Complete documentation: http://sphinxcontrib-needs.readthedocs.io/en/latest/
Sphinx-Needs allows the definition, linking and filtering of class-like need-objects, which are by default:
- requirements
- specifications
- implementations
- test cases.
This list can be easily customized via configuration (for instance to support bugs or user stories).
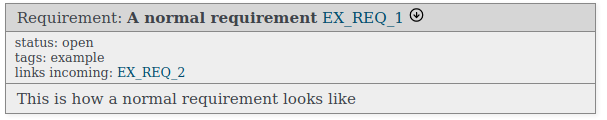
A default requirement need looks like:
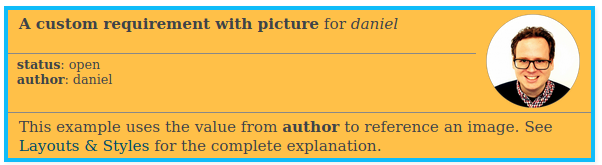
Layout and style of needs can be highly customized, so that a need can also look like:
Take a look into our Examples for more
pictures and ideas how to use Sphinx-Needs.
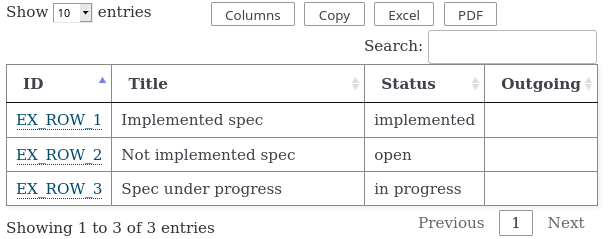
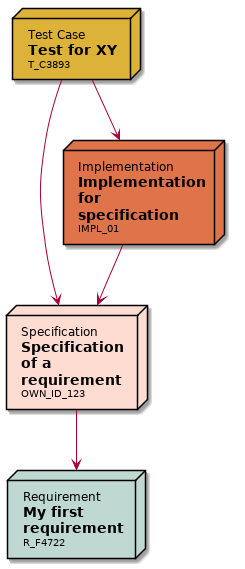
For filtering and analyzing needs, Sphinx-Needs provides different, powerful possibilities:
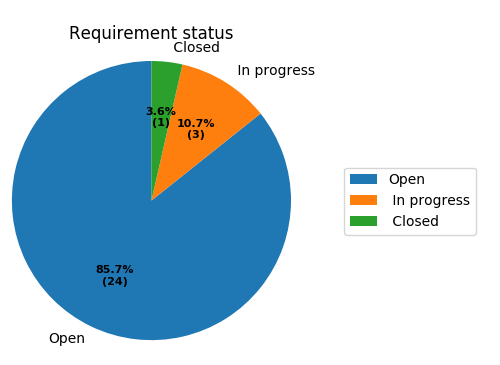
| needtable | needflow | needpie |
|---|---|---|

|

|

|
pip install sphinxcontrib-needs
git clone https://github.com/useblocks/sphinxcontrib-needs python setup.py install
Add sphinxcontrib.needs to your extensions:
extensions = ["sphinxcontrib.needs",]