-
check who deleted your wechat contact
-
check black list
Wechart helper Chrome plug-in developing note -- reference of Chrome plug-in:
-
Installing dependencies
npm install -
build plug-in's
content_scriptsandbackgroundnpm run build -
Another terminal,build plug-in's
popup.npm run build-popup -
In the extension manage,select
extensionfolder,load the extension.Click the icon to open web-wechart from navigation bar,plug-in will loading automatically.
-
After editing, code will build automatically. Please reloading the plug-in and fresh the page.
Suggests: Use Extensions Reloader + Spark shotcut key reloading plug-in.
-
Support source-map code debug.
Happy coding!
-
Install
-
Install from Chrome plug-in store
https://chrome.google.com/webstore/detail/bdfbkchemknlpmmopkncahjdmocnambd/
-
wechart helper plug-in will upgrade continually, manually installing extension is not supported.
Windows users,Please click here: WeChat Helper -- Windows App
-
-
Use
-
The interval between each time set would be more than 60s.
-
If the notic shows "You're doing it too frequently," please try later. Next time will skip the friends that already checked.
-
-
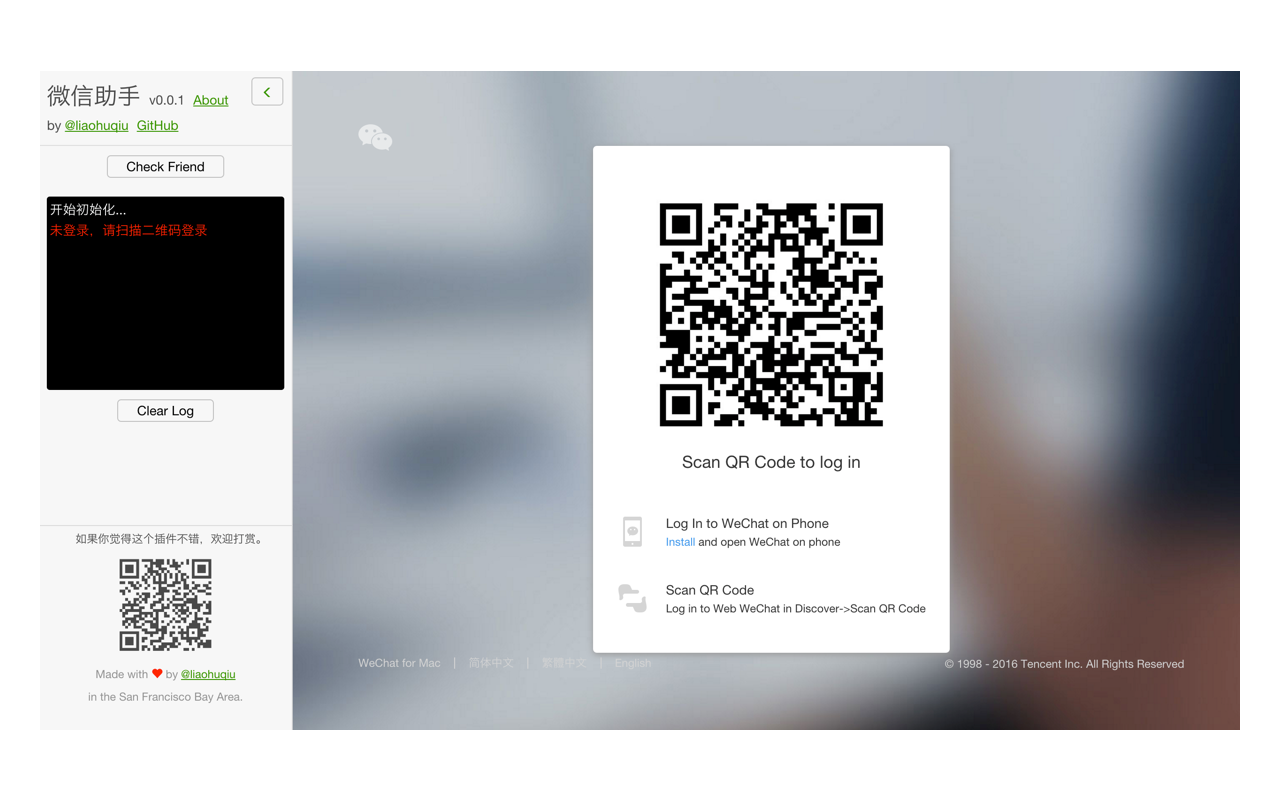
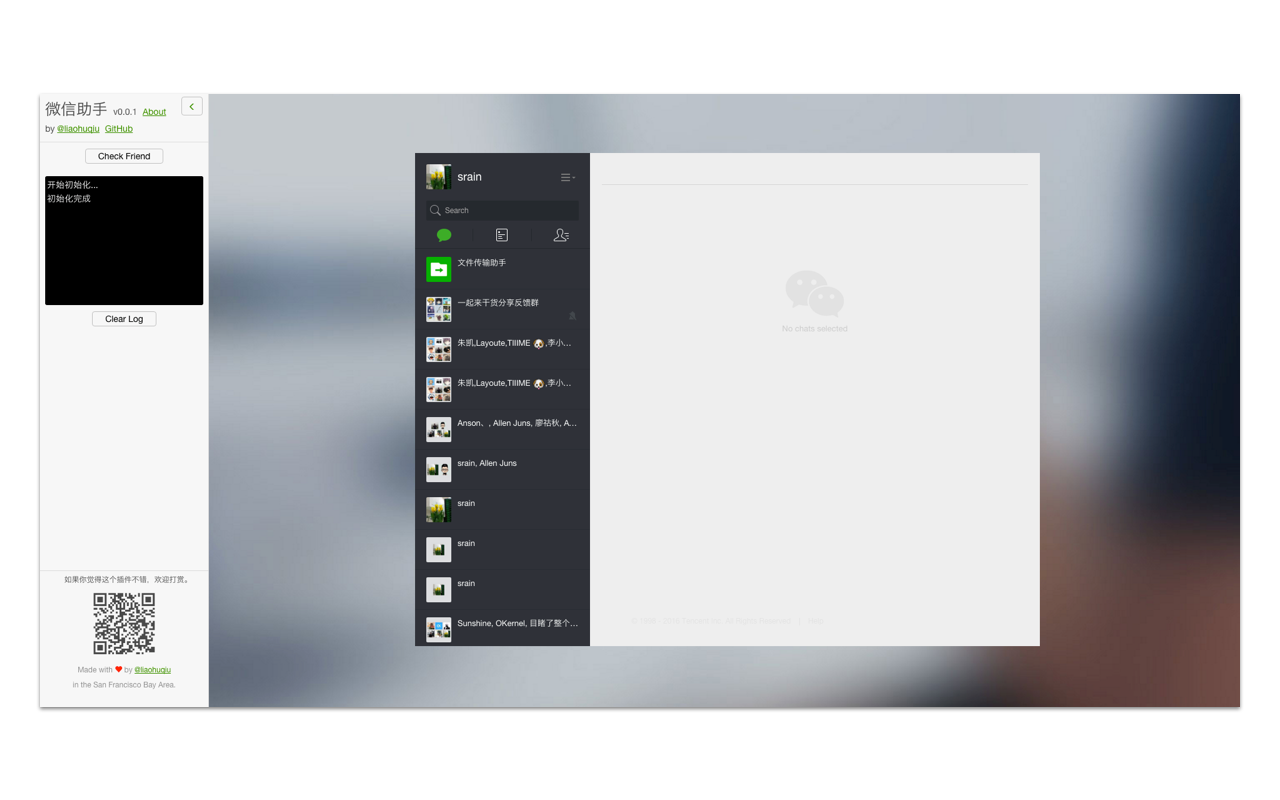
Screenshot
-
Checking contact and adding contact to chart group. Contacts don't have friendship with you would not be added into the chart group.
-
Large numbers of contacts will be checked in batches, and each check will skip the already-checked contacts.
-
Feedback
- If you have any question or suggestion, please send to: https://github.com/liaohuqiu/wechat-helper/issues
-
Thanks
Thanks @0x5e 's wechat-deleted-friends
MIT