This is a lightweight configuration center based on .net core . It is easy to deploy , easy to learn , easy to use .
- easy to deploy (docker or IIS)
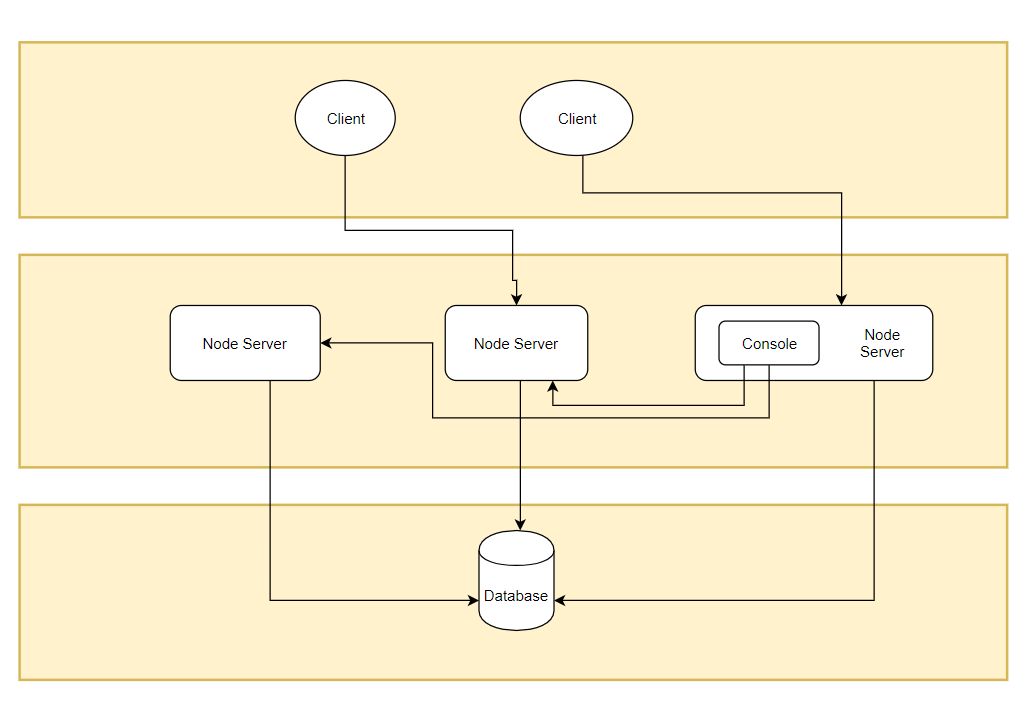
- support distributed deploy
- configuration changes takes effect in real time
- support IConfiguration , IOptions patten to read configurations
- restful api
- version management
Demo Project :AgileConfig Server Demo username :admin password :123456
client project :AgileConfig_Client
samples :
AgileConfigMVCSample
AgileConfig WPFSample
AgileConfig ConsoleSample
API:
restful api
A .net client to read configurations from server node .
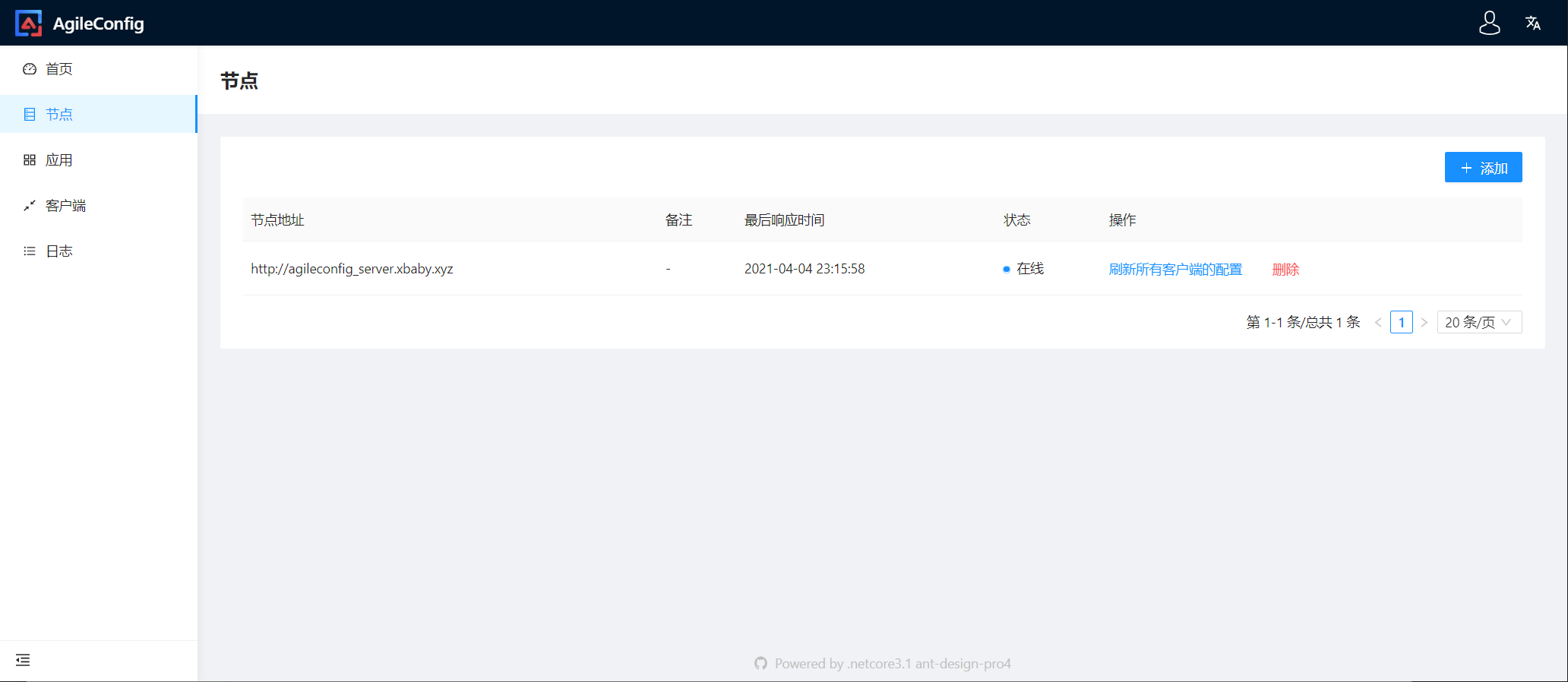
Node is just a .net core app . Client connect to the node to read configurations . Any node can be an admin console to manage configuration .
AgileConfig can use many database to persist configurations .
dbprovider :
sqlserver = SqlServer
mysql = MySql
sqlite = Sqlite
npgsql = PostgreSql
oracle = Oracle
sudo docker run \
--name agile_config \
-e adminConsole=true \
-e db:provider=sqlite \
-e db:conn="Data Source=db\agile_config.db" \
-p 5000:5000 \
-v /etc/localtime:/etc/localtime \
#-v /your_host_dir:/app/db \
-d kklldog/agile_config:latestinstall client lib from nuget:
Install-Package AgileConfig.Client
add a agileconfig section in appsettings.json:
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
//agile_config
"AgileConfig": {
"appId": "app",
"secret": "xxx",
"nodes": "http://localhost:5000,http://localhost:5001",
"name": "client_name",
"tag": "tag1"
}
}
appsettings.json
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((context, config) =>
{
//default appsettings.json
config.AddAgileConfig(arg => Console.WriteLine($"config changed , action:{arg.Action} key:{arg.Key}"));
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});appsettings.{env}.json
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((context, config) =>
{
