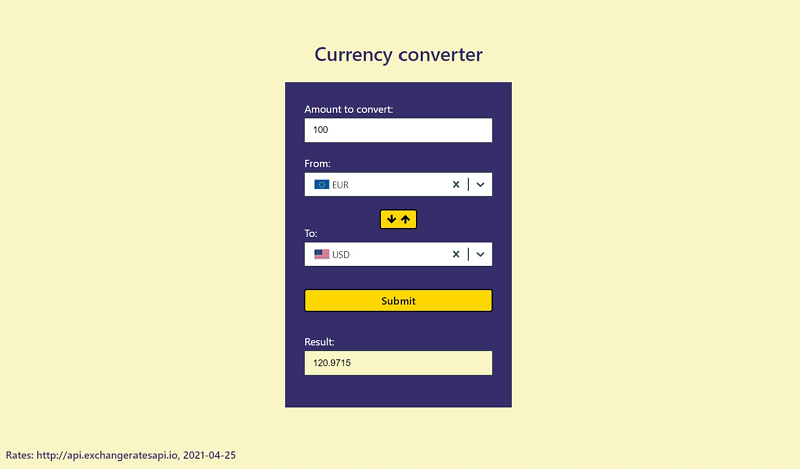
Simple currency conversion app, which uses exchanged rates API from exchangeratesapi.io. The app is made with React in a Functional Programming like approach. Unit tests are made with Jest and Enzyme.
Source (https://stackoverflow.com/questions/69692842/error-message-error0308010cdigital-envelope-routinesunsupported)
- "start": "react-scripts start"
- to
- "start": "react-scripts --openssl-legacy-provider start"
For the demo website purpose I used mocked data in this repo as since the 1st April 2021, the exchangeratesapi.io requires an API access key to use the service. You can sign up for a free API key or get the paid one on their website (just keep in mind that the free plan uses the http protocol).
When you will have the API access key:
- add it as a value to
API_ACCESS_KEYvariable in thesrc/App.jsfile - in
src/components/DataContorller.js:- remove
mockDatavariable, - in
componentDidMountmethod:- remove
this.setState({ data: mockData }); - uncomment
this.loadData()line
- remove
- remove
Used packages:
This project was bootstrapped with Create React App.
- go to project directory,
- run
npm ioryarnto install packages (just a first time), - run
npm startoryarn start(it runs the app in the development mode and opens http://localhost:3000 automatically to view in the browser).
In the project directory run npm test. It launches the test runner in the interactive watch mode.
Run npm coverage to see coverage report.
To run a production build use command npm run build or yarn build. It builds the app for production to the build folder.
This project is licensed under the [MIT] License - see the LICENSE.md file for details.