Motivation: https://www.youtube.com/watch?v=rGYbrIf-y58
- Scans a folder for all the files in it
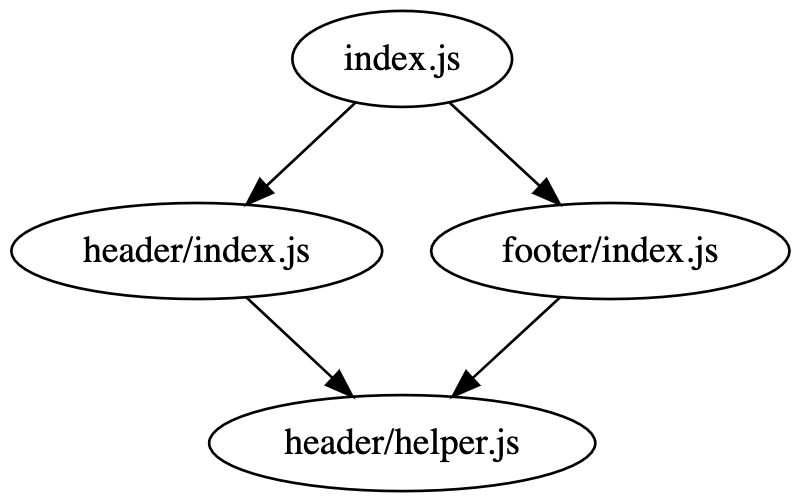
- Creates a directed graph based on how the JavaScript/TypeScript files import each other

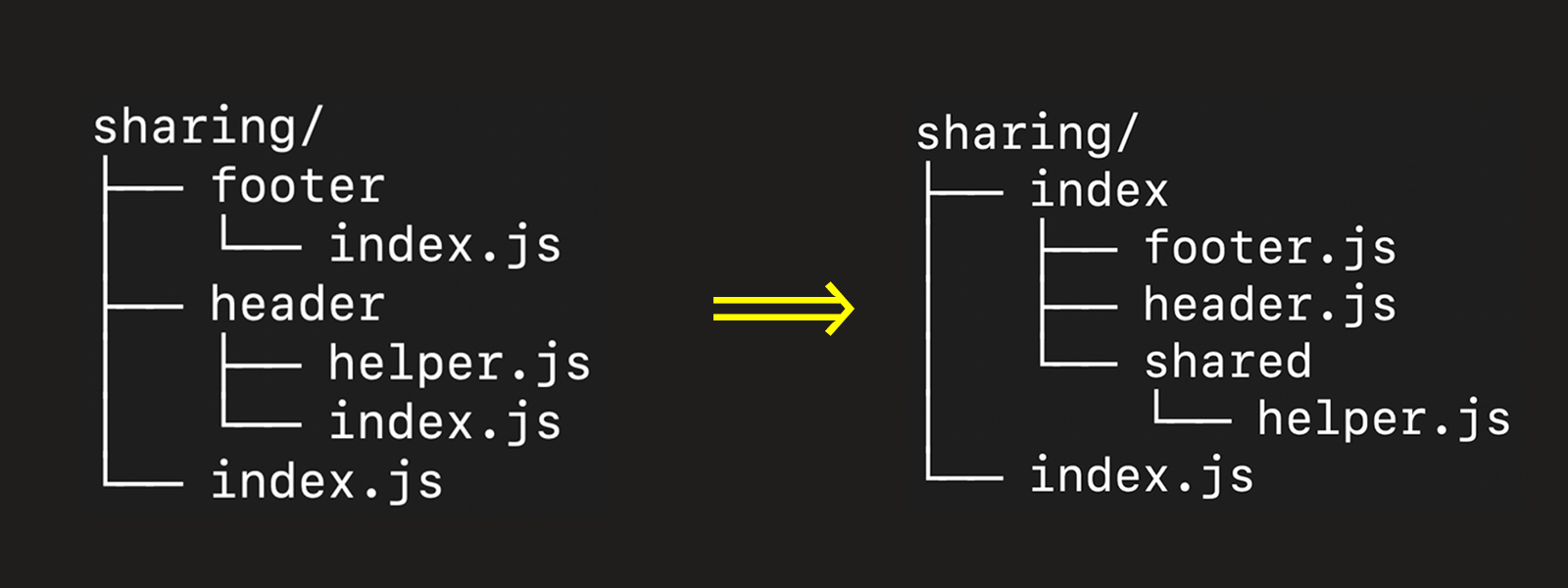
- Creates a fractal representation of the graph (following similar rules outlined here: https://hackernoon.com/fractal-a-react-app-structure-for-infinite-scale-4dab943092af)
- Moves existing files into the fractal structure
- Fixes imports
- Removes all empty folders
- Prints files that are "unused" (not imported by anyone and doesn't import anything)
The end result is a "prettified" file structure.
- This is a work in progress and 100% has bugs of some kind in it
- BEFORE running this tool on your codebase, make sure you have committed to git or made a backup (I don't expect the tool to destroy your work (although it's possible), but just in case you don't like the results)
- Snapshot tests don't format correctly
- Only works on JavaScript/TypeScript codebases (although this concept could probably be extended to any language)
$ destiny --help
destiny - Prettier for file structures.
USAGE
destiny [option...] [path]
The path argument can consist of either a file path or a glob.
OPTIONS
-V, --version Output version number
-h, --help Output usage information
-w, --write Restructure and edit folders and files
-S, --avoid-single-file Flag to indicate if single files in folders should be avoided
--debug [?output file] Print debugging info
Dry run which will output what the resulting file structure will look like:
npx destiny "src/**/*.*"
This will actually move files around and fix imports:
npx destiny -w "src/**/*.*"
You can find the full documentation at this url.
It might be better to just name your folders.
Pull requests are welcome :)
[](https://github.com/benawad/destiny)