JavaScript developers can now just open a .ts file and start hacking away like they are used to. No grunt no Visual Studio. Just pure coding.
NOTE: This branch contains a major rewrite (v11) of the atom-typescript plugin that is lighter and faster, but lacks a few major features that you might miss. The previous version is still available in the legacy branch and will continue to receive minor bugfixes, but I wouldn't count on any new developments.
- Install atom.
apm install atom-typescript(apmneedsgitin your path)- Fire up atom. Open a TypeScript file. Potentially wait for further installs (just
apm install linterif its not there already).
Additional Notes: Some packages we love.
Featured on the TypeScript home page under tools http://www.typescriptlang.org/ and demoed by Anders Hejlsberg.
"I was shocked at how good it felt to poke around on the compiler with it." Jonathan Turner
"And guess what, it worked perfectly. Like everything else! Faster than Visual Studio!" Daniel Earwicker
"It's a thing of beauty - they had me at 'Type information on hover'. Discovering tsconfig.json support as well was just an enormous bonus." John Reilly
"This may be your best option for editing TypeScript at the moment - very nice!" Rasmus Schultz
- Autocomplete
- Live error analysis
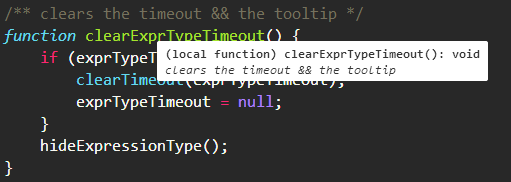
- Type information on hover
- Compile on save
- Project Context Support (
tsconfig.json) - Project Build Support
package.jsonSupport- Goto Declaration
- Find References
- Block comment and uncomment
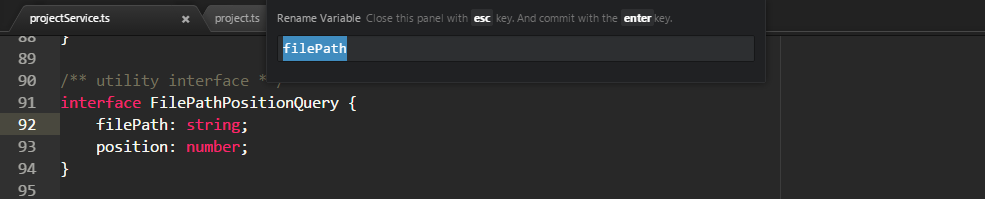
- Rename refactoring
- Common Snippets
Located online : https://github.com/TypeStrong/atom-typescript/blob/master/docs/faq.md
Internally using AutoComplete+. Just start typing and hints will show up. Or you can explicitly trigger it using ctrl+space or cmd+space. Press tab to make a selection.
Just hover
When "compileOnSave": true is set in tsconfig.json, Typescript files will be compiled and saved automatically. The compiler does its best to emit something, even if there are semantic errors in the file.
atom-typescript supports all the same options the Typescript compiler does as it's using it behind the scenes to do all of the heavy lifting. In fact, atom-typescript will use the exact version of Typescript you have installed in your node_modules directory.
Shortcut : ctrl+alt+l or cmd+alt+l. Will format just the selection if you have something selected otherwise it will format the entire file.
Shortcut : F12. Will open the first declaration of the said item for now. (Note: some people call it Go to Definition)
Shortcut shift+F12. Also called find usages.
f2 to initiate rename. enter to commit and esc to cancel.

Current iteration of the plugin doesn't support any Quickfixes, but they're coming in the future.
Look at CONTRIBUTING.md for curiosity. We work hard to keep the code as approachable as possible and are highly keen on helping you help us.
Breaking changes available online.