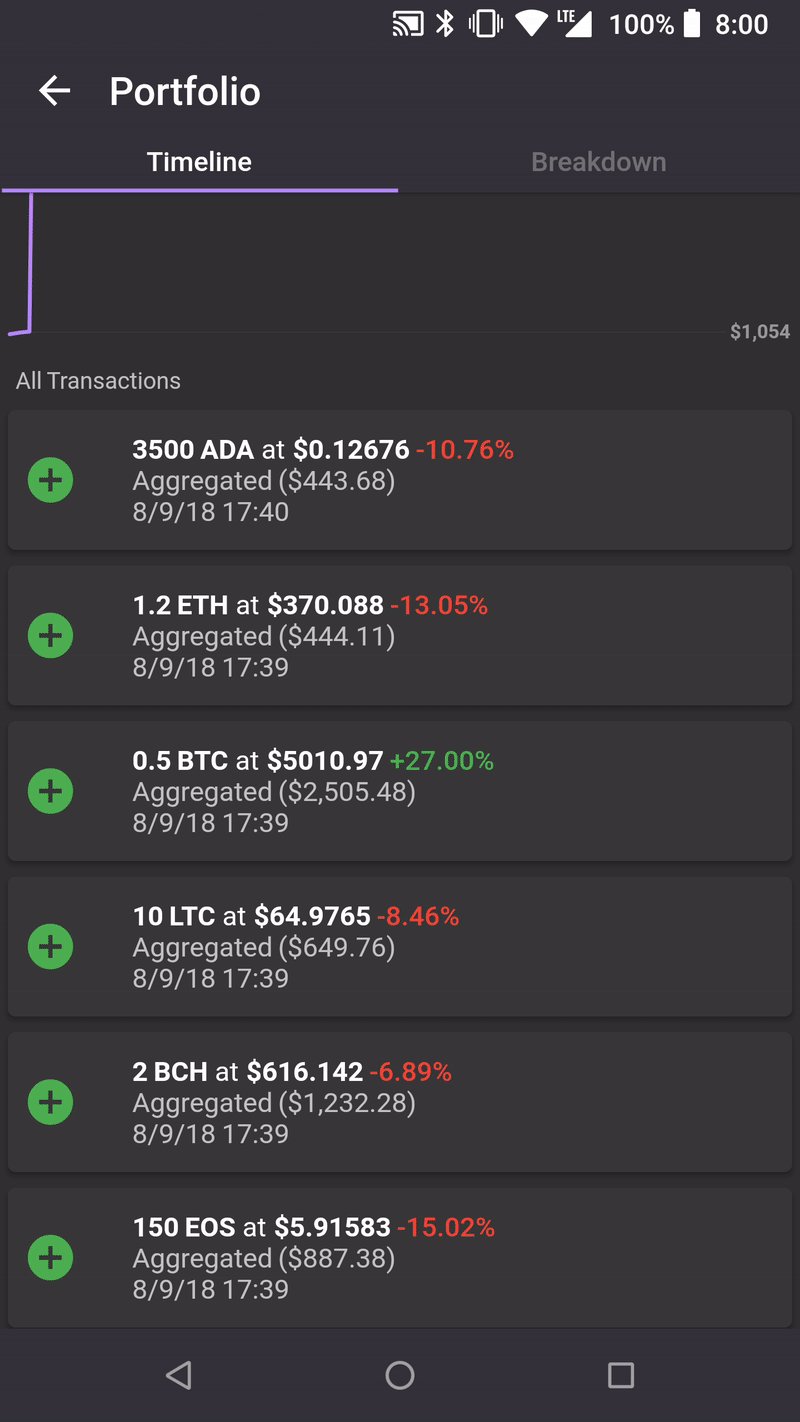
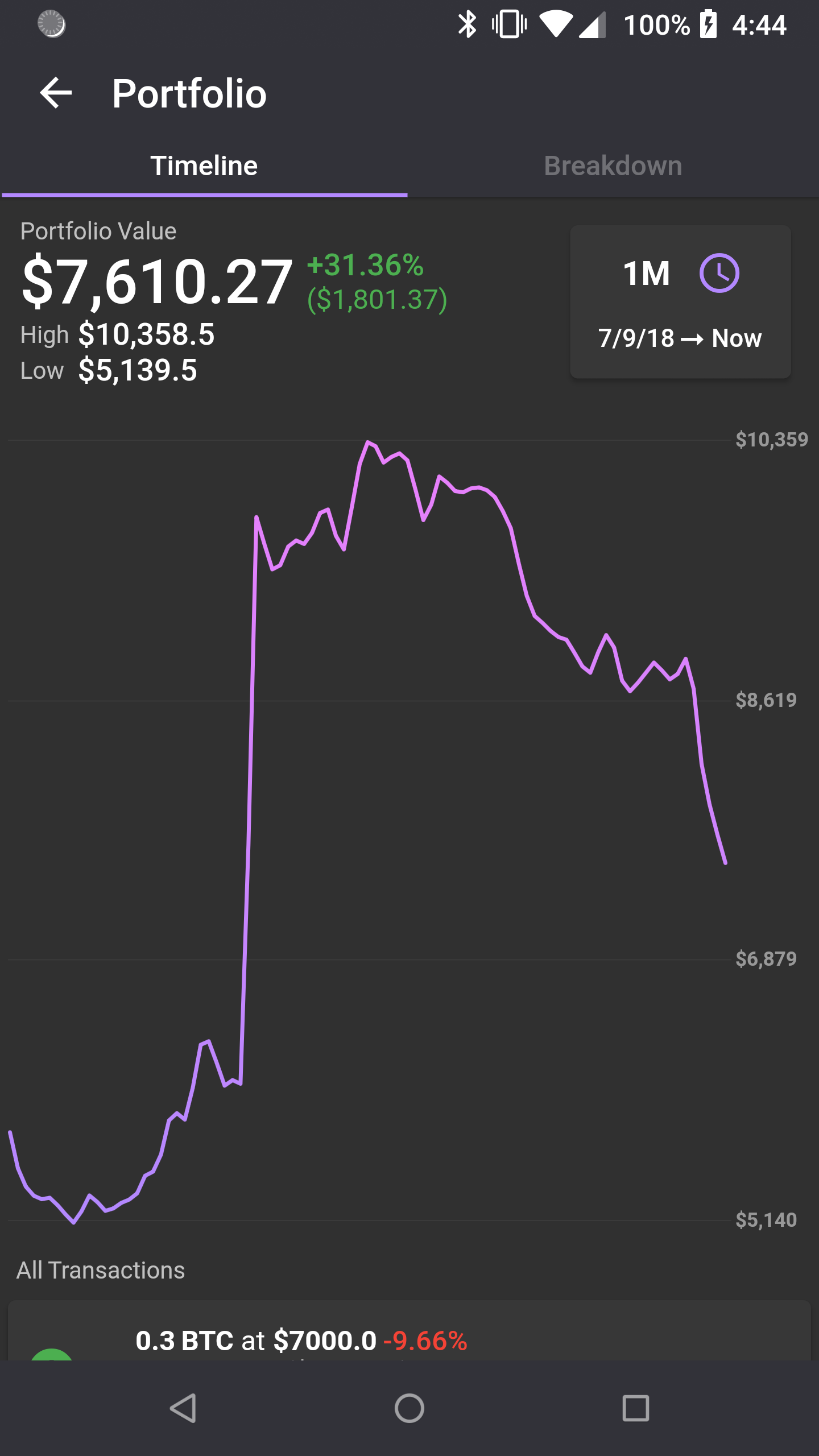
📈 Portfolio Timeline
- Navigate to timeline through drawer menu or swipe from breakdown
- Tap clock to control timeline period from 1 day to all
- Includes portfolio value high/low, change percent and change amount over period
- Scroll down to view all transaction history
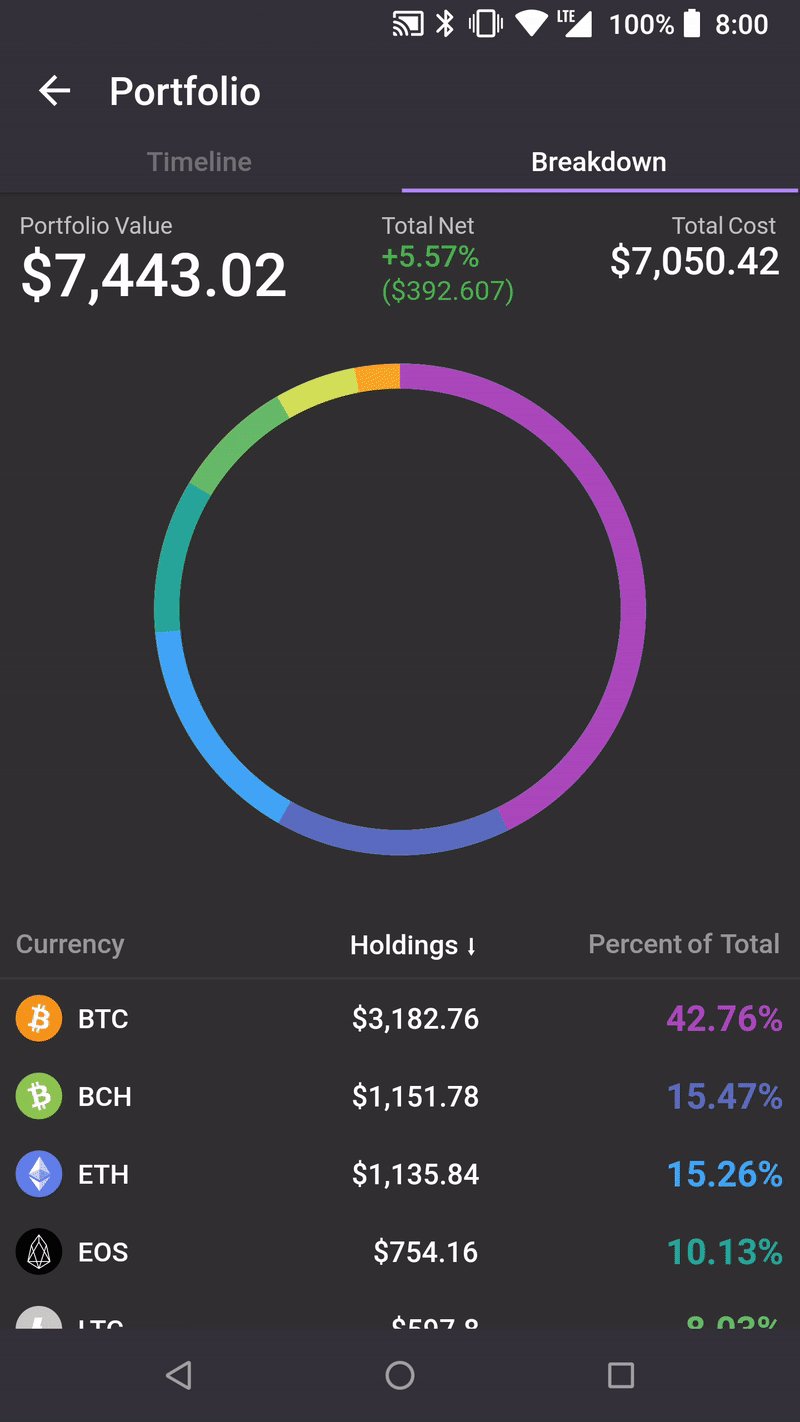
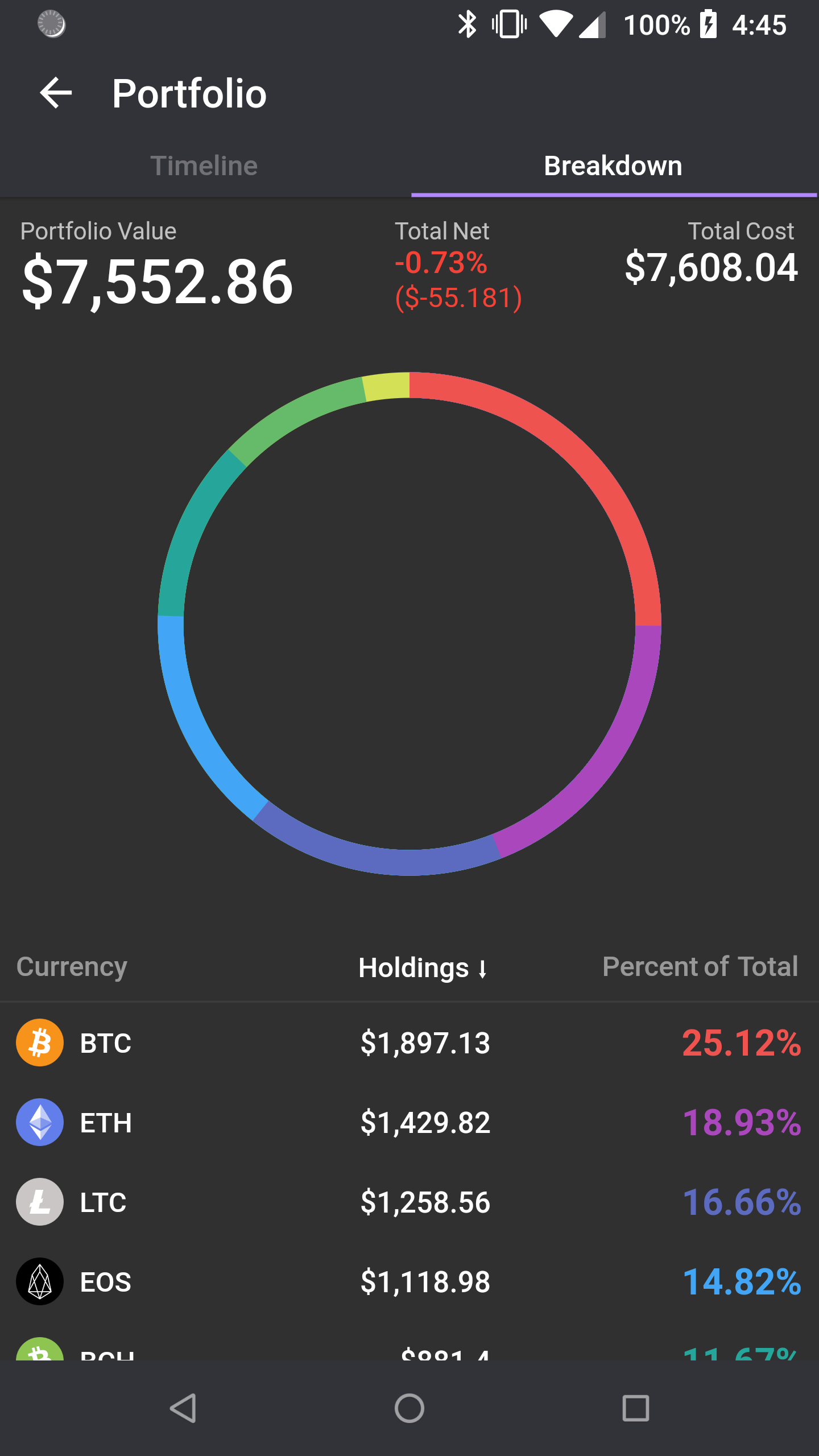
⭕️ Portfolio Breakdown
- Navigate to breakdown through drawer menu or swipe from timeline