var envName = context.HostingEnvironment.EnvironmentName;
var configClient = new ConfigClient($"appsettings.{envName}.json");
config.AddAgileConfig(configClient, arg => Console.WriteLine($"config changed , action:{arg.Action} key:{arg.Key}"));
})
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly IConfiguration _IConfiguration;
private readonly IOptions<DbConfigOptions> _dbOptions;
public HomeController(ILogger<HomeController> logger, IConfiguration configuration, IOptions<DbConfigOptions> dbOptions)
{
_logger = logger;
_IConfiguration = configuration;
_dbOptions = dbOptions;
}
public IActionResult Index()
{
return View();
}
/// <summary>
/// By IConfiguration to read
/// </summary>
/// <returns></returns>
public IActionResult ByIConfiguration()
{
var userId = _IConfiguration["userId"];
var dbConn = _IConfiguration["db:connection"];
ViewBag.userId = userId;
ViewBag.dbConn = dbConn;
return View();
}
/// <summary>
/// By Options to read
/// </summary>
/// <returns></returns>
public IActionResult ByOptions()
{
var dbConn = _dbOptions.Value.connection;
ViewBag.dbConn = dbConn;
return View("ByOptions");
}
}dependency injection
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddAgileConfig();
}
}public class HomeController : Controller
{
private readonly IConfigClient _configClient
public HomeController(IConfigClient configClient)
{
_configClient = configClient;
}
public IActionResult Index()
{
return View();
}
/// <summary>
/// By IConfigClient to read
/// </summary>
/// <returns></returns>
public IActionResult ByIConfigClient()
{
var userId = _configClient["userId"];
var dbConn = _configClient["db:connection"];
foreach (var item in _configClient.Data)
{
Console.WriteLine($"{item.Key} = {item.Value}");
}
ViewBag.userId = userId;
ViewBag.dbConn = dbConn;
return View();
}
}If this project is helpful to you, please scan the QR code below for a cup of coffee.

大鹏¥66.66 , 瘦草¥6.66 , ziana¥10.0
mail:[email protected]
qq group:1022985150