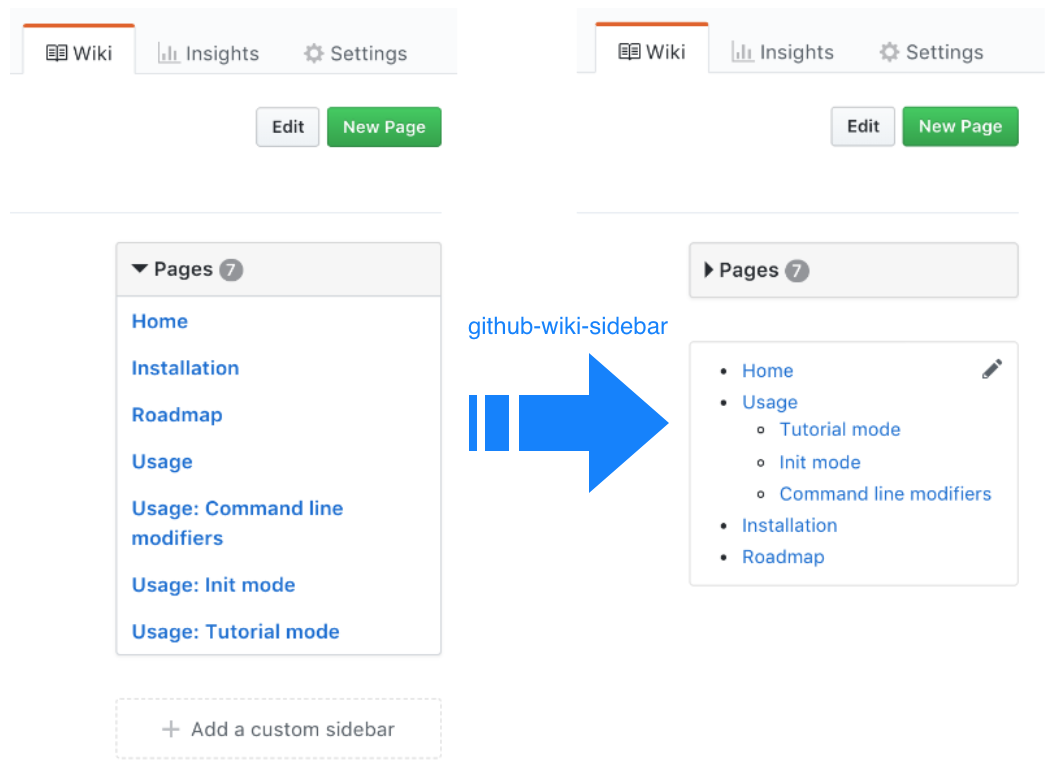
Github Wiki sidebar menu generator with support for multi-level items, ordering, exclude list and re-usable options between executions. Can be used also to generate a TOC for a markdown (.md files) based project.
- generates markdown menu starting from the Github Wiki pages (_Sidebar.md)
- step by step execution with user input (inquirer.js) for the job configuration
- option to automatically push changes to the git wiki origin repository
- option for the ordering of the menu items
- selection of files to add to an exclusion list
- option to define a template for the generated menu (add logo, text etc to the sidebar)
- persist all the options between the job executions
- option for multi-level menus based on the user-defined category separator
See examples of sidebar menu generated by this module at github-wiki-sidebar's Wiki and more in the Examples section (as AngularJS, ng-bootstrap, etc.)
npm install github-wiki-sidebar -ggithub-wiki-sidebar --git-pushStarts the step by step enquire mode, reuses any previously saved configuration, generates the options.json and _Sidebar.md files and pushes the updates to git origin repository.
--silent
Updates _Sidebar.md file based on the local option.json file
--git-push
Updates locally the wiki git repository then executes github-wiki-sidebar job and finally pushes updates menu and configuration file back to the remote repository (origin) .
--skip-options
Remove the options.json file after execution
--skip-sidebar
Dry-run - Not generating the _Sidebar.md file
Configure the job
- clone locally your wiki repository
- execute the job in default mode (optionally with git push --git-push)
Updating sidebar menu
- if there is no need to update the options for the job - run in --silent mode (recommended for automation - integration with GitHub hooks
- when updates are needed - execute the job with the default parameters (--enquire) mode - hit to leave the previously changed options unchanged.
Example for a public wiki:
git clone https://github.com/adriantanasa/github-wiki-sidebar.wiki.git
cd github-wiki-sidebar.wiki
github-wiki-sidebar --git-push# updating the sidebar menu
github-wiki-sidebar --silent --git-pushexport DEBUG=github-wiki-sidebar;github-wiki-sidebarDefine the category separator for multi-level menu: (: )
Change the sequence to break titles into categories (default to ":-"). Users on Windows operating system have to choose a different separator for categories as the colon (:) is not accepted as a file separator.
Define the format of the page links: (./%s)
Allows the user to change the links to a different format (default is relative). A full URI could be used for ex: https://github.com/adriantanasa/github-wiki-sidebar/wiki/%s
Define the _Sidebar.md content template: (%s)
You can add markdown content before/after menu content - use this step to add for example a logo. The %s will be replaced with the content of the menu:
[](https://www.npmjs.com/package/github-wiki-side
bar)\n\n%s
Select the items to be excluded from menu: (Press <space> to select, <a> to toggle all, <i> to invert selection)
Provides a checkable list with all the .md files available. Use SPACE to add items to the exlusion list. Checking a top category - ex: Categ1.md - will exclude all the subpages from the menu - as Categ1: Subpage1.md, Categ1: Subpage2: Subsubpage1.md
Change the priority/order of the items in menu (ex: 3 4 0): n
The list of local *.md files are displayed with numeric indexes - here you can specify in a space separated list the priority for them in the menu. By default, the script is looking for the position of Home.md (if any) in your local folder and adding it with the highest priority.
Execute the script in init mode and at the Select the _Sidebar.md content template: %s change the default template with one that will include the logo:
\n\n%sYou can also add your image directly to wiki repository and reference it directly in your template.
Check Roadmap for planned items.
We are welcoming contributors - feel free to create issues and help improve the tool. Also if you have a public wiki generated with this module please add it to README.md Examples section.
GitHub wiki menus generated with this module: