使用前端实现的一个小型的益智游戏,基本规则就是方向键操作主角走到终点。在过程中增加了一些障碍和道具来丰富游戏内容。附带一个简易的关卡编辑器,官方关卡均出自该编辑器。
游戏内容的话这里就不多做说明,可以在下面的地址试玩:
游戏可以在微信中运行,不过移动端是无法进入编辑器的
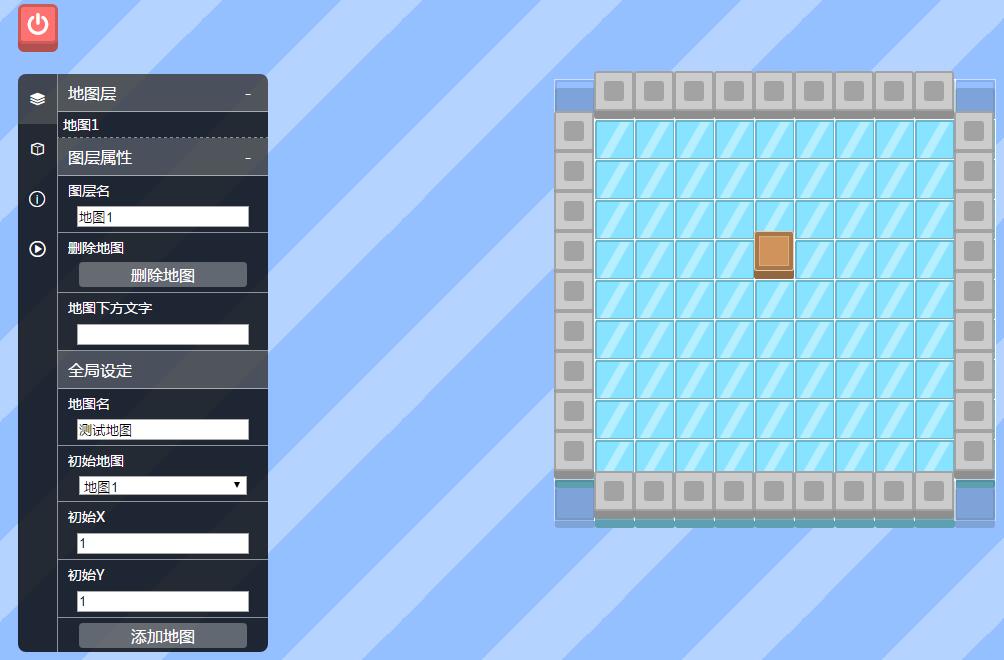
编辑器的界面基本如下
左侧为编辑器面板,右侧为地图
其中左侧的面板被分为几个部分:
板块名|板块说明 -|-|- 地图层|地图设置和地图层的编辑 方块放置|将方块放置在地图上 方块属性|查看方块的坐标、参数及修改参数,部分方块无可修改参数 运行/调试|运行当前的地图,或者生成/载入文本代码或者发布到社区
其中在选中方块设置或者方块属性面板时,点击右边地图的方块会得到具体的响应,其他面板无响应。
选中方块设置面板时点击右边的方块会将指定的方块铺设到指定的位置
选中方块属性面板时点击右边的方块会显示方块属性,并且可以在左侧面板修改参数
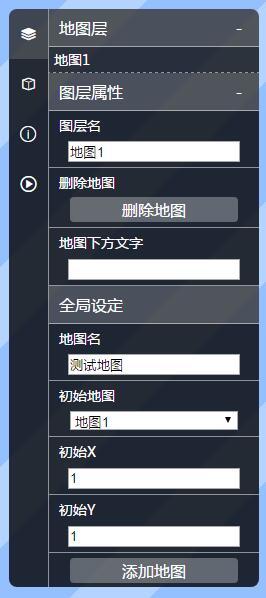
地图层有如下功能:
| 板块名 | 板块说明 |
|---|---|
| 图层选择 | 选择指定的图层,选中后右侧将载入指定图层 |
| 创建图层 | 创建新的图层,需要输入图层高度和宽度 |
| 删除图层 | 删除选择的图层 |
| 图层文字 | 玩家游玩时可以在图层下方看到的说明 |
| 初始地图 | 选择地图开始时载入的第一个图层,游戏从该层开始。 |
| 地图名 | 地图名称,发布到社区时看到的名称 |
| 初始XY | 游戏开始时的坐标,玩家会出现在这里 |
如果测试时没有地图出现,可能是初始地图栏之前选中的图层被删除了。
进入方块放置面板后可以进行方块的铺设,游戏将方块分为两层,分别是地面层和物体层。其中地面层就是在底部的部分,比如冰面或是终点。物体层就是在地面层上的部分,比如箱子或者墙体等。在地图开始的时候,相同的层只能放置一个物体。
在左侧面板中选择物体后在右侧地图中点击就可以进行物体的铺设了,可以鼠标按下后移动鼠标进行连续铺设。
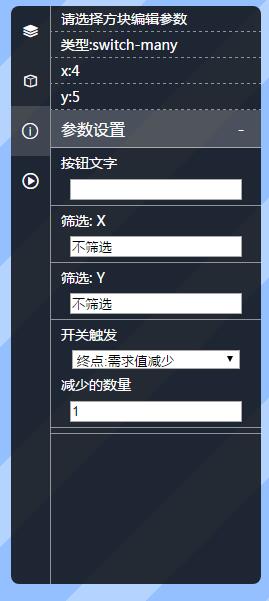
进入方块属性面板后,需要在右侧地图中单击方块才可以在这里进行操作。
上方显示方块的坐标和类型,下方显示该方块可设置的参数和参数设置的输入框,具体的内容根据不同的方块而定。
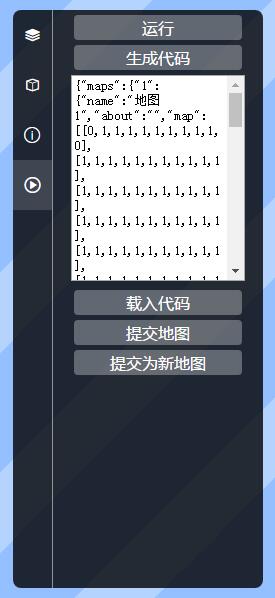
当地图设计的差不多的时候,可以在这里进行运行,或者是将地图生成为文字代码、将别处的文字代码载入为地图等操作。提交地图和提交为新地图是将地图提交到社区,相当于保存和另存为。这两个功能需要登陆了社区才可以使用。
当把代码提交到社区前,请先测试确保关卡可以通过。
项目的源码开放出来了,因为属于个人开发,没有太强的维护能力,如果有兴趣的可以直接将代码拿来使用,如果您将代码放到您平台上维护,请给我说一声,我非常乐意关闭个人的渣渣服务器。