This is an extended version of strapi-provider-upload-cloudinary
Your configuration is passed down to the cloudinary configuration. (e.g: cloudinary.config(config)). You can see the complete list of options here
See the using a provider documentation for information on installing and using a provider. And see the environment variables for setting and using environment variables in your configs.
Example default_folder option has been added to the config to allow for uploading to a specific cloudinary folder by default. The file name can also be used to specify a folder structure that remains under the default_folder option or overrides the default_folder options.
For example:
-
example_app.png could be uploaded to /[default_folder]/logos/apps cloudinary folder by having a default_folder option set and changing the file name to logos/apps/example_app.png
-
If you want to override the default_folder options at the time of upload, change the file name to /logos/apps/example_app.png. This would upload the file under a cloudinary folder structure of /logos/apps instead of /[default_folder]/logos/apps
While Cloudinary can handle all the image size/cropping/quality/etc for you so that you don't have to turn on the "Enable responsive friendly upload" on Strapi, this will also take into consideration the different default sizing Strapi performs and place them in subfolder accordingly (e.g. thumbnail, small, medium, large)
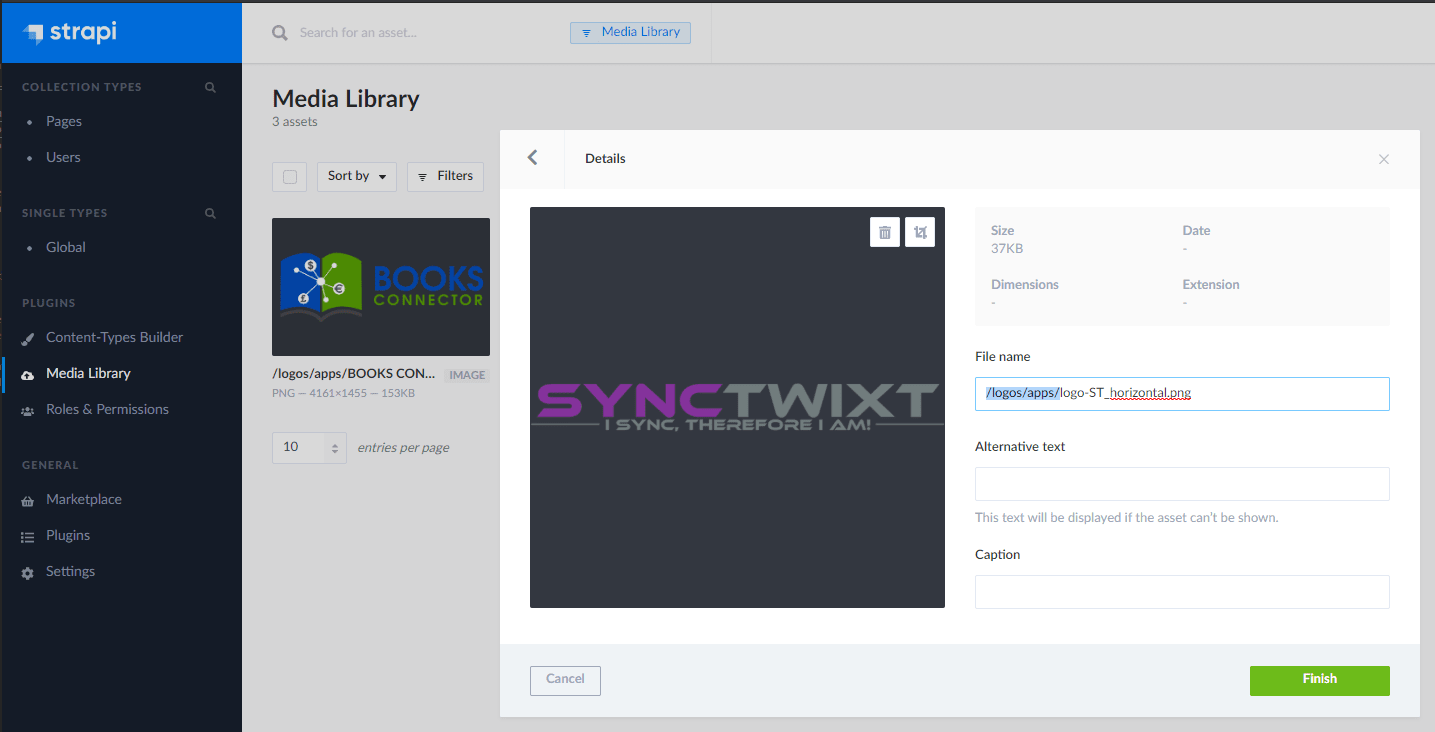
Upload files to root by adding /logos/apps/ to the file name
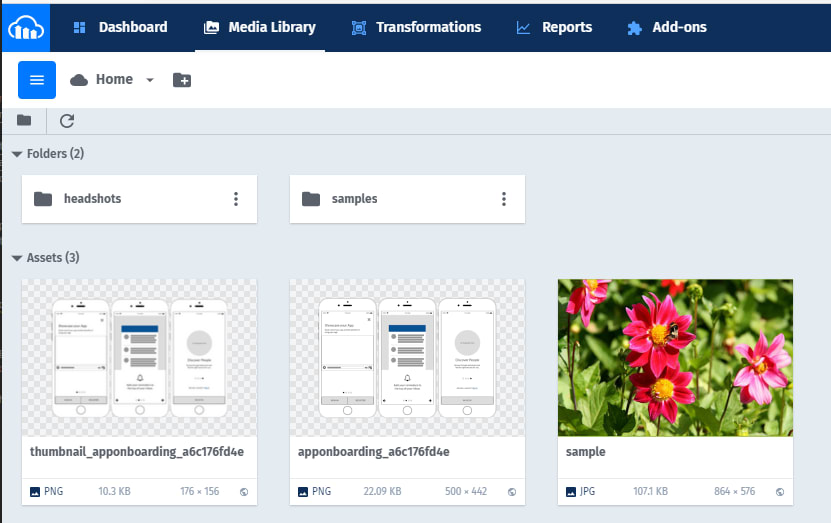
And the result is...
New Folder in Cloudinary root
Files in directory structure specified

Upload files using the default_folder option AND even adding your own folder structure
And the result is...
default_folder (which is set in .env file) created on cloudinary root with file specific sub folders as well
Files placed in root of default_folder on Cloudinary
./config/plugins.js
module.exports = ({ env }) => ({
// ...
upload: {
provider: 'cloudinary-folderoptions',
providerOptions: {
cloud_name: env('CLOUDINARY_NAME'),
api_key: env('CLOUDINARY_KEY'),
api_secret: env('CLOUDINARY_SECRET'),
default_folder: env('CLOUDINARY_DEFAULT_FOLDER'),
},
},
// ...
});