Godot Retro is a shader pack for godot, with various ports of shades from ShaderToy, Unity and The Book Of Shaders.
- Shaders
All shaders are licensed under CC0, with the exeption of the Glitch and the NTSC Basic shaders, who are licensed under MIT.
- Example Scenes
Models, scripts, textures and sounds are all under CC0.
The shrWind shader, used in map 4, is made by Maujoe and it's licensed under MIT.
-
Glitch
-
NTSC Basic
-
Grain
-
Simple Grain
-
Jpeg Compression
-
Dithering
-
Lens Distortion
-
NTSC
-
Simple Glitch
-
TV
-
VHS
-
VHS Pause
-
Accurate CRT
-
B&W
-
Better CC
-
Blur
-
Color Precission
-
Sharpness
-
Hello World
-
Hello World 2
The shaders looks the best when they are combined!
Example :
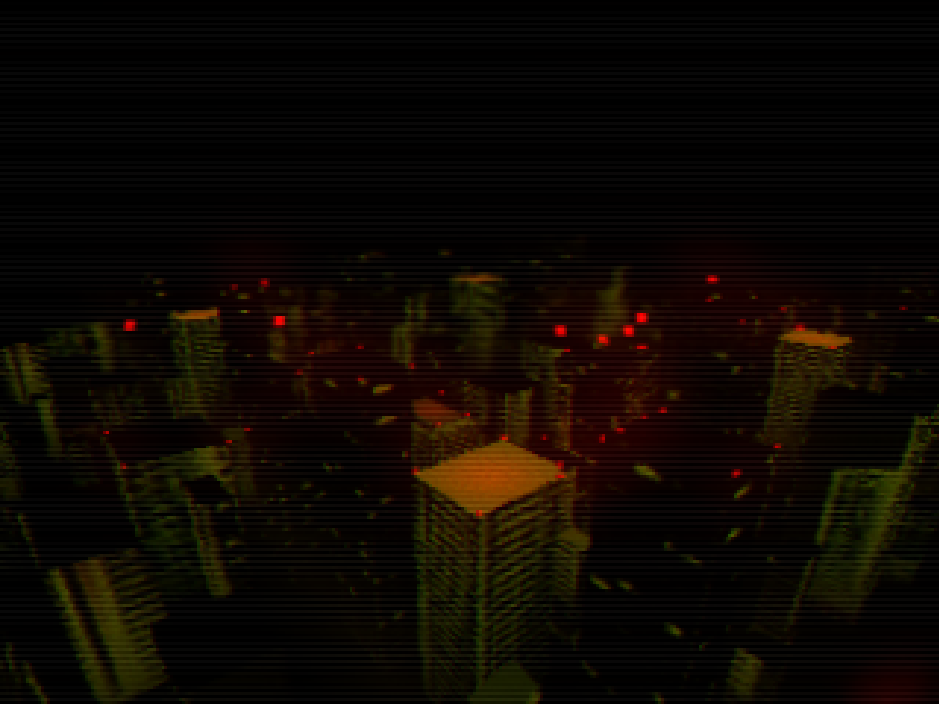
This scene uses the following combination : Lens Distortion + Grain + TV
And this scene use this combination : Lens Distortion + Sharpness + NTSC
-
Tip 1 : Sharpness is a must have if using any of the TV, VHS or the NTSC shaders for getting a more realistic retro effect!
-
Tip 2 : Lens Distortion and high FOV combined can give a MTV 2000 blumbers aesthetics if used correctly!
-
Tip 3 : Be careful with Grain! It can get messy really easily!
-
Tip 4 : All of the shaders can go beyond their default range values, just open the shader code and just the numbers inside the hint_range() function in the variables section.
-
Tip 5 : ALWAYS check the headers inside the shader you are using, theres information about compatibility, credits and licesing in there!
To use the shaders you gotta :
- Copy the GodotRetro folder to your project (can be anywhere)
For normal shader :
- Just add the shader to a ShaderMaterial.
For screen space shaders :
-
Create a ColorRect and make it a FullRect in the Layout options
-
Assign the shader of preference to a ShaderMaterial in the used ColorRect.
Example :
Done! Have fun!
-
To use 2+ shaders at the same time, you gotta use a BackBufferCopy set as Viewport for each effect.
-
For UI, be sure to set it above the shaders for then to be aplied for more imersion.
5 free easy to learn examples are available with the pack.
General controls:
| ESC |
|---|
| Quit Game |
Map 1 controls:
| W | A | S | D | E | Q | Shift |
|---|---|---|---|---|---|---|
| Foward | Turn Left | Backwards | Turn Right | Walk Left | Walk Left | Run |
Map 4 controls:
| A | D |
|---|---|
| Move Left | Move Right |
-
22 easy to use godot shaders
-
5 well done example projects
Unfortnetly, some shaders arent 100% perfect.
- Some shaders may not work in GLES2, please check the used shader's header inside code for more information!
Shaders ported by : Ahopness (@ahopness)
B&W shader where originaly made by : demofox (ShaderToy)
Color Precission shader where originaly made by : abelcamarena (ShaderToy)
Jpeg Compression shader where originaly made by : paniq (ShaderToy)
Better CC shader where originaly made by Wunkolo(ShaderToy)
Lens Distortion shader where originaly made by jcant0n(ShaderToy)
Sharpness shader where originaly made by Nihilistic_Furry(ShaderToy)
Grain shader where originaly made by spl!te(GitHub) & martinsh(Personal Blog)
Simple Grain shader where originaly made by : juniorxsound (ShaderToy)
TV shader where originaly made by : ehj1 (ShaderToy)
VHS shader where originaly made by : FMS_Cat (ShaderToy)
VHS Pause shader where originaly made by : caaaaaaarter (ShaderToy)
NTSC shader where originaly made by : ompuco (ShaderToy)
NTSC Basic shader where originaly made by : keijiro (Github)
Glitch shader where originaly made by : keijiro (GitHub)
Simple Glitch shader where originaly made by : Gaktan (ShaderToy)
Blur shader where originaly made by : jcant0n (ShaderToy)
Hello World and Hello World 2 shaders where originaly made by : Patricio Gonzalez Vivo