- Pie chart breakdown of portfolio
- Displays total portfolio value, net percent, net amount and total cost
- Lists each coin as percent of total portfolio
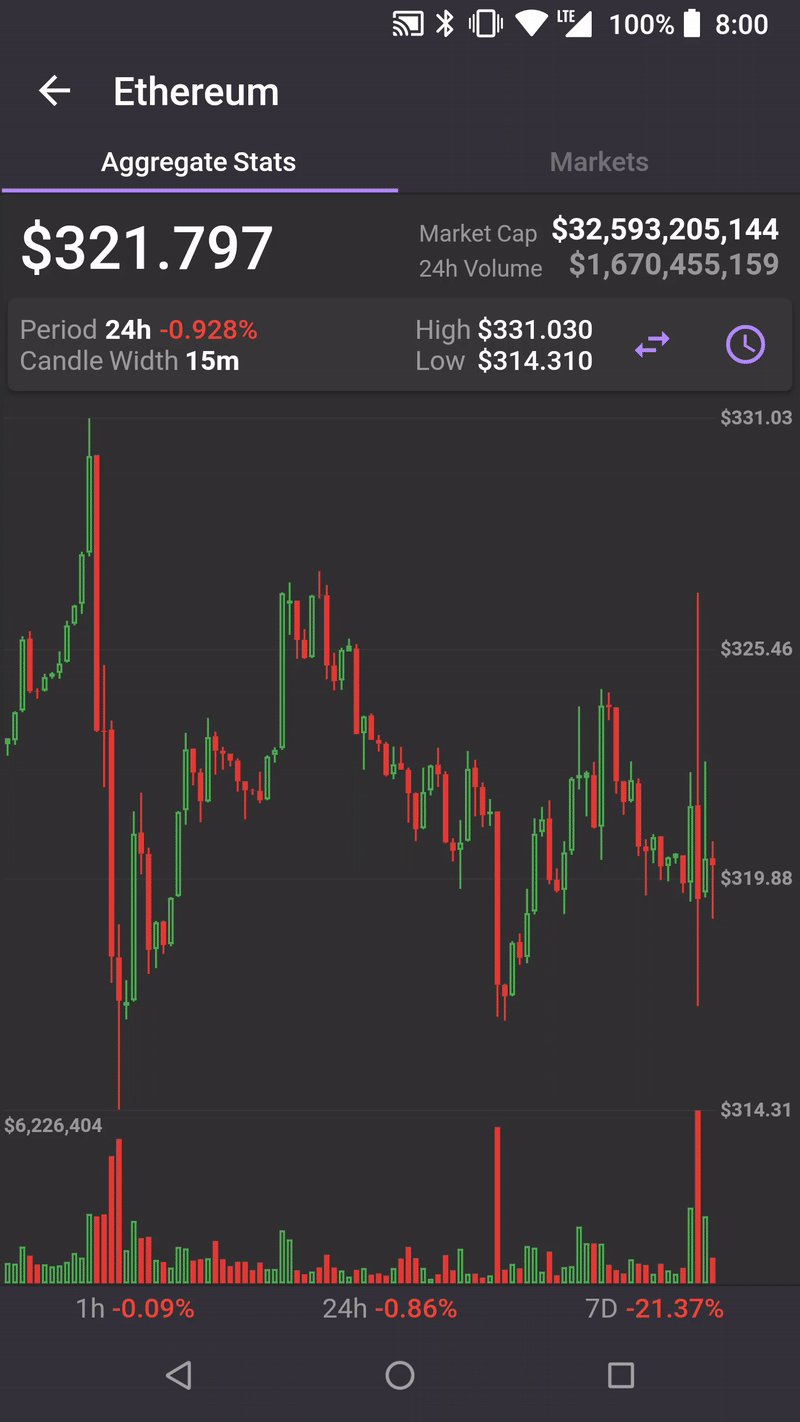
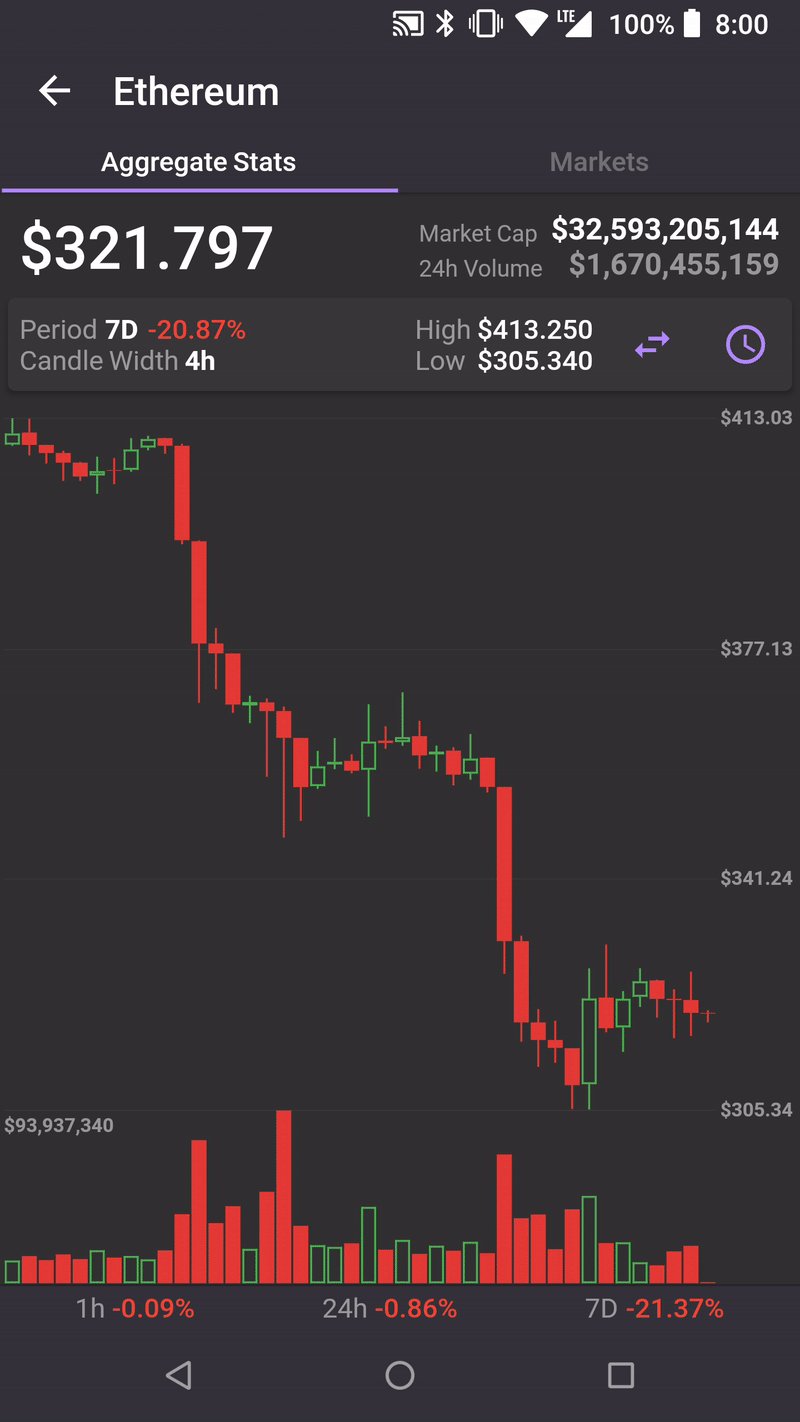
