Coolog is a expandable and flexible log framework for iOS. It provides a browser logging tool that can replace xcode console.
-
Simple Coolog has a simple usage. We make it as simple as possible to setup Coolog. Also, we provides some simplified methods of basic function.
-
Flexible Coolog provides multiple log methods (Console, NSLog and File) and log-level.
-
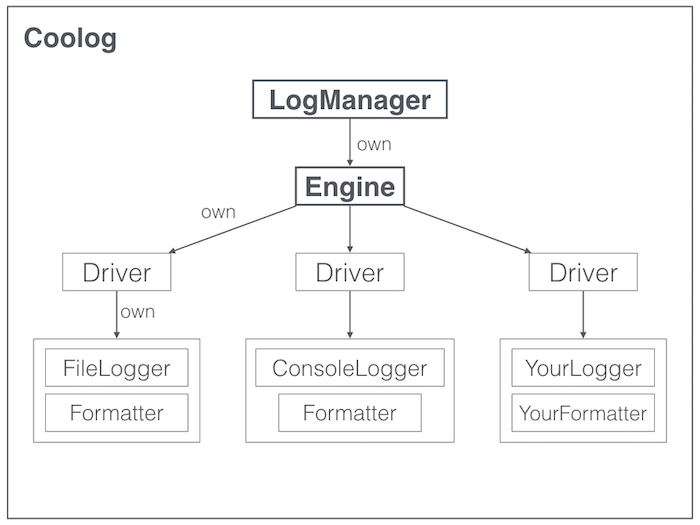
Expandable You can even customize your own logger and formatter, which are components of log-driver. Then your customized log-driver can also be added to log-engine. Do whatever you want in your customized logger.
-
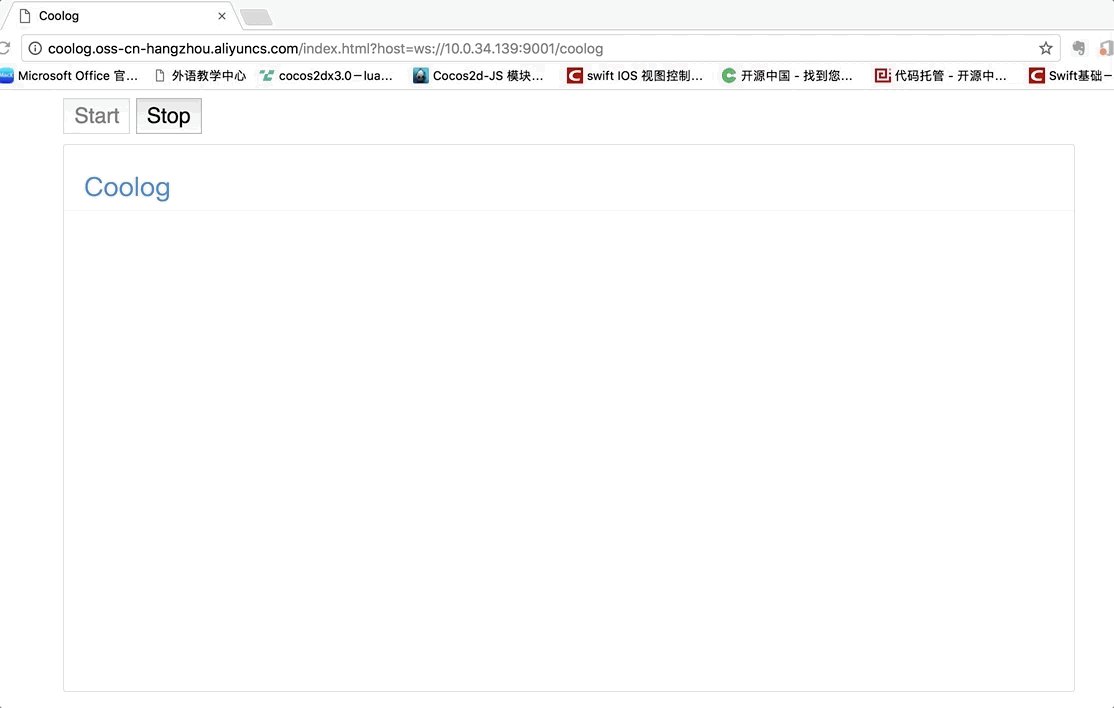
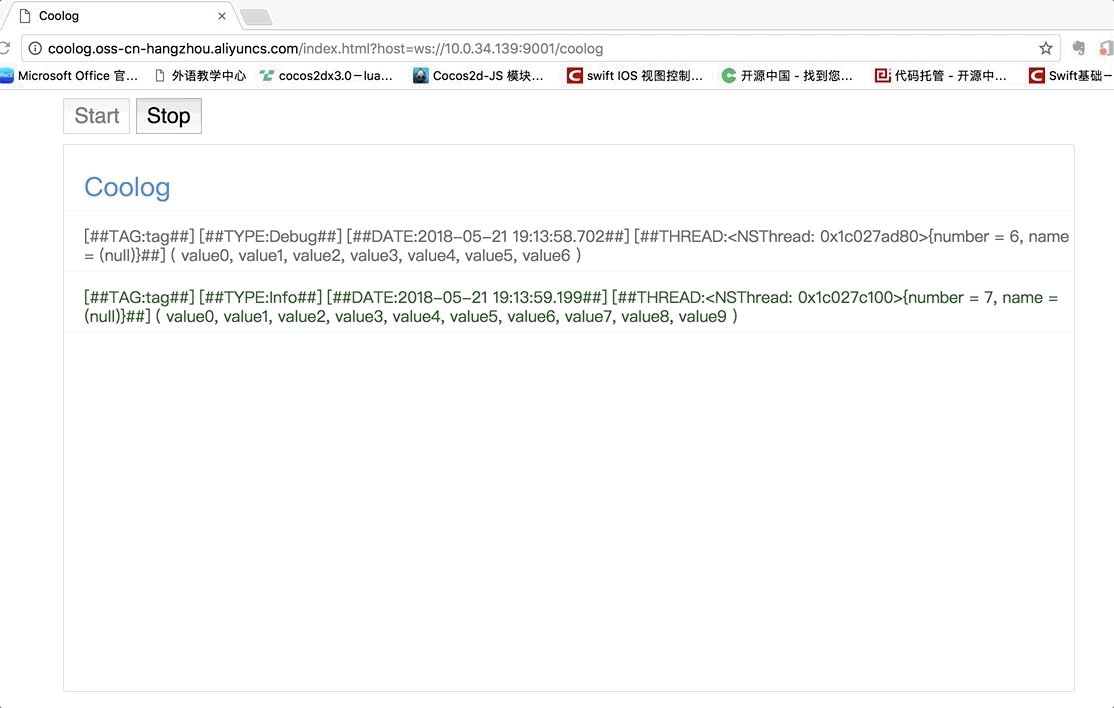
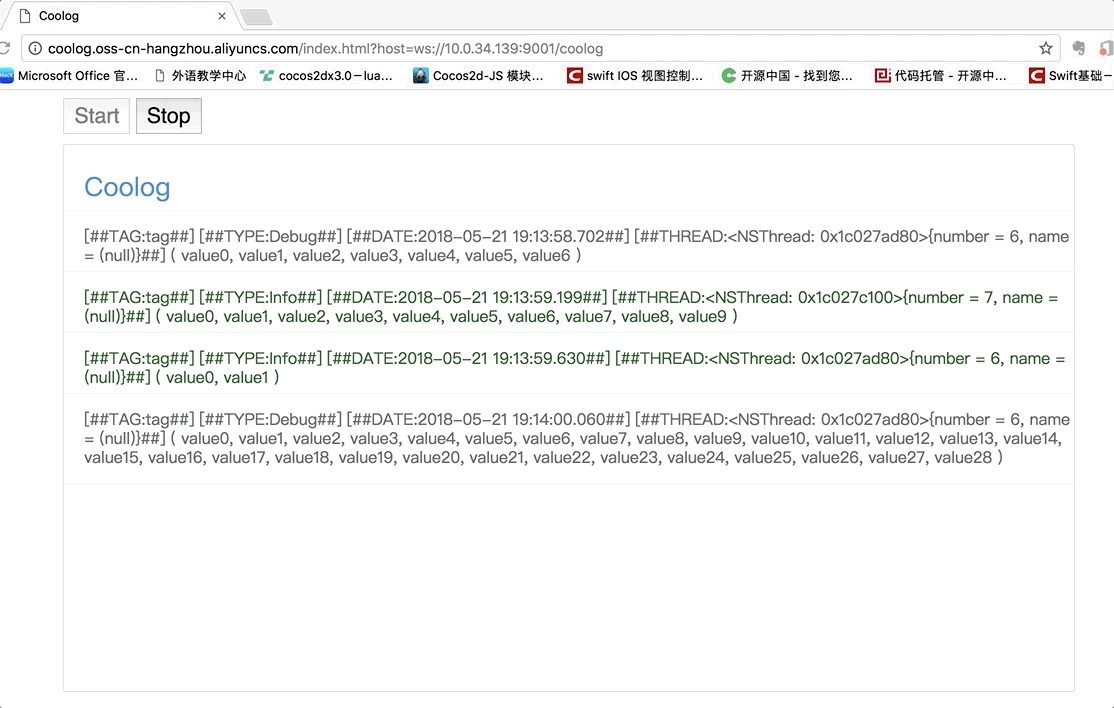
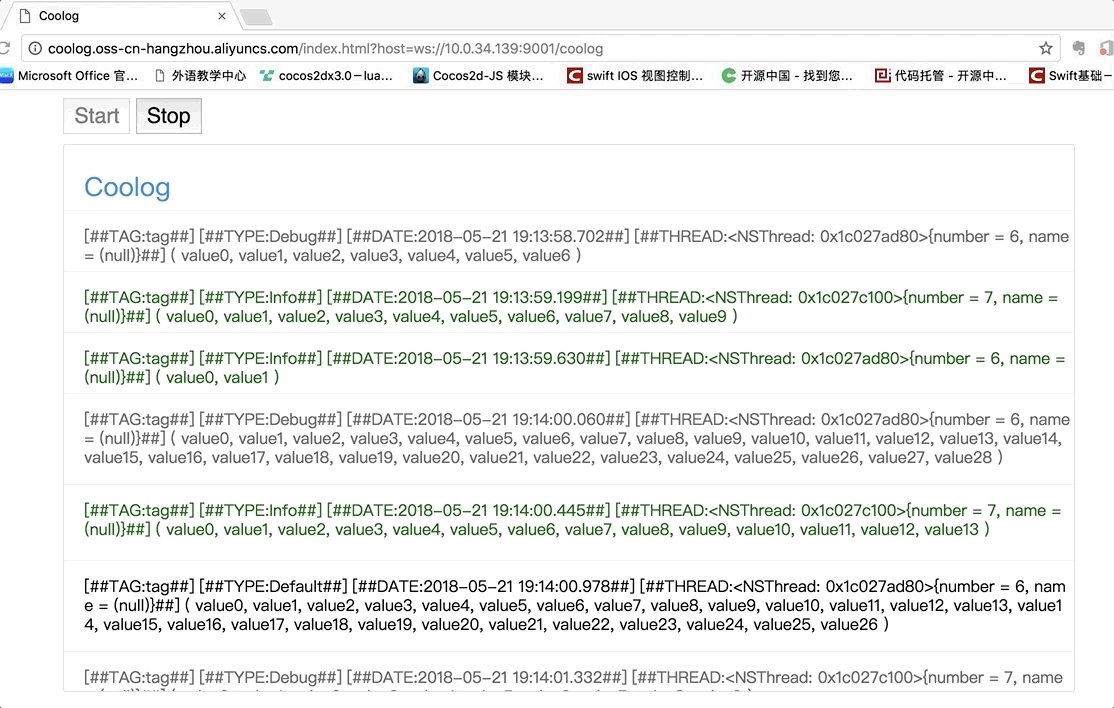
Web Browser Tool Coolog provides a web browser tool, which makes it easy to debug.
pod 'Coolog'[[COLLogManager sharedInstance] setup];
[[COLLogManager sharedInstance] enableFileLog]; // open file log
[[COLLogManager sharedInstance] enableConsoleLog]; // open xcode console log
// [[COLLogManager sharedInstance] enableNSLog];
#ifdef DEBUG
