文成公主
一个微信公众号全栈工程, 是我的毕业设计
>文成公主是苏大东校区的一只猫技术栈
nodejs, koa, reactjs, webpack, mocha, 前后端分离
开发工具
webstorm, ngrok, chrome, 微信web调试工具
相关截图
公众号界面
业务页面
脱离微信在浏览器中使用
架构介绍
微信的公众号的交互形式有两种,一种是普通的消息会话,还有一种是公众号内网页.
有部分业务是相同的, 比如课表查询, 既可以在消息会话里查询, 也可以在 web 页面展示, 为了实现代码的公用. 特地抽出业务层, 微信消息会话通过消息解析中间件解析然后交给消息分派中间件调用相应的业务模块处理. 而微信内 web 通过api路由调用相应业务模块.
- 消息解析中间件(消息解析收发模块)是
co-wechat - 消息分派中间件(消息自动回复模块)是
/server/wechat_robot.js - 业务模块是
/server/api/*.js - 路由是
/server/router/*.js
微信用户认证流程介绍
用户认证和路由都是在前端做的, 参考react-router/examples/auth-with-shared-root实现.
微信消息的用户认证比较简单, 直接使用 message 里面的 openid 即可.
而微信内 web 页用户认证比较复杂, 当用户点进去我们的 web 页, 我们怎么知道是哪一个用户点进去的?
-
比较简单的方法是给页面 url 加上一个参数
?openid=123456, 然后通过 openid 来区分用户. 广科小喵就是这样做的. 缺点一个是安全性不好, openid 不能泄露. 另一个就是用户点击自定义菜单, 不能直接进入页面, 因为没有 openid 参数啊, 需要返回一个有openid参数的url链接让用户主动点击. -
标准的做法是利用微信的 OAuth 流程, 先跳转到微信的 OAuth 页, 然后带着一个 code 参数跳转回来, 然后用这个 code 参数值去拿 openid, 文档, 然后用 openid 去用户绑定表拿到 user 信息, 最后存在 session 里.
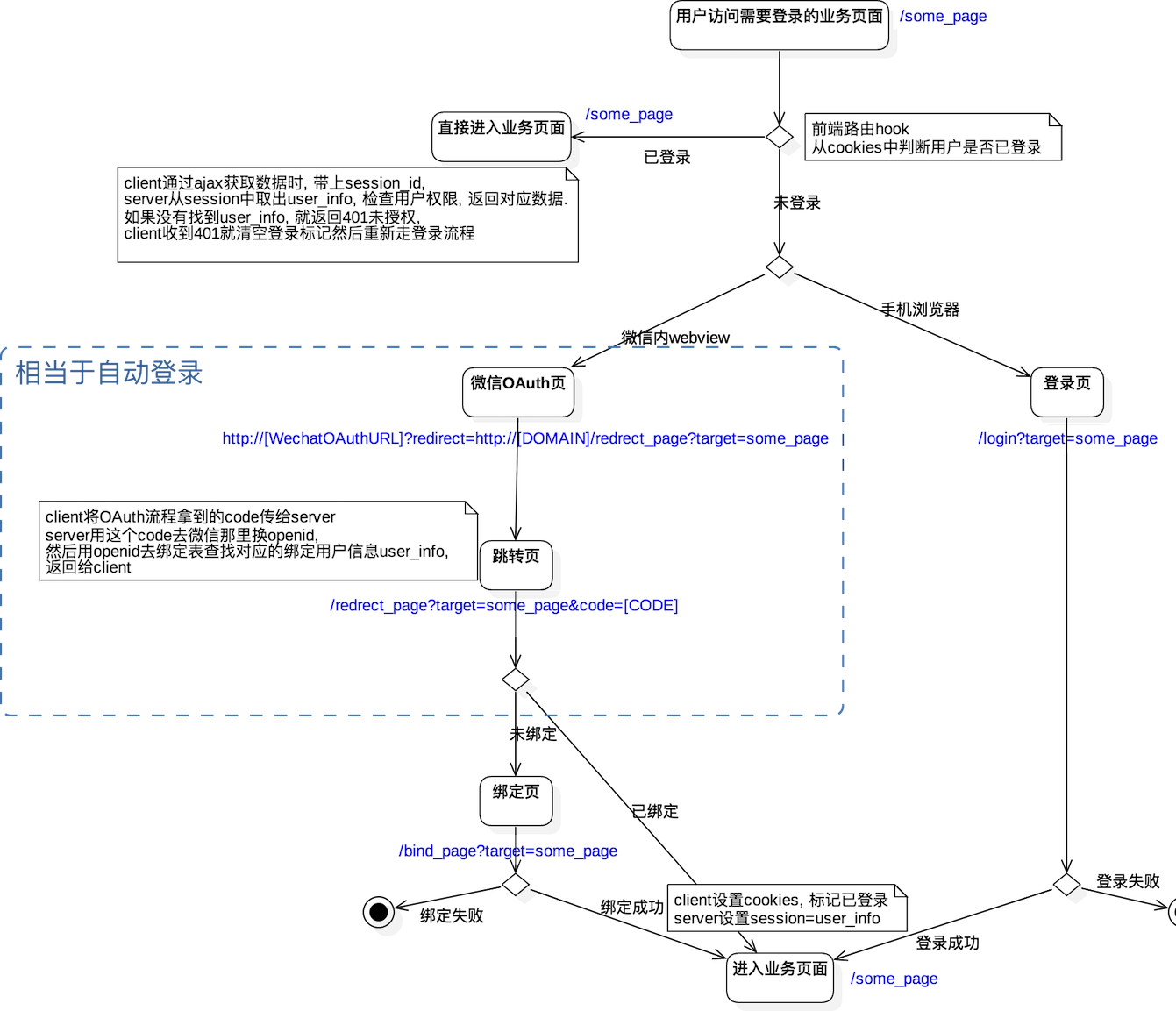
我们使用标准的做法, 同时我们还期望这些 web 页脱离微信也可以正常登陆使用. 具体流程如下图.
数据库
现有系统使用 sqlserver, 我们沿用 sqlserver, 使用 node-mssql + Tedious 连接
同时封装了常用方法, 见/server/database/index.js
后来才发现有现成的 co-warpper
如何部署
理论上没有具体的业务数据库没法正常使用...
写一下理论上的使用方法吧
修改 server/config/config.js
修改 server/config/key.js
运行 ngrok ./ngrok -config ngrok.cfg -subdomain wencheng 3000
运行 server cd server; npm install; nodeman app.js
运行 client cd client; npm install; npm start
微信开发相关
三方库
Ngrok
ngrok 是反向代理, 是微信服务器与本地开发环境的桥梁
资源
学习资源推荐
下面是我学习这些语言框架时, 查找了大量资料, 其中非常有帮助的资源.
前后端分离
Node.js:
- 官方文档
- 深入浅出Node.js - 朴灵