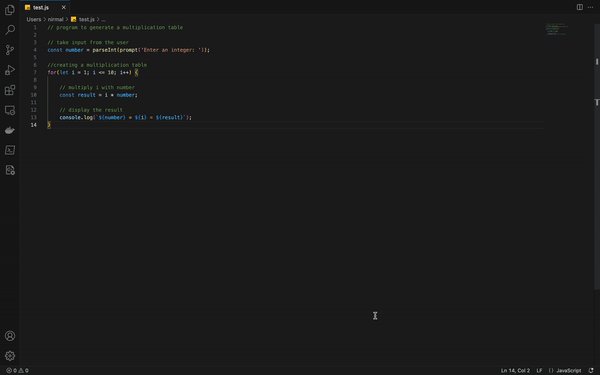
SnapIt is a simple way to take a beautiful snap of your code.
- 📌 Open the command palette by pressing Ctrl+Shift+P (Windows/Linux) or Cmd+Shift+P (OS X).
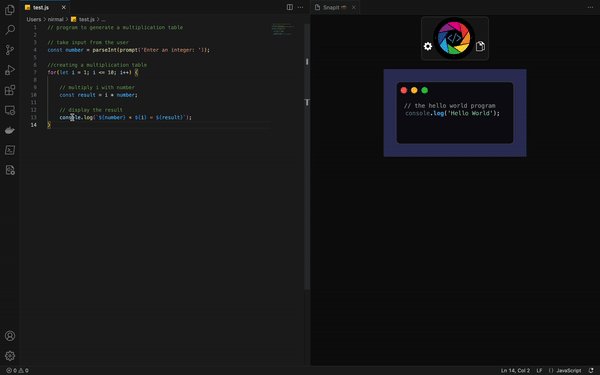
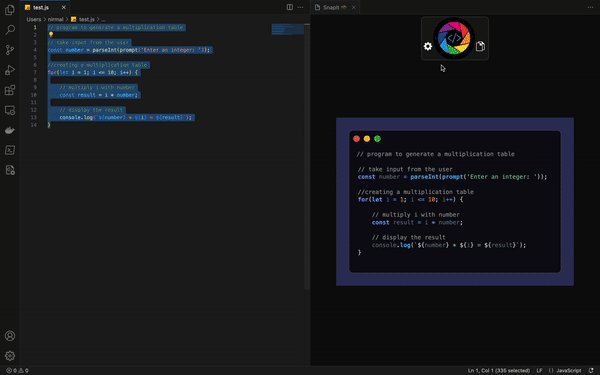
- 🔍 Search for "SnapIt" in the command palette and select it.
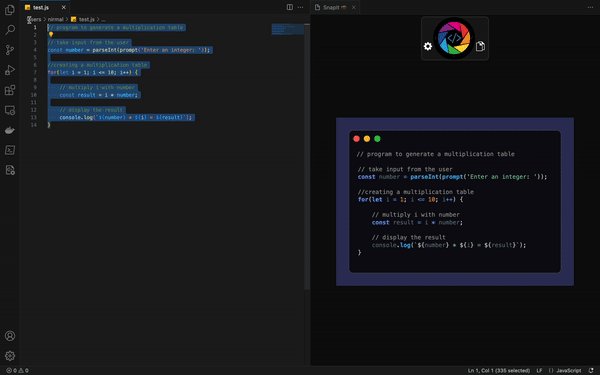
- 🖱️ Choose the code you want to capture as a screenshot.
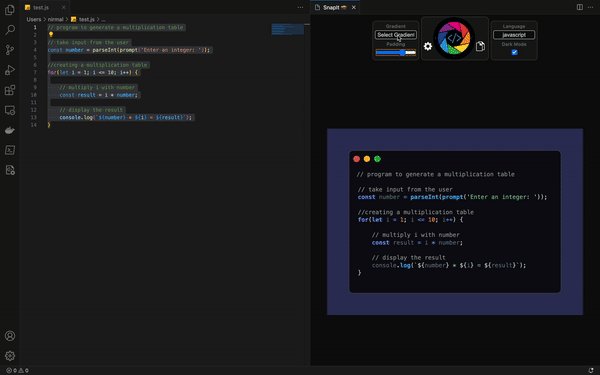
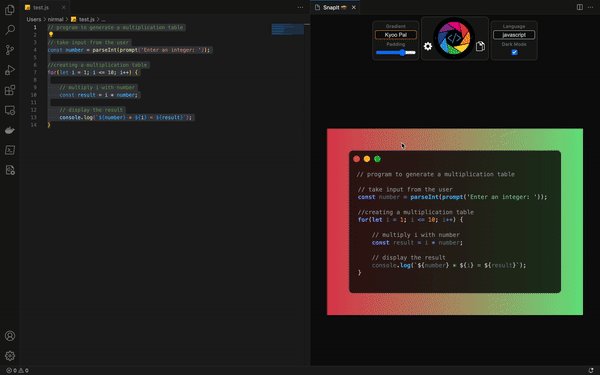
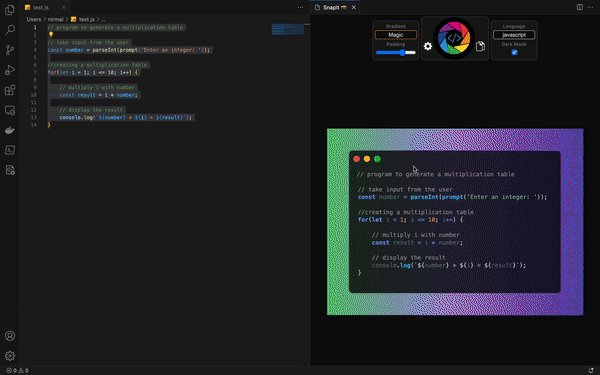
- 📏 Adjust the width of the screenshot if desired.
- 💾 Click the shutter button to save the screenshot to your disk.
Tips: 💡
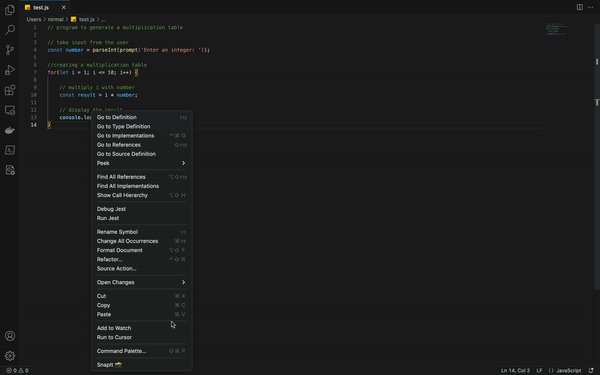
- You can also start SnapIt by selecting the code, right-clicking, and clicking on the SnapIt option.
- If you'd like to assign a hotkey for SnapIt, go to your keyboard shortcut settings and bind the "snapit.launch" action to a custom key combination.
- If you prefer to copy the screenshot to the clipboard instead of saving it, simply click on the image and use the copy keyboard shortcut (Ctrl+C on Windows/Linux, Cmd+C on OS X). You can also customize this feature by binding the "snapit.launch" action to the copy command in your settings. 📋✂️
We truly ❤️ pull requests! If you wish to help.
Please read the contributing Guide
- Author - Nirmal Mandal
SnapIt is MIT licensed.