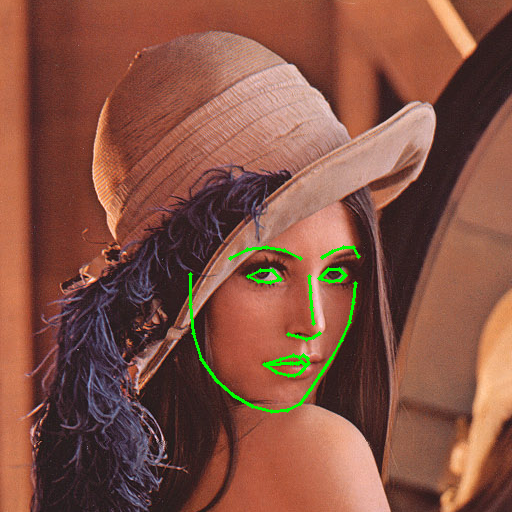
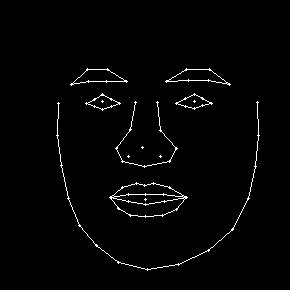
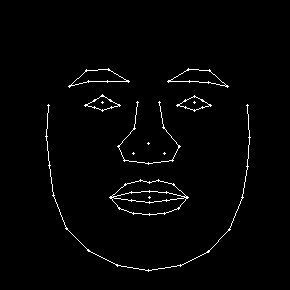
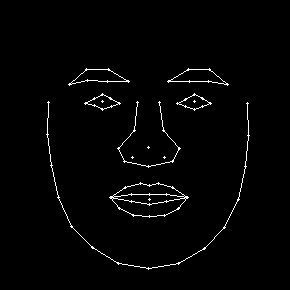
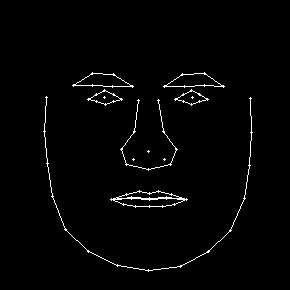
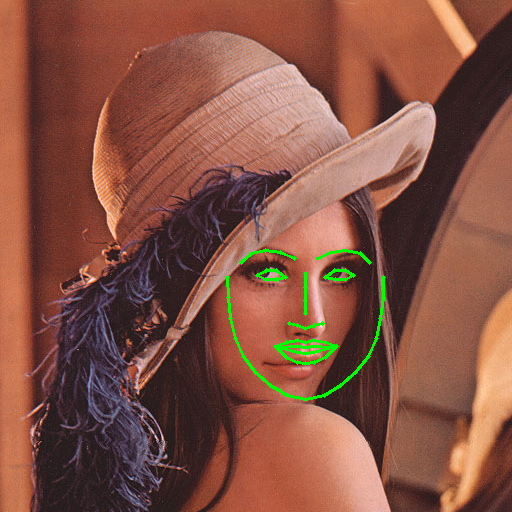
"Constrained Local Models" based on "Mastering OpenCV Chapter6".
I refactored all sources and add warping demo. Tracking accuracy is not so high, but more readable code than original to study CLM.
- Linux (testing Ubuntu 14.04 and Arch Linux)
- OpenCV 3.1 (2.4 is also supported if replaced link options in
premake5.lua) - premake 5
Edit premake5.lua for your environment.
premake5 gmake
cd build
make
Following commands can be executed in build directory.
./bin/release/main
To configure cascade path, set new path with --cascade argument,
and CLM model also can be changed with --clm (default model is trained using helen dataset).
Web camera will be used by default, and image can be used with --image.
Now, MUCT dataset is available to train (helen mode is broken).
Please download MUCT dataset, expand it and execute following command (Change paths).
./bin/release/train --out OUTPUT/DIR --muct_image_dir YOUR/muct/jpg/ --muct_lm_file YOUR/muct/muct-landmarks/muct76-opencv.csv
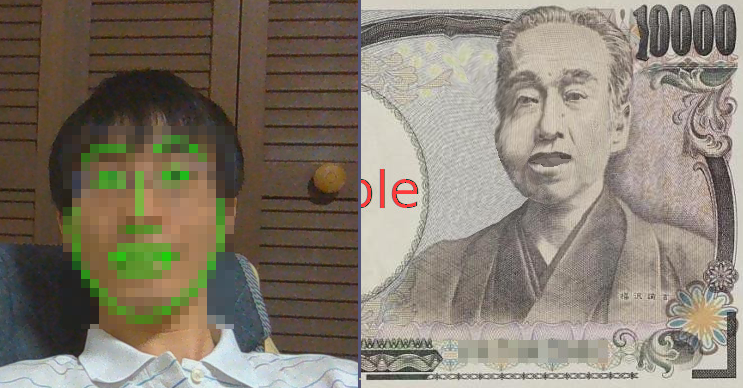
yukiti is a demo program which tracks your face using web camera and warps Japanese bill.
./bin/release/yukiti
yukiti2 is also a demo program.
This replaces your face with bill's one.
./bin/release/yukiti2