微信小程序——餐饮点餐商城,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷!
大家如果在使用过程有什么问题,欢迎通过lssues与我们交流!
如果本项目对您有所帮助或者启发,请给我们 Star 吧,您的鼓励是我们最大对动力~
| 座号A1 | 座号A2 | 座号A3 | 座号A4 | 座号A5 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| 座号A6 | 座号A7 | 座号A8 | 座号A9 | 座号A10 |
|---|---|---|---|---|
 |
 |
 |
 |
 |
| 交流群3(709136251) | 交流群4(276780260) |
|---|---|
 |
 |
| 交流群1(已满)(926321567) | 交流群2(已满)(671428068) |
|---|---|
 |
 |
- 天使童装 / 码云镜像
- 天使童装(uni-app版本) / 码云镜像
- 简约精品商城(uni-app版本) / 码云镜像
- 舔果果小铺(升级版)
- 面馆风格小程序
- AI名片
- 仿海底捞订座排队 (uni-app) / 码云镜像
- H5版本商城/餐饮 / 码云镜像
- 餐饮点餐 / 码云镜像
- 企业微展 / 码云镜像
- 无人棋牌室 / 码云镜像
- 酒店客房服务小程序 / 码云镜像
https://mp.weixin.qq.com/ 根据自己的实际情况选择 “企业”、“个体工商户”身份,注册小程序账号,商城类小程序不支持个人用户上线,所以一定要选择企业或者个体户,获得你自己小程序的 appid 和 secret 信息,保存好,下面会用到:
- 如何查看小程序的AppID和AppSecret 你需要设置小程序的合法域名,否则开发工具上运行正常,手机访问的时候将看不到数据
- 设置合法服务器域名