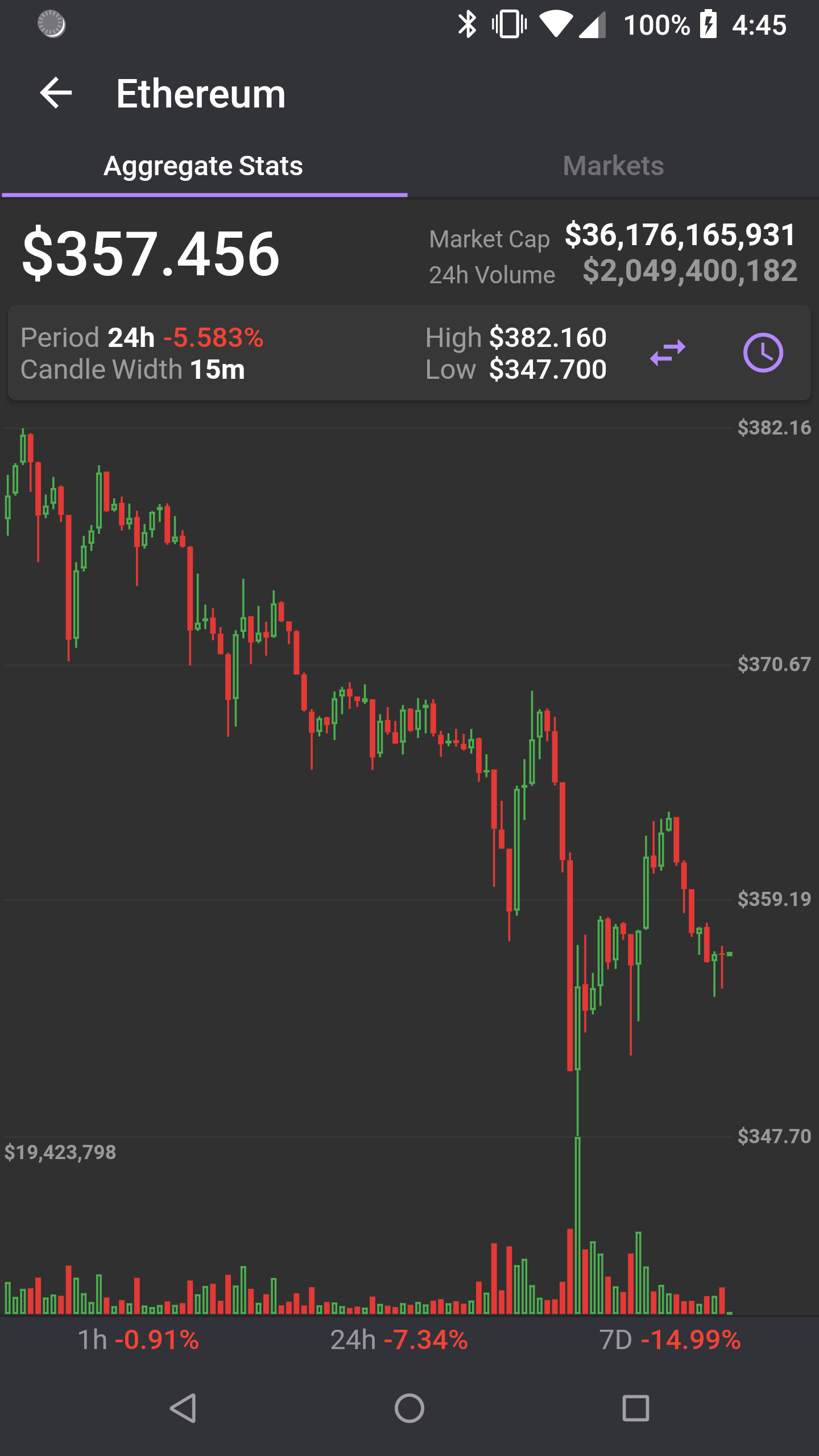
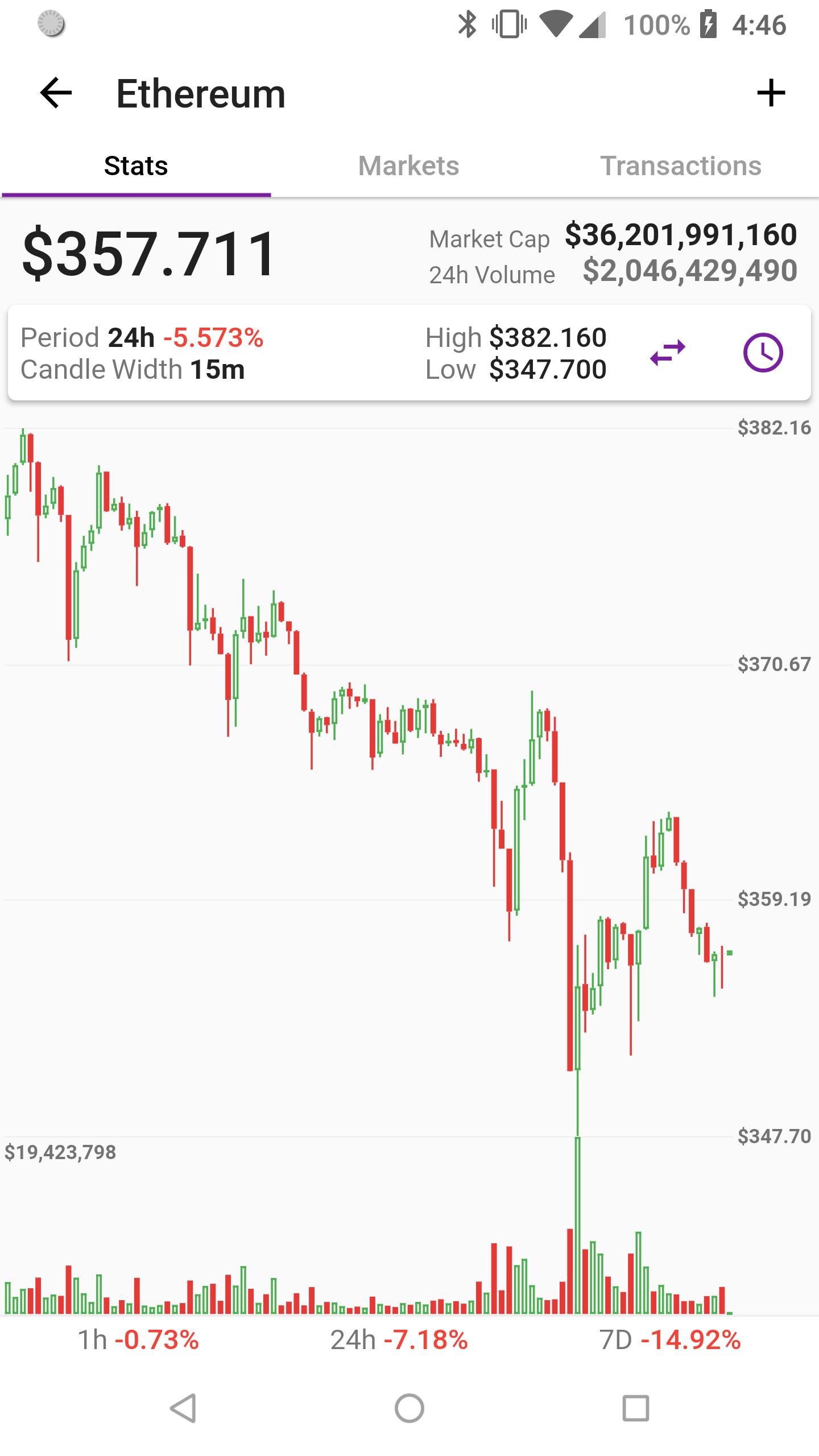
📊 Detailed Market Data
- Tap on any coin to view detailed market data
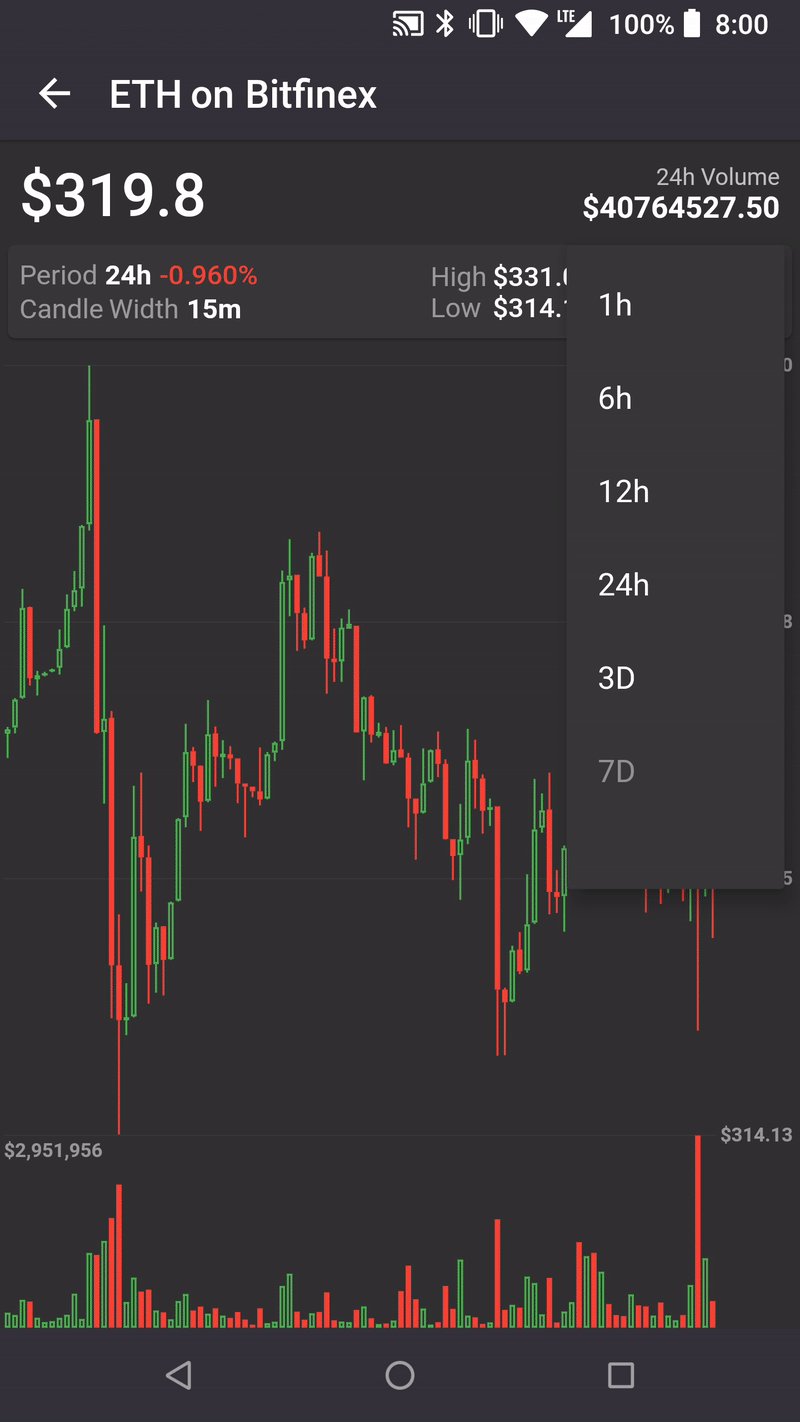
- Tap clock to control candlestick data period from 1 hour to 1 year