[COLLogManager sharedInstance].level = COLLogLevelAll;
#else
[COLLogManager sharedInstance].level = COLLogLevelInfo;
#endifCLogError(@"tag", @"%@", @"log content");
CLogWarning(@"tag", @"%@", @"log content");
CLogInfo(@"tag", @"%@", @"log content");
CLogDefault(@"tag", @"%@", @"log content");
CLogDebug(@"tag", @"%@", @"log content");[[COLLogManager sharedInstance] enableRemoteConsole];Make sure your pc and your phone under the same wifi. Open your web browser and visit [http://coolog.oss-cn-hangzhou.aliyuncs.com/index.html?host=ws://YourPhoneIPAddr:9001/coolog]
The section below will introduce how to customize your own logger. You can follow 3 steps below.
- Step 1: Implement your own logger.
#import "COLLogger.h"
@interface MyLogger : NSObject <COLLogger>
@end#import "MyLogger.h"
#import <os/log.h>
@implementation MyLogger
@synthesize formatterClass = _formatterClass;
+ (instancetype)logger {
return [[MyLogger alloc] init];
}
// This is your own log method. It will be called by log engine.
- (void)log:(NSString *)logString {
//For example, here below uses os_log as its implementation.
os_log(OS_LOG_DEFAULT, "%{public}s", [logString UTF8String]);
}
@end- Step 2: Implement your own formatter.
#import "COLLogFormatter.h"
@interface MyLogFormatter : NSObject <COLFormatable>
@end#import "MyLogFormatter.h"
@implementation MyLogFormatter
// The log's format depends on this method.
- (NSString *)completeLogWithType:(COLLogType)type tag:(NSString *)tag message:(NSString *)message date:(NSDate *)date {
return [NSString stringWithFormat:@"tag=[%@], type=[%zd], message=[%@], date=[%@]", tag, type, message, date];
}
@end- Step 3: Add your logger to log engine.
COLLoggerDriver *myDriver = [[COLLoggerDriver alloc] initWithLogger:[MyLogger logger]
formatter:[[MyLogFormatter alloc] init]
level:COLLogLevelInfo];
[[COLLogManager sharedInstance].logEngine addDriver:myDriver];To run the example project, clone the repo, and run pod install from the Example directory first.
- Web browser Tool UI
- Performance
- Unit test
- Swift version
yao.li, [email protected]
Coolog start a WebSocket server on your phone to send log data to your browser. We built this server using PocketSocket. Special thanks to PocketSocket and its contributors.
Coolog is available under the MIT license. See the LICENSE file for more info.