https://admin.it120.cc/ 免费注册开通新后台后登录,登录后的首页,请记下你的专属域名,后面会用到 左侧菜单 “工厂设置” --> “数据克隆” --> “将别人的数据克隆给我” 对方商户ID填写 27 点击 “立即克隆”,克隆成功后,F5 刷新一下后台
左侧菜单,微信设置,填写配置上一步获得的 appid 和 secret 这一步很重要!!! 如果没有正确配置,下面步骤中打开小程序将无法连接你的后台
左侧菜单,系统设置 --> 在线支付配置,填写您自己的微信支付的信息
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
双击运行第一步安装的小程序开发工具,打开看效果:
导入项目这里,目录选择你 “第二步” 中下载并加压的小程序代码所在目录
APPID 务必要改成你自己的小程序的 APPID APPID 务必要改成你自己的小程序的 APPID APPID 务必要改成你自己的小程序的 APPID
然后点击导入按钮
在开发工具中 config.js 中的subDomain 改成你自己专属域名, ctrl + s 保存
用户选择自提的订单,会在底部取餐菜单界面显示订单信息以及取餐码,商家可通过 “我的” --> “扫码核销” 菜单,点击以后调起手机相机,扫用户出示的取餐码完成核销
但是默认情况下,是看不见 “我的” --> “扫码核销” 菜单的,需要在后台 “系统设置” --> “系统参数” ,添加文本类型的参数:
- 参数名 order_hx_uids
- 参数值,具有核销权限的用户的用户编号,多个用户编号,使用英文的逗号分隔
重新进入小程序以后,就可以看见 “扫码核销” 的菜单了
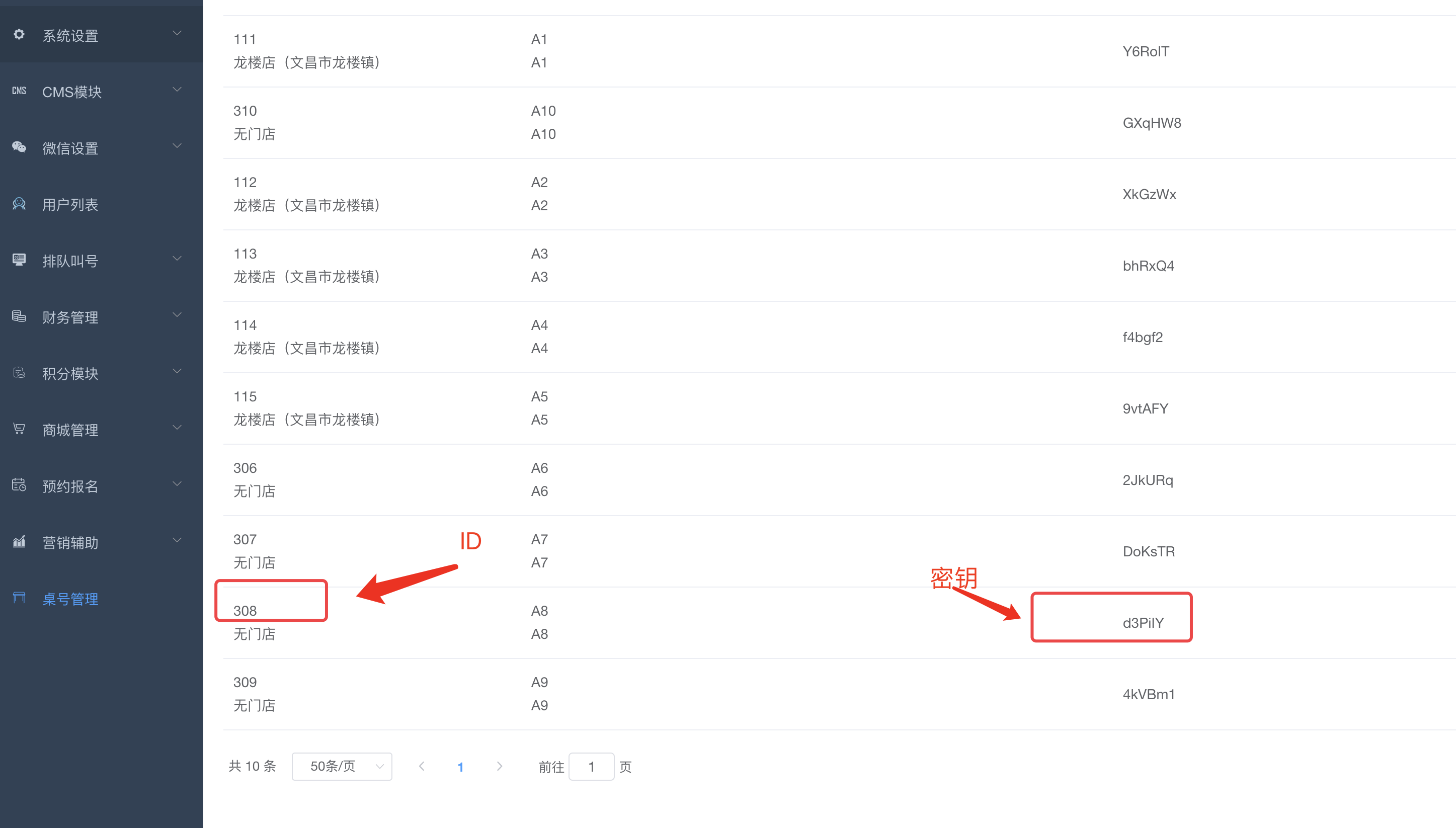
登录后台,左侧菜单 “桌号管理”,添加并管理你的桌号信息,添加以后在列表你将可以看到 ID 和 密钥,这两个数据用来生成桌子的二维码
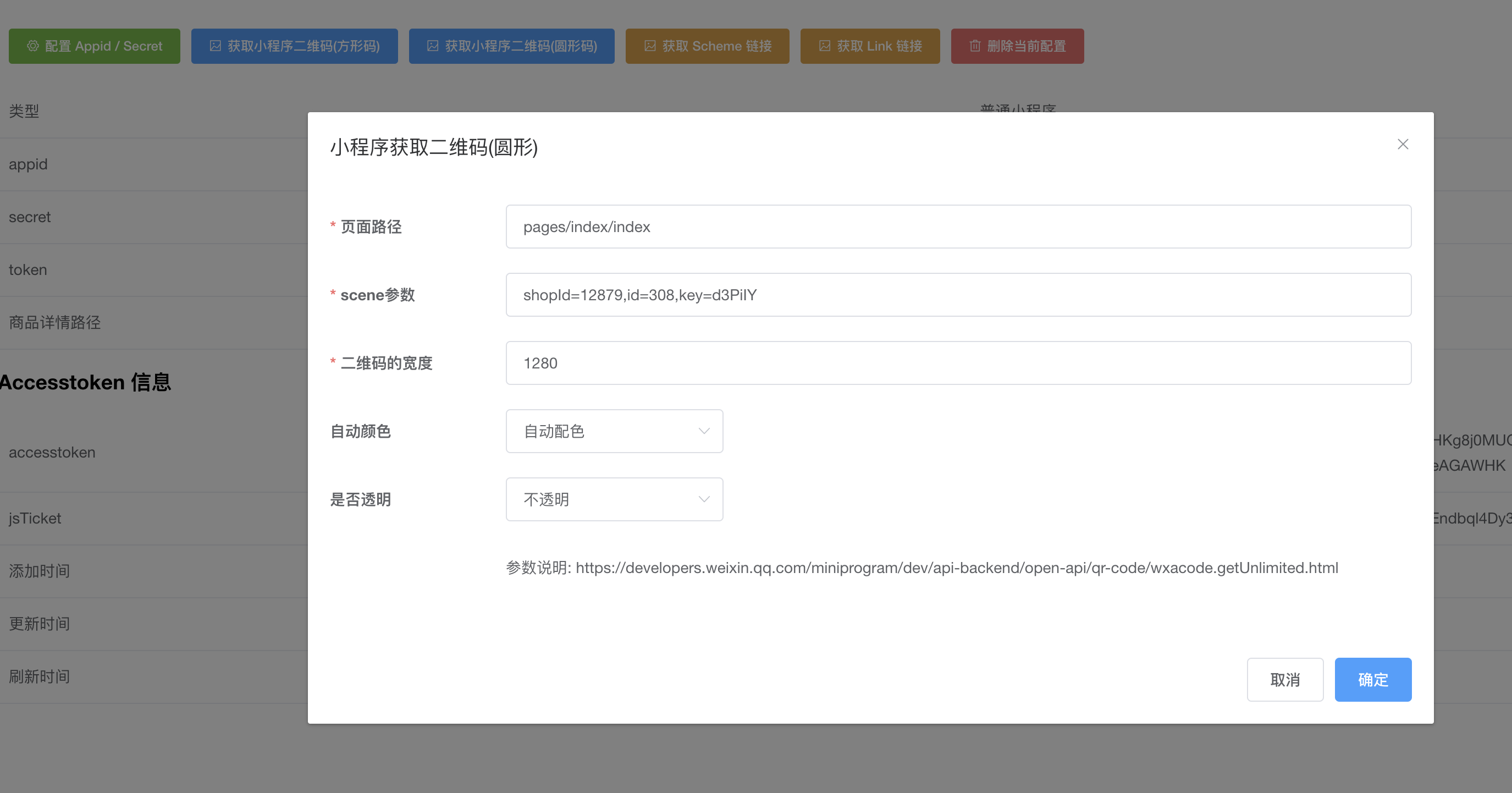
