Dadda(达达)
特性
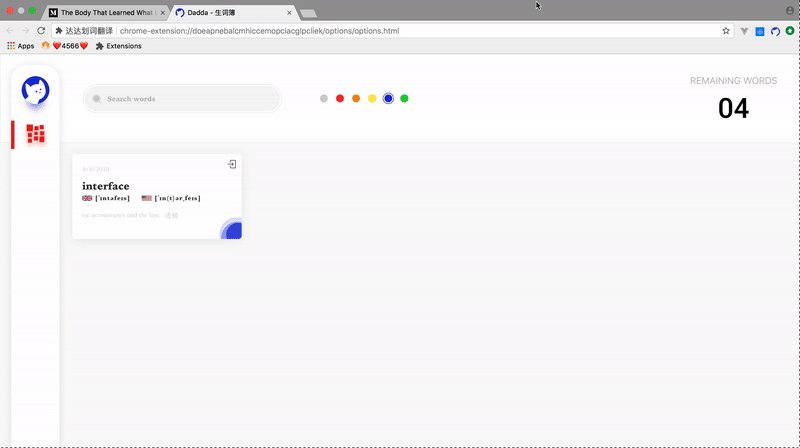
- 自带「生词簿」,可与扇贝、有道单词本同步
- 基于记忆曲线的「吐司弹词」
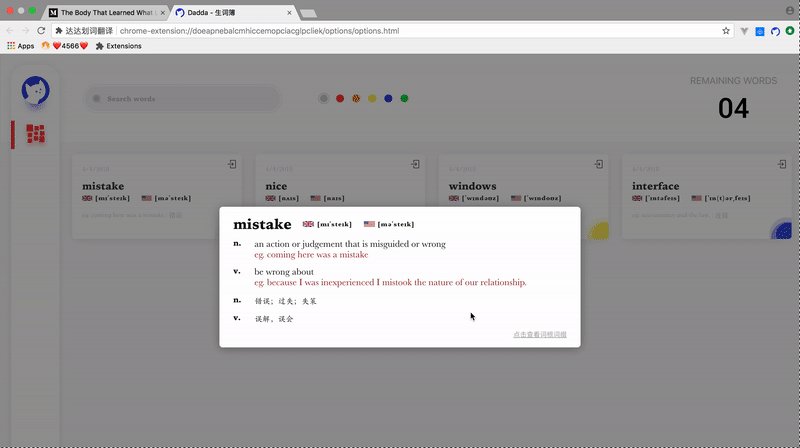
- 基于牛津字典的「英英翻译」、「例句」
- 外链「词根词缀」
- 颜值?
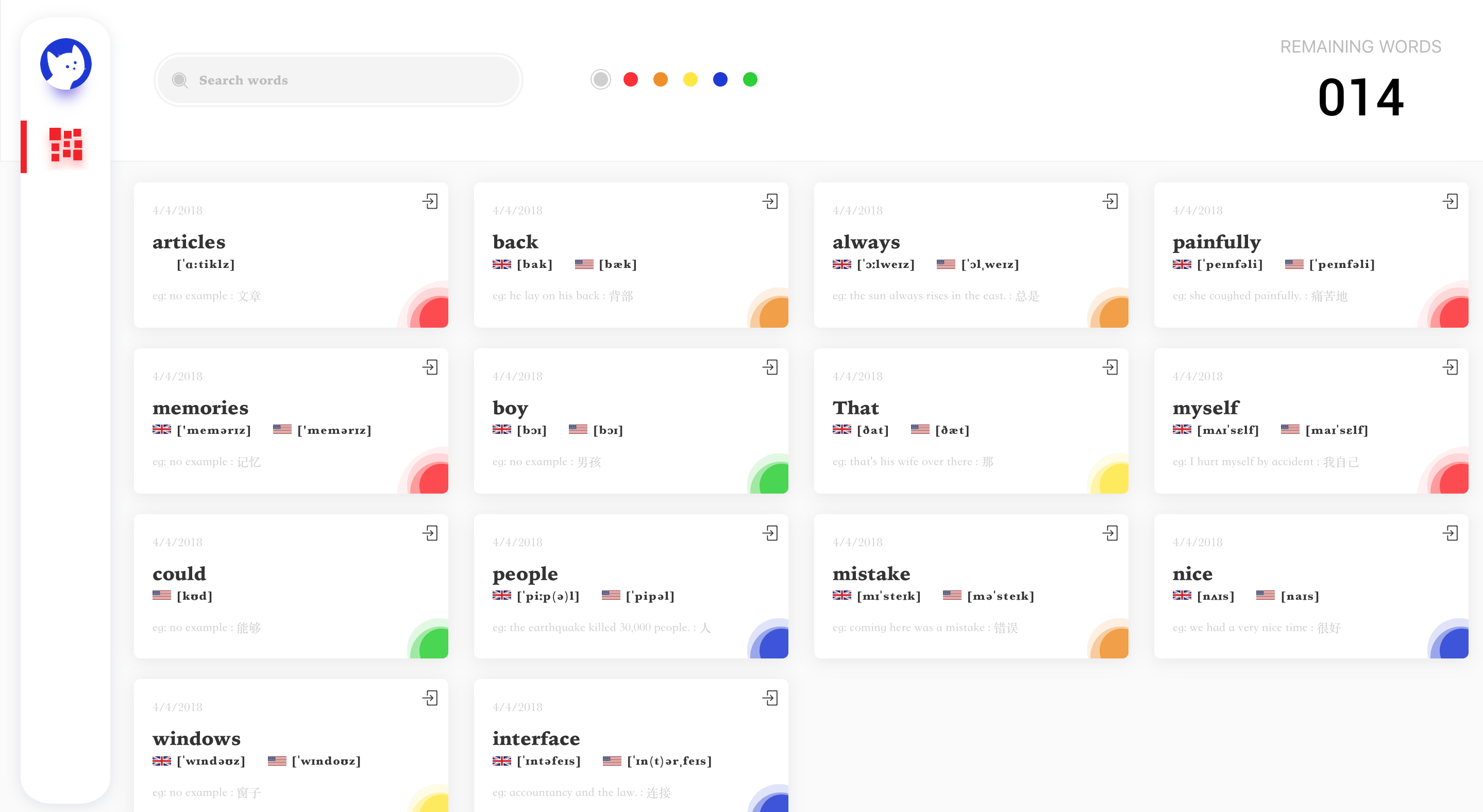
截图
下载
注意,如果你是上架之前就在使用插件的测试用户,在商店重新安装插件将会丢失原本的生词簿内容,暂无解决方法,请知悉!
使用须知 !important
- 启用「扇贝单词同步」功能后收藏词汇将被同步到扇贝单词,但是必须先登录 网页版扇贝,有道亦然
- 单词被收入生词簿后有五个阶段,分别对应 红 / 橘 / 黄 / 蓝 / 绿
- 每个阶段的吐司间隔分别为 5 分钟、30 分钟、1 小时、6 小时、12 小时
- 在每次吐司弹词后,点击吐司主体或者点击 close 按钮将被视为把单词推入下一个阶段
- 可以在吐司中点击
More->斩掉这个单词删除单词,此操作也将同步至扇贝单词! - 开启 ALT 键控制后,划词后须要敲一下
alt才会出现翻译结果
可能还要做的
讨论群
- Telegram(不活跃)
- QQ(null)
- Wechat(null)
FAQ
为什么又要做一个翻译插件
最近在学英语,发现在网页上阅读英语文章时看到生词光翻译个中文总是远远达不到学会这个单词的目的,经常第二次看到就忘了,第一是缺少英英翻译,第二是缺少主动回溯的手段(生词本),查看了下市面上的插件,并没有特别适合自己的,所以就做了这个插件
感谢
@Aaron-Bird | @ciknight | @sinchang | @MisLink | @Huiyi.FYJ | @M.cat | @aermin | @Ru Fan | @cnwangjie | @inu1255 | @smackgg
友链
美语说 - 跟着 ElementUI 作者杨老师一起跟读影视/CG 原声、书籍原文
微信公众号二维码
许可
MIT