This project is not actively maintained, legacy code alert!
- WordPress 4.4+
- WP REST API
- Custom Permalink Structure (e.g. /%post_id%)
git clone [email protected]:HelipengTony/tony.git- WordPress Dashboard「Themes」 -> Upload -> Active
- WordPress Themes folder -> New Folder -> Upload All Files
- Community QQ group : 454846972
- Optimized for mobile
- Based on Vue.js 2.6
- Comprehensive custom settings
- Optimized commenting system
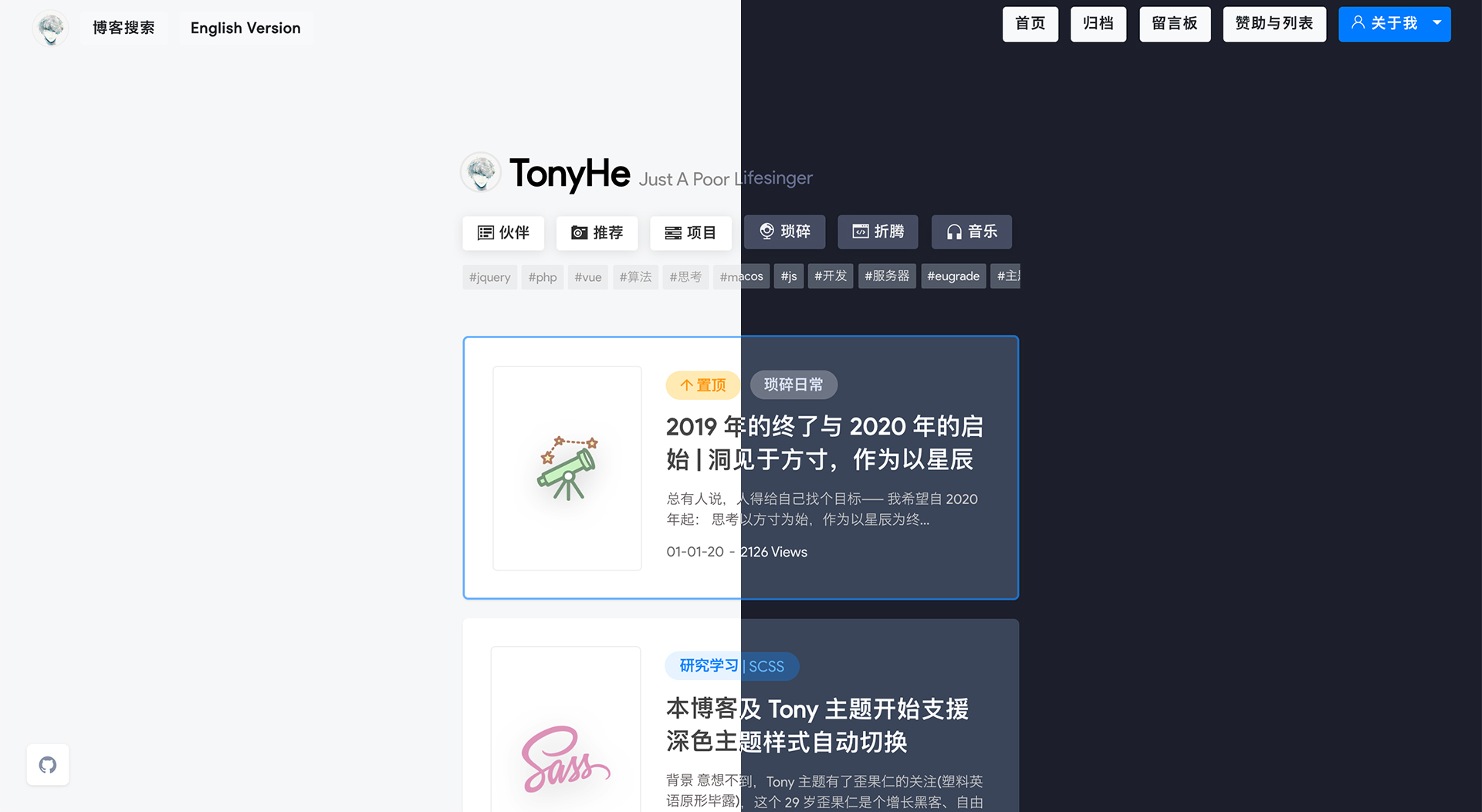
- Beautiful and elegant design
- Infinite Loading
- Post quick-view
- Post embedding
- Multiple post list styles
- Multiple page templates
- Back-to-top button
- Better searching experience
- Automatic post index
- Automatic Dark Mode
- Reading progress bar
- Markdown auto rendering
- Built using Webpack & Scss
- Archive page
- Support Gutenberg editor
- Sticky posts
- And more…
https://github.com/HelipengTony/tony/releases
Descriptions are attached below each option
Feature: Automatic Update Checking (v2.0+)
Your name will be on the list Sponsors
Create an issue whenever you encountered any problem, pull requests are always welcomed.
Source codes can be found in src directory.
Rebuild JavaScript files using webpack after modification:
npm install -g webpack webpack-cli
webpackRebuild SCSS files using sass after modification:
gem install sass
sass src/css/style.scss:dist/css/style.css