Code scanner library for Android, based on ZXing
The library will migrate to Camera2 API soon, minimum SDK version will be raised to 21
- Auto focus and flash light control
- Portrait and landscape screen orientations
- Back and front facing cameras
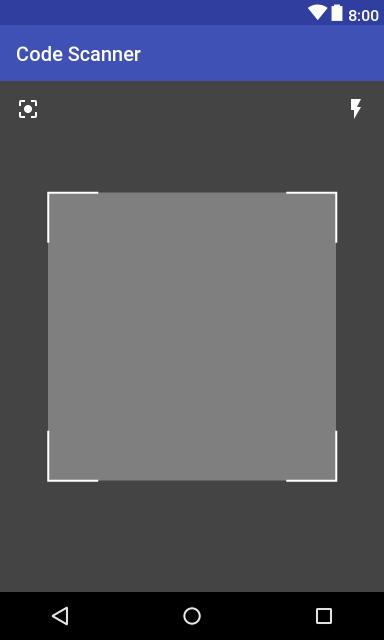
- Customizable viewfinder
- Kotlin friendly
- Touch focus
| 1D product | 1D industrial | 2D |
|---|---|---|
| UPC-A | Code 39 | QR Code |
| UPC-E | Code 93 | Data Matrix |
| EAN-8 | Code 128 | Aztec |
| EAN-13 | Codabar | PDF 417 |
| ITF | MaxiCode | |
| RSS-14 | ||
| RSS-Expanded |
Usage (sample)
Step 1. Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}or in settings.gradle file:
dependencyResolutionManagement {
repositories {
maven { url 'https://jitpack.io' }
}
}Step 2. Add dependency:
dependencies {
implementation 'com.github.yuriy-budiyev:code-scanner:2.3.2'
}Add camera permission and hardware feature to AndroidManifest.xml (Don't forget about dynamic permissions on API >= 23):
<uses-permission android:name="android.permission.CAMERA"/>
<uses-feature
android:name="android.hardware.camera"
android:required="false"/>Define a view in your layout file:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.budiyev.android.codescanner.CodeScannerView
android:id="@+id/scanner_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>You can use XML attributes to set CodeScannerView parameters:
maskColor
maskVisible
frameColor
frameVisible
frameThickness
frameCornersSize
frameCornersRadius
frameCornersCapRounded
frameAspectRatioWidth
frameAspectRatioHeight
frameSize
frameVerticalBias
autoFocusButtonColor
autoFocusButtonVisible
autoFocusButtonPaddingHorizontal
autoFocusButtonPaddingVertical
autoFocusButtonOnIcon
autoFocusButtonOffIcon
autoFocusButtonPosition
flashButtonColor
flashButtonVisible
flashButtonPaddingHorizontal
flashButtonPaddingVertical
flashButtonOnIcon
flashButtonOffIcon
flashButtonPosition
And add following code to your activity:
Kotlin
class MainActivity : AppCompatActivity() {
private lateinit var codeScanner: CodeScanner
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val scannerView = findViewById<CodeScannerView>(R.id.scanner_view)
codeScanner = CodeScanner(this, scannerView)
// Parameters (default values)
codeScanner.camera = CodeScanner.CAMERA_BACK // or CAMERA_FRONT or specific camera id
codeScanner.formats = CodeScanner.ALL_FORMATS // list of type BarcodeFormat,
// ex. listOf(BarcodeFormat.QR_CODE)
codeScanner.autoFocusMode = AutoFocusMode.SAFE // or CONTINUOUS
codeScanner.scanMode = ScanMode.SINGLE // or CONTINUOUS or PREVIEW
codeScanner.isAutoFocusEnabled = true // Whether to enable auto focus or not
codeScanner.isFlashEnabled = false // Whether to enable flash or not
// Callbacks
codeScanner.decodeCallback = DecodeCallback {
runOnUiThread {
Toast.makeText(this, "Scan result: ${it.text}", Toast.LENGTH_LONG).show()
}
}
codeScanner.errorCallback = ErrorCallback { // or ErrorCallback.SUPPRESS
runOnUiThread {
Toast.makeText(this, "Camera initialization error: ${it.message}",
Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
}
override fun onResume() {
super.onResume()
codeScanner.startPreview()
}
override fun onPause() {
codeScanner.releaseResources()
super.onPause()
}
}Java
public class MainActivity extends AppCompatActivity {
private CodeScanner mCodeScanner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CodeScannerView scannerView = findViewById(R.id.scanner_view);
mCodeScanner = new CodeScanner(this, scannerView);
mCodeScanner.setDecodeCallback(new DecodeCallback() {
@Override
public void onDecoded(@NonNull final Result result) {
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this, result.getText(), Toast.LENGTH_SHORT).show();
}
});
}
});
scannerView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mCodeScanner.startPreview();
}
});
}
@Override
protected void onResume() {
super.onResume();
mCodeScanner.startPreview();
}
@Override
protected void onPause() {
mCodeScanner.releaseResources();
super.onPause();
}
}or fragment:
Kotlin
class MainFragment : Fragment() {
private lateinit var codeScanner: CodeScanner
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?): View {
return inflater.inflate(R.layout.fragment_main, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val scannerView = view.findViewById<CodeScannerView>(R.id.scanner_view)
val activity = requireActivity()
codeScanner = CodeScanner(activity, scannerView)
codeScanner.decodeCallback = DecodeCallback {
activity.runOnUiThread {
Toast.makeText(activity, it.text, Toast.LENGTH_LONG).show()
}
}
scannerView.setOnClickListener {
codeScanner.startPreview()
}
}
override fun onResume() {
super.onResume()
codeScanner.startPreview()
}
override fun onPause() {
codeScanner.releaseResources()
super.onPause()
}
}Java
public class MainFragment extends Fragment {
private CodeScanner mCodeScanner;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final Activity activity = getActivity();
View root = inflater.inflate(R.layout.fragment_main, container, false);
CodeScannerView scannerView = root.findViewById(R.id.scanner_view);
mCodeScanner = new CodeScanner(activity, scannerView);
mCodeScanner.setDecodeCallback(new DecodeCallback() {
@Override
public void onDecoded(@NonNull final Result result) {
activity.runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(activity, result.getText(), Toast.LENGTH_SHORT).show();
}
});
}
});
scannerView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mCodeScanner.startPreview();
}
});
return root;
}
@Override
public void onResume() {
super.onResume();
mCodeScanner.startPreview();
}
@Override
public void onPause() {
mCodeScanner.releaseResources();
super.onPause();
}
}