例如上面的ID为 308,密钥为 d3PiIY,那么现在去左侧菜单微信设置 -> 小程序设置 -> 获取小程序二维码(圆形码),即可获取小程序码:
填写信息如下:
- 页面路径: pages/index/index
- scene参数: shopId=12879,id=308,key=d3PiIY
其中 shopId 为你对应的门店ID,其他参数默认就可以了
登录后台,左侧菜单 “系统设置” --> “系统参数” ,添加一个文本类型的参数: mallName (注意大小写),小程序即可显示你后台填的名称
登录后台,左侧菜单 “系统设置” --> “系统参数” ,添加一个开关类型的参数: shop_goods_split,开启为区分,关闭为不区分
后台 “商场管理” --> “门店管理” ,编辑门店,服务距离处,填写你希望配送的距离即可
商品列表接口、商品详情接口,都会返回商品的销量数据,分别是 numberOrders 和 numberSells 两个字段,你可以在界面上任何希望显示销量的地方,进行展示即可
- numberOrders 订单数量
- numberSells 商品数量
假如说用户下了一个订单一次性购买10份这个商品,那么 numberOrders = 1 ,numberSells = 10
后台左侧菜单“系统设置” -> “系统参数”,增加一个开关类型的参数: shop_goods_split
开启则只会显示当前门店的商品,关闭则显示所有门店的商品
- 左侧菜单 “预约报名” --> “项目设置” ,添加一个项目,添加完以后会得到一个编号
- 左侧菜单 “系统设置” --> “系统参数”, 修改编号为
zxdz的参数,将你的编号填进去即可
- 如何对接达达配送,先按这个教程完成配置
- 后台 “商城管理” --> “门店管理”, 编辑,门店编号填写你达达对应的门店编号,生鲜配送输入框填写
dada