- Includes price high/low and change percent over period
- Tap arrows to control candlestick width from 1 minute to 14 days
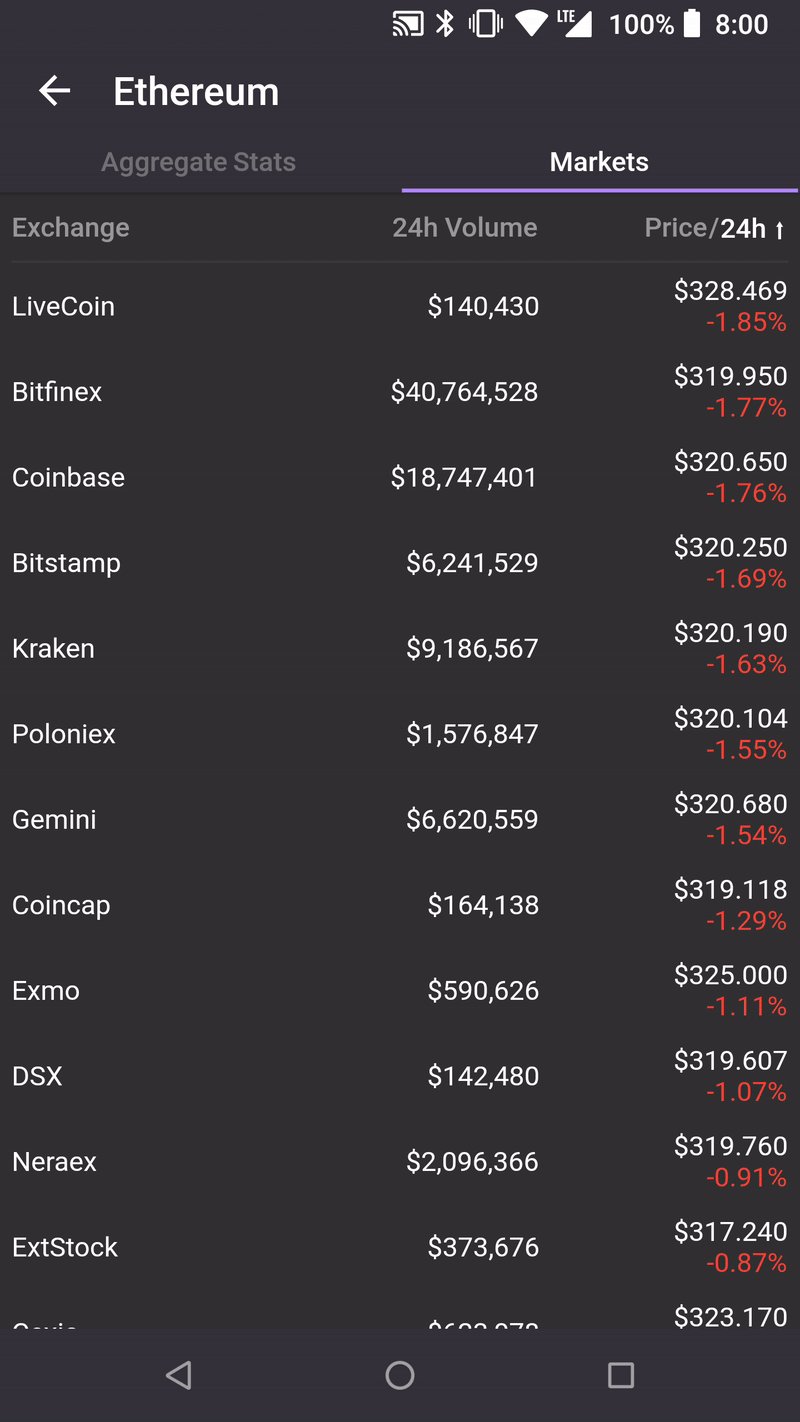
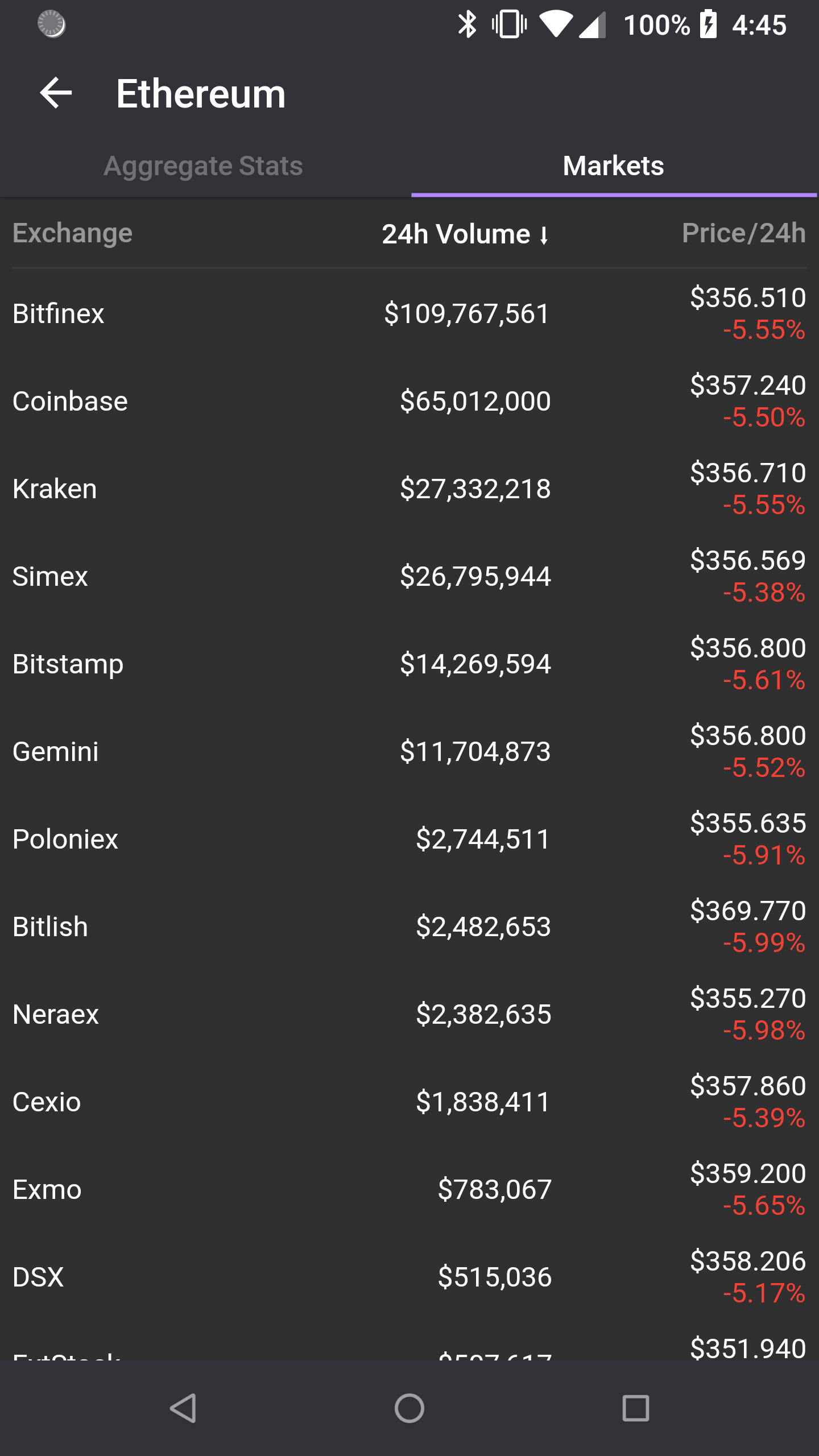
