使用esp8266通过blinker平台实现点灯,通过小爱同学控制灯的状态颜色,也可以通过blinker提供的app进行控制。
Arduino IDE 是由 Arduino 官方提供的支持 C 语言的集成开发环境,主要是针对 Arduino 系列的开发板进行编程。
首先从 Arduino 官网 下载最新版本的 Arduino IDE 软件并安装。
安装完成以后,进入首选项(Preferences),找到附加开发板管理器地址(Additional Board Manager URLs),并在其后添加如下信息:
http://arduino.esp8266.com/stable/package_esp8266com_index.json
之后点击工具 - 开发板 - 开发板管理器,进入开发板管理器界面:
找到 esp8266并安装:
安装完成后,重启 Arduino IDE 软件。在工具 - 开发板选项中即会看到 ESP8266 开发板的选项:
使用前您需要做好如下准备:
- 按照 安装说明 安装 espressif/arduino-esp32
注意:blinker AT固件至少需要1MB以上的Flash空间,请自行在IDE>工具>Flash size中设置
- 点击下载
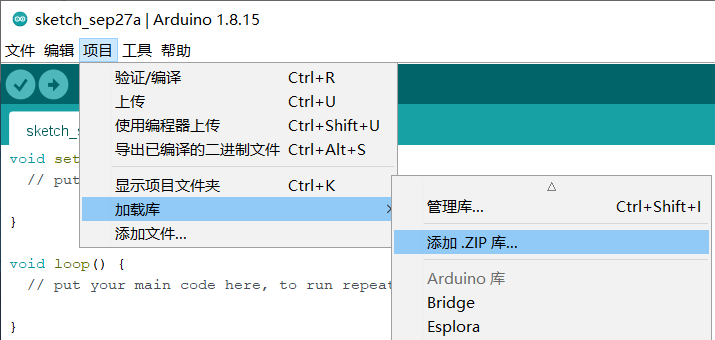
- 通过Arduino IDE 菜单>项目>加载库>添加.ZIP库 导入到库,如图:
esp8266开发板(nodemcu)- 杜邦线
- 数据线
- RGB灯珠(本人使用的是共阴极)
- 数据线一条
开机上电时候就自动进入等待配网环节
进入手机app-开发者- smartconfig 进行一键配网
值得注意的是:
esp8266仅支持2.4Ghz的wifi,搜不到5Ghz的信号
#define BLINKER_ESP_SMARTCONFIG //智能配网
#define BLINKER_WIFI
#include <Blinker.h>
#include <EEPROM.h>
char auth[] = "5f4e37b8b10***";
void setup(){
Blinker.begin(auth);
}当app触发按钮“btn2”时,执行回调函数,擦除一键配网信息。
//在手机app上创建一个名为btn2的按键
BlinkerButton Button2("btn2");
// 创建一个点击处理函数
// 配网按键按下执行的函数
void button2_callback(const String & state) {
BLINKER_LOG("get button state: ", state);
Blinker.reset(); //调用系统定义的擦数的函数
}
void setup(){
//注册回调函数
Button2.attach(button2_callback);
}