js文件中,onload 方法中,加入:getApp().initLanguage(this);注意这里的路径要填正确,否则提示文件找不到;- 页面中可以直接显示语言包中的内容:
{{ $t.test.name }}; - 语言内容,直接修改
i18n文件夹中对应的语言的文件即可;
-
请检查 config.js 文件中的 subDomain 是否已经修改成你自己的专属域名了
-
确保下面3个地方的 appID 你填的是一样的
- 登录你的小程序商户后台(https://mp.weixin.qq.com)左侧菜单 “开发” --> “开发设置” 中的 appid
- 点击你的小程序开发工具 右上角 的“详情” --> “基本信息” 中的 appid
- 登录你的 api工厂 后台(https://admin.it120.cc),左侧菜单微信设置中的 appid
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
官方文档有说明,获取手机号码的前提条件是:非个人开发者,且完成了认证的小程序开放(不包含海外主体)
微信申请 getLocation 接口的审核比较严格,可能比较难申请到这个接口,可以用 wx.getFuzzyLocation 来代替: https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getFuzzyLocation.html
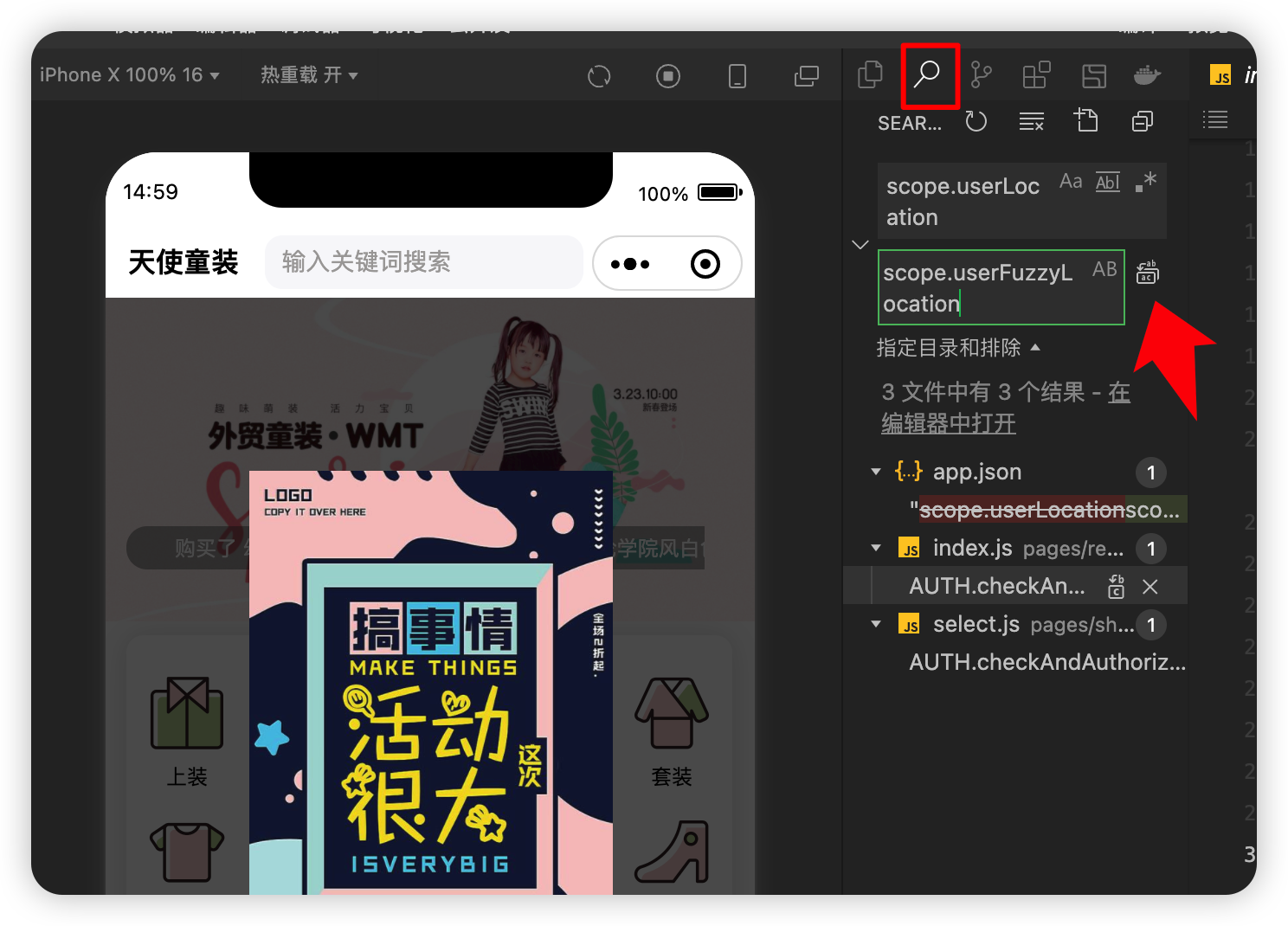
开发工具,全局替换以下代码:
需要替换3次
scope.userLocation 替换为 scope.userFuzzyLocation
如图:
再全局替换代码:
wx.getLocation 替换为 wx.getFuzzyLocation
再全局替换代码:
"getLocation" 替换为 "getFuzzyLocation"
请填写 pages/all-orders/index
/i18n/index.js 文件里面的菜单内容估计忘记修改了