- Swipe to view list of all exchanges for specific coin
- Includes 24h trade volume along with price and 24h change
- Sort by exchange name, 24h volume, price and 24h change
- Tap on any exchange to get even more detailed data
☀️ Light Theme
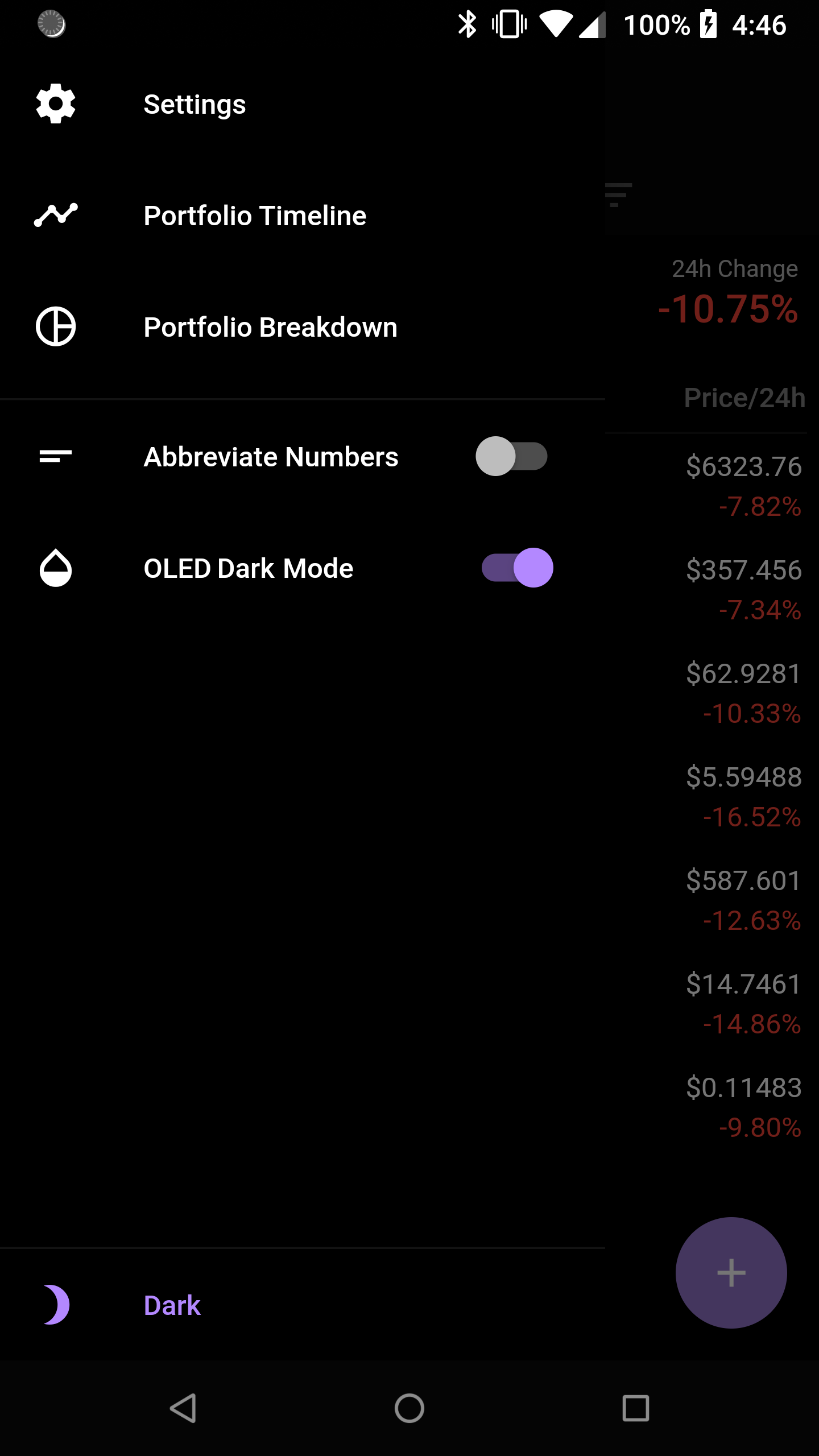
