Table of Contents
This project focuses on collecting all of my professional projects, links, and documents, displaying them in one place, and allowing others multiple avenues to get in contact.
- Clone the repository to your local machine
cdinto the repository- Make sure the necessary dependencies are installed on your local machine (
react-router-dom) - Once the necessary dependencies are installed,
cdback into the root of the repository, and runnpm start - Explore and enjoy!
- Utilizes React Router to create a multi-page user experience from a single-page application and handle bad URLs
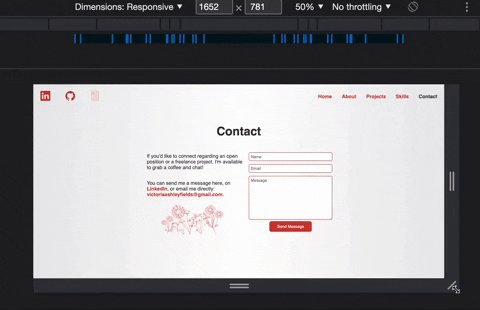
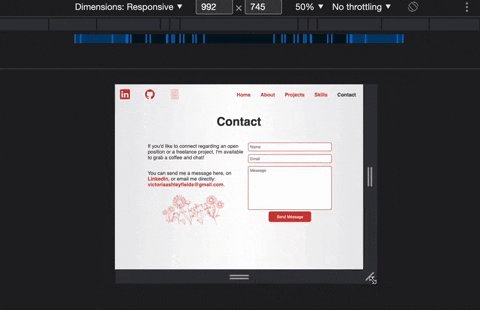
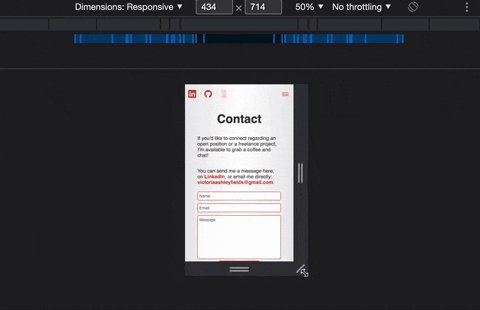
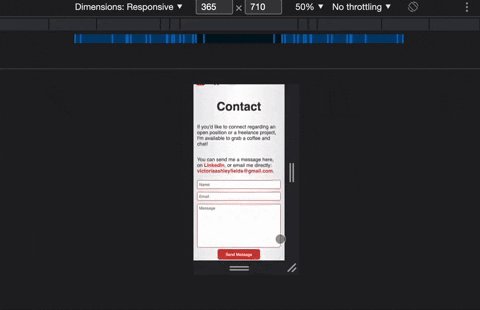
- Features responsive and accessible UX/UI design, displaying to mobile and passing both WAVE and Lighthouse accessibility audits
- Implements error handling and form validation alongside EmailJS
Wins:
This was a great exercise in both responsive and UI/UX design alongside accessibility. I feel I learned even more about CSS/styling, and was excited about implementing EmailJS.
Challenges:
Although I have been excited to utilize TypeScript wherever I can—and I overeagerly installed it during this project's creation—it was unncessary, since this application does not require passing props or managing much state outside of a controlled form.
| Tori Fields: GitHub | LinkedIn |