── server
│ ├── model.js
│ ├── server.js
│ └── user.js
└── src
├── Route
│ └── index.js
├── component
│ ├── authroute
│ │ └── authroute.js
│ ├── avatar-selector
│ │ └── avatar-selector.js
│ ├── boss
│ │ └── boss.js
│ ├── chat
│ │ └── chat.js
│ ├── company
│ │ └── company.js
│ ├── dashboard
│ │ └── dashboard.js
│ ├── genius
│ │ └── genius.js
│ ├── img
│ ├── imooc.form
│ │ └── imooc.form.js
│ ├── logo
│ │ ├── 21.jpg
│ │ ├── logo.css
│ │ ├── logo.jpg
│ │ └── logo.js
│ ├── msg
│ │ └── msg.js
│ ├── navlink
│ │ ├── img
│ │ │ ├── boss-active.png
│ │ │ ├── boss.png
│ │ │ ├── company-active.png
│ │ │ ├── company.png
│ │ │ ├── job-active.png
│ │ │ ├── job.png
│ │ │ ├── msg-active.png
│ │ │ ├── msg.png
│ │ │ ├── user-active.png
│ │ │ └── user.png
│ │ └── navlink.js
│ ├── user
│ │ └── user.js
│ └── usercard
│ └── usercard.js
├── config.js
├── container
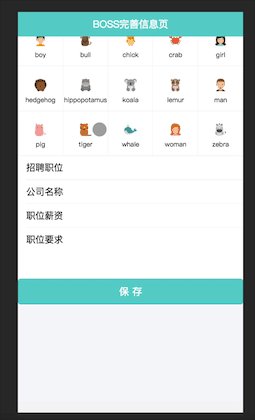
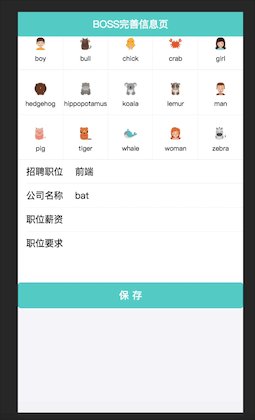
│ ├── bossinfo
│ │ └── bossinfo.js
│ ├── geniusinfo
│ │ └── geniusinfo.js
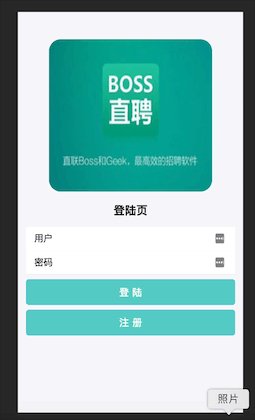
│ ├── login
│ │ └── login.js
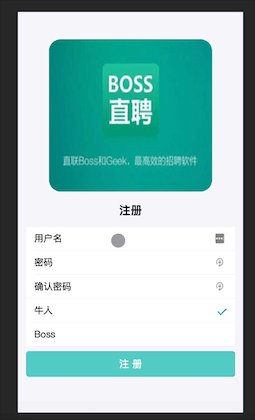
│ └── register
│ └── register.js
├── index.css
├── index.js
├── reducer.js
├── redux
│ ├── chat.redux.js
│ ├── chatuser.redux.js
│ └── user.redux.js
└── util.js