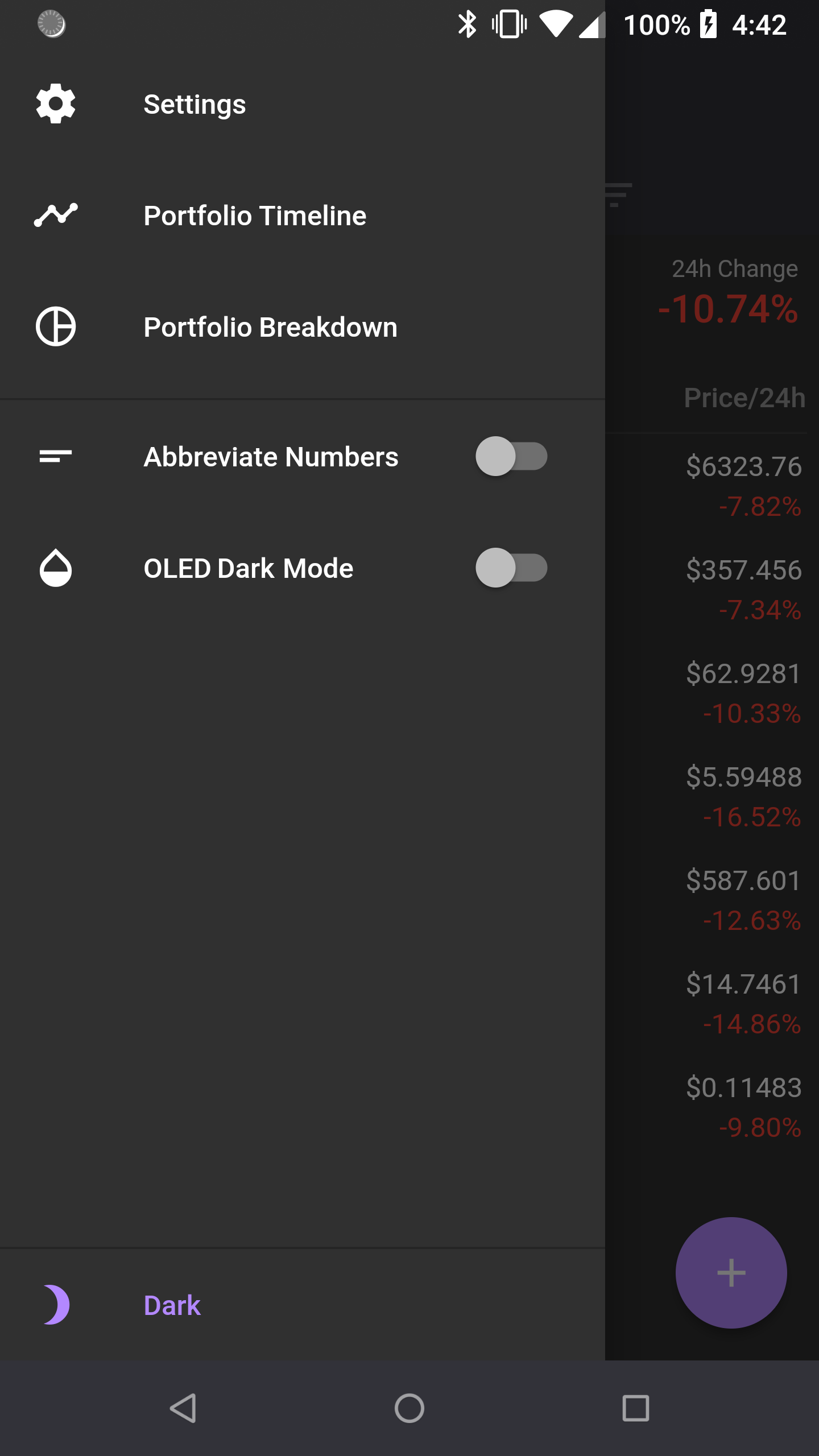
🌙 OLED Dark Theme
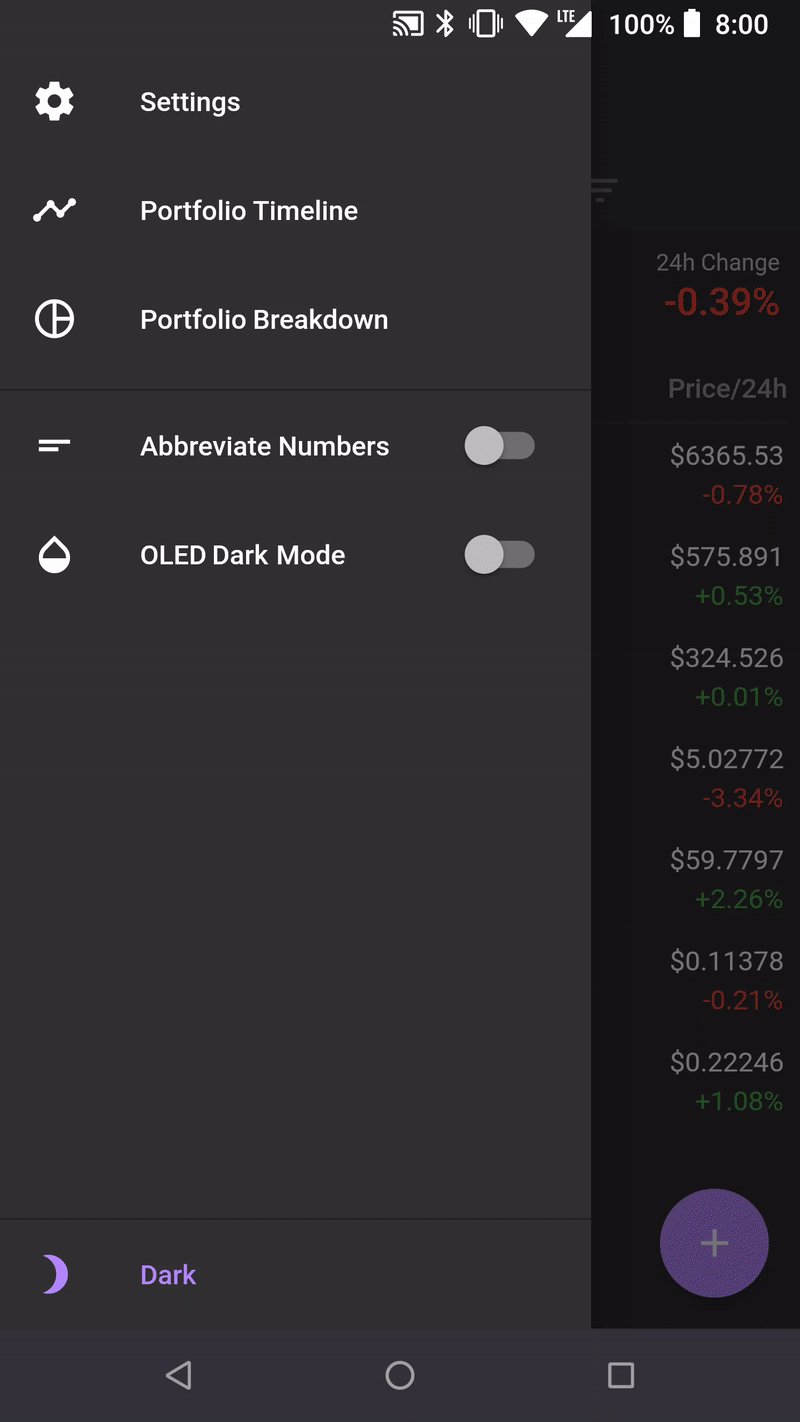
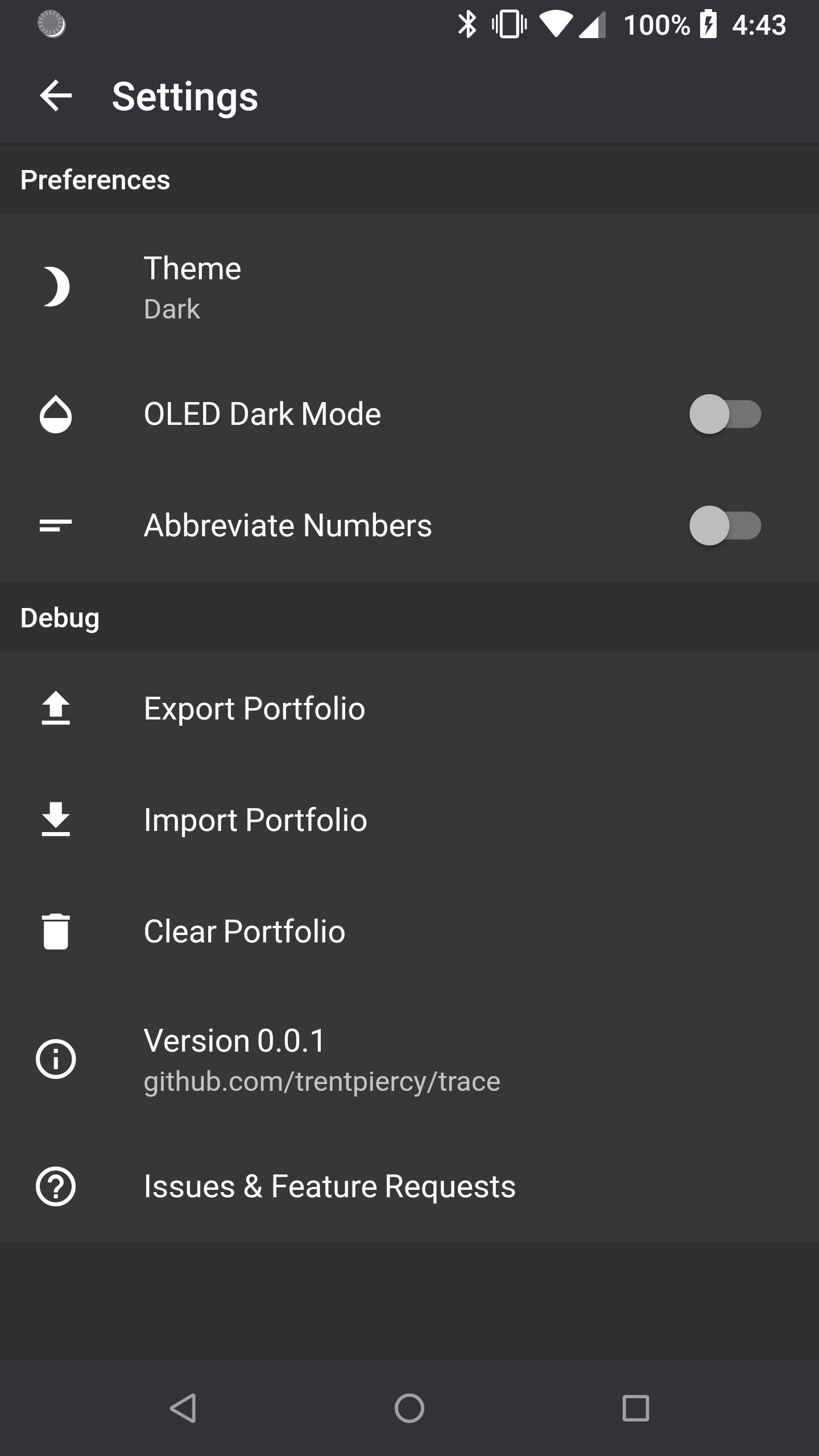
⚙️ Settings
- Navigate to settings through drawer menu
- Theme Toggles: automatic, light, dark and dark OLED
- Abbreviate Numbers switch
- Export/Import portfolio JSON to/from text
- Clear Portfolio
- Set your working directory to the root of your git clone
- Make sure your Android SDK and Flutter are up to date (
flutter upgrade) - Execute
flutter run