Larastan was created by, and is maintained by Nuno Maduro, and is a phpstan/phpstan wrapper for Laravel. Larastan focuses on finding errors in your code without actually running it. It catches whole classes of bugs even before you write tests for the code.
- Supports Laravel's beautiful magic.
- This package is still in development. Please report false positives using GitHub issues.
Requires:
You may use Composer to install Larastan as a development dependency into your Laravel project:
composer require --dev nunomaduro/larastanOnce you have installed Larastan, you may start analyzing your code using the code:analyse Artisan command.
php artisan code:analyseIf you would like to provide your own configuration, you can create a phpstan.neon or phpstan.neon.dist file in the root of your application. It might look like this:
includes:
- ./vendor/nunomaduro/larastan/extension.neon
parameters:
level: 5
ignoreErrors:
- '#Access to an undefined property App\\Demo\\[a-zA-Z0-9\\_]+::\$[a-zA-Z0-9\\_]+\.#'
- '#Call to an undefined method App\\Http\\Resources\\DemoResource::DemoMethod\(\)\.#'
excludes_analyse:
- /*/*/FileToBeExcluded.php
For all available options, please take a look at the PHPStan documentation.
Add the following lines into your app/Providers/AppServiceProvider:
public function register()
{
$this->app->register(\NunoMaduro\Larastan\LarastanServiceProvider::class);
$this->app->instance('path.storage', app()->basePath() . DIRECTORY_SEPARATOR . 'storage');
$this->app->instance('path.config', app()->basePath() . DIRECTORY_SEPARATOR . 'config');
}
Requires:
Once you have installed Larastan, also install orchestra/testbench:
composer require --dev orchestra/testbenchThen create a file named phpstan.neon.dist in the root of your package with the content:
includes:
- ./vendor/nunomaduro/larastan/extension.neon
parameters:
level: 5
paths:
- src
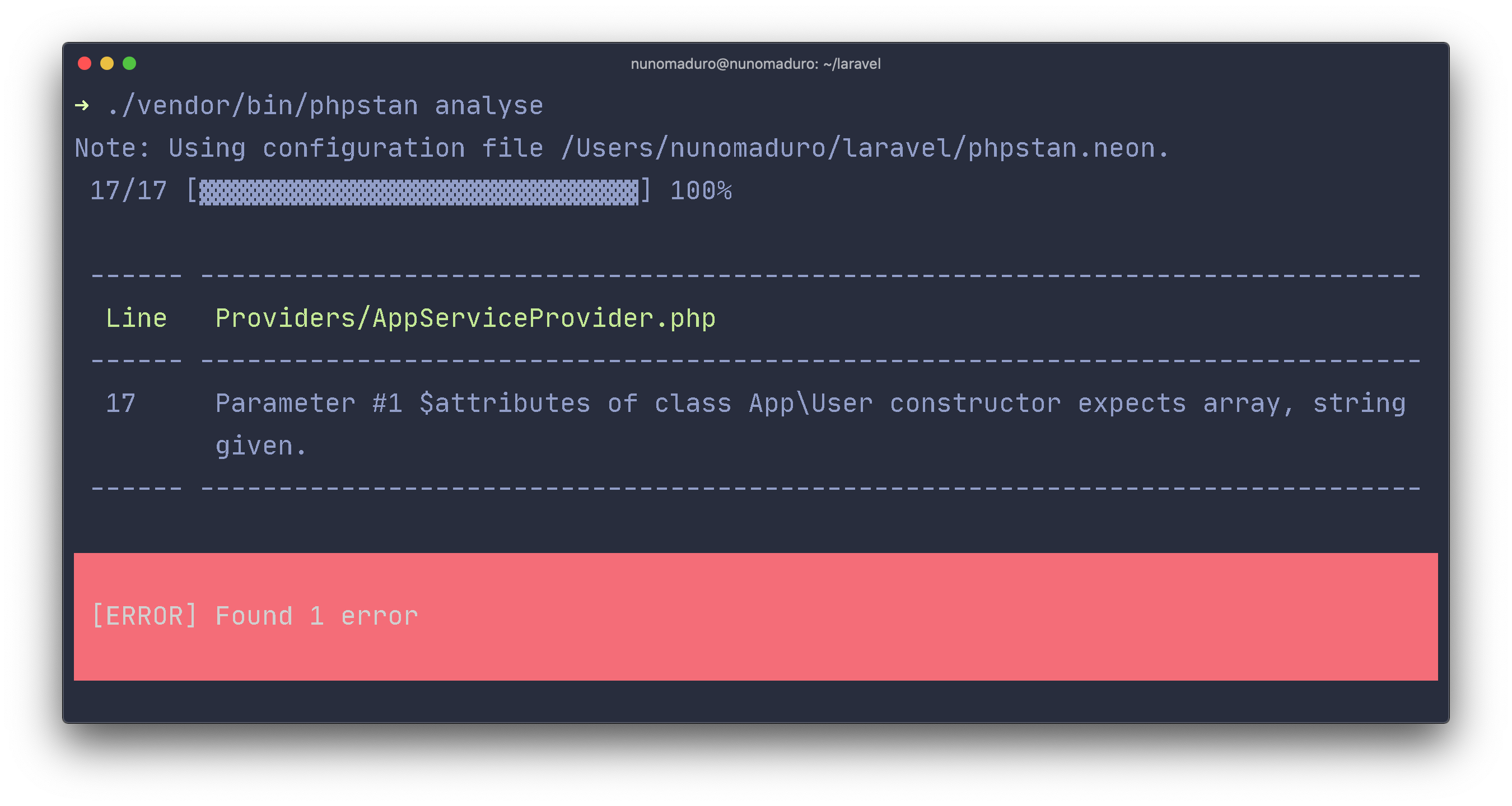
Start analyzing your code using the analyse PHPStan command.
./vendor/bin/phpstan analyseYou can choose from currently 8 levels: (0 is the loosest and 7 is the strictest) by passing --level to analyse command. Default level is 5. You can also use --level max as an alias for the highest level.
php artisan code:analyse --level=maxYou can choose which directories you want to analyze, by default, the analyzed directory will be the app.
php artisan code:analyse --paths="modules,app,domain"By default, Larastan outputs found errors into tables grouped by files to be easily human-readable. To change the output, you can use the --error-format CLI option.
The available options are: checkstyle, raw, table, json, prettyJson.
php artisan code:analyse --error-format tableThank you for considering to contribute to Larastan. All the contribution guidelines are mentioned here.
You can have a look at the CHANGELOG for constant updates & detailed information about the changes. You can also follow the Twitter account for latest announcements or just come say hi!: @enunomaduro.
Do you like this project? Support it by donating
- weebly/phpstan-laravel - Some code was inspired on this package.
- @Caneco - For making the logo.
Larastan is an open-sourced software licensed under the MIT license.