Replica of iOS segmented control component done purely in React. Fully Responsive for all device types.
| Variant | preview |
|---|---|
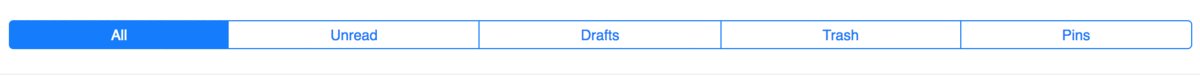
| Base | |
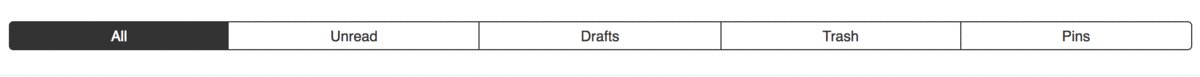
| Dark | |
| Success | |
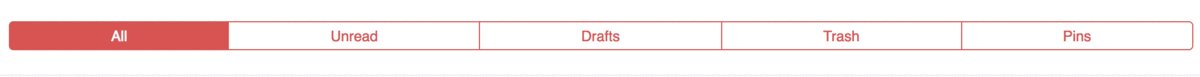
| Error | |
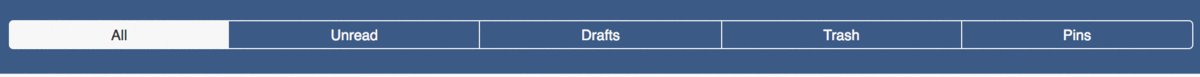
| Light | White fg |
npm install segmented-control-react —-save
OR
yarn add segmented-control-react
-
const SegmentedControl = require('segmented-control-react'); -
import { SegmentedControl } from 'segmented-control-react';
| Attribute | Type | Description | |
|---|---|---|---|
| segments | array | List of segments | required |
| selected | number | segment index to be selected | default 0 |
| variant | string | variant name | default base |
| onChangeSegment | event | method to implement logic on click segment | optional |
- Disable segment : add
disabled: trueto segment object as shown in the example below to disable that particular segment
…
import { SegmentedControl } from 'segmented-control-react';
const segments = [
{ name: 'All' },
{ name: 'Unread', disabled: true },
{ name: 'Drafts' },
{ name: 'Trash' },
{ name: 'Pins' }
];
function handleChange(index) {
console.log(`selected index : ${index}`);
}
class App extends Component {
state = {
segments: segments,
selected: 0
};
render() {
return (
<div className="App">
<SegmentedControl
segments={this.state.segments}
selected={this.state.selected}
variant="base"
onChangeSegment={handleChange}
/>
</div>
);
}
}
…