你好,我是小傅哥,《重学Java设计模式》 图书作者,一线互联网 Java 工程师、架构师。✏️ 虫洞栈,博主 👉 如果你是刚入行、在外包、跨语言学习、想跳槽大厂、缺少学习动力等,可以阅读小傅哥的成长故事,这个系列包括了我的个人在外包到大厂的成长、跳槽的过程、互联网的学习经历 Go -> 关于小傅哥
我又要冲IDEA插件开发了!
IDEA Plugin 插件开发可以帮助研发人员提升能效,解决一些实际场景中的共性问题。但最近在折腾IDEA插件开发的时候,市面的资料确实不多,也没有成体系完整的开发指导手册,所以就遇到了很多不知道就不会的事情,需要一点点查询搜索源码、验证API接口,最终把各项功能实现,当然在这个过程中也确实踩了不少坑!接下来在这个专栏会把一些关于 IDEA 插件开发用到的各项知识做成案例输出出来,帮助有需要的研发伙伴,一起建设 IDEA Plugin
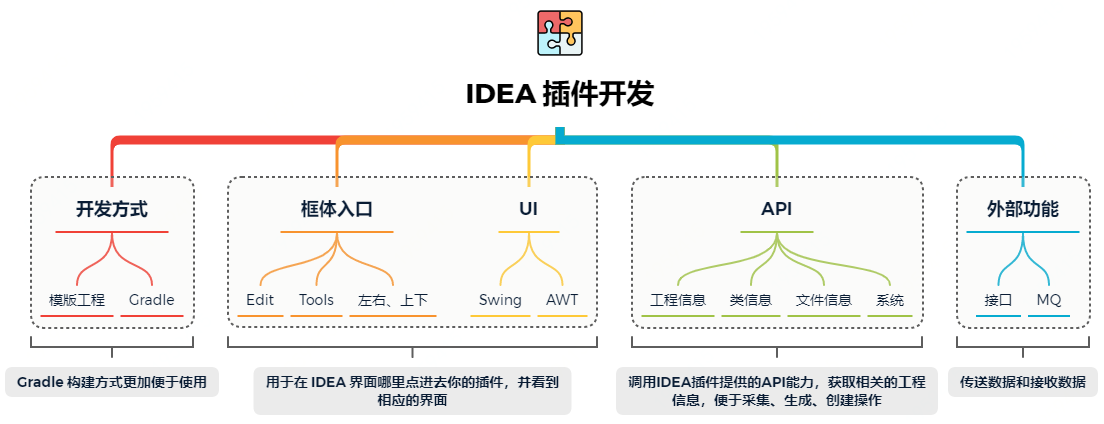
- 开发方式:在官网的描述中,创建IDEA插件工程的方式有两种分别是,IntelliJ Platform Plugin 模版创建和 Gradle 构建方式。
- 框架入口:一个 IDEA 插件开发完,要考虑把它嵌入到哪,比如是从 IDEA 窗体的 Edit、Tools 等进入配置还是把窗体嵌入到左、右工具条还是IDEA窗体下的对话框。
- UI:思考的是窗体需要用到什么语言开发,没错,用的就是 Swing、Awt 的技术能力。
- API:在 IDEA 插件开发中,一般都是围绕工程进行的,那么基本要从通过 IDEA 插件 JDK 开发能力中获取到工程信息、类信息、文件信息等。
- 外部功能:这一个是用于把插件能力与外部系统结合,比如你是需要把拿到的接口上传到服务器,还是从远程下载文件等等。
-
第1章:开发入门
-
第2章:基础功能
-
第3章:基建设计
-
第4章:辅助工具