This repo contains source materials to accompany the article on opensource.com for getting started with Hugo and asciidoc as a web development platform.
Asciidoc is available in the default repos.
sudo apt-get install asciidoc asciidoctor -yAsciidoctor can be installed using the gem command. Asciidoc is installed through the standard repos.
yum install asciidoc
gem install asciidoctorFor more detailed installation information, visit the following guides.
The best guide for installing Hugo is on their website. I found it was worth following this guide rather than use the package maintained in the Ubuntu repo as it was older and caused problems with modern themes.
The repo contains a demo website with some sample articles in Asciidoc. The following folders are useful starting points.
git clone [email protected]:opensourceway/asciidoc-blog.gitFor more information, checkout the documentation on the Hugo Homepage
From the root directory of the cloned repo:
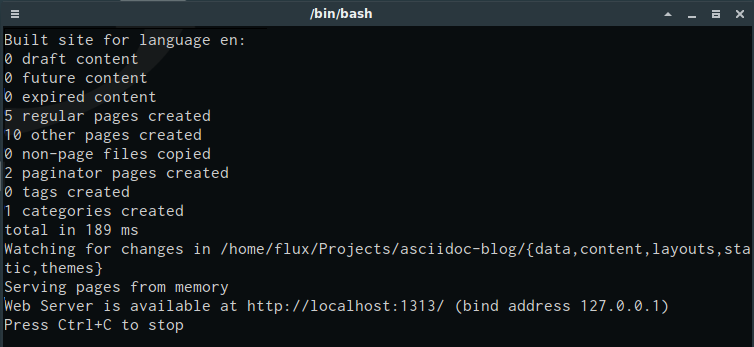
hugo server --buildDraftsThis will run the server where you can see your website locally on http://localhost:1313.
To make changes to the setup, you can edit the config.toml file and set your website preferences up. The site contains initial setup parameters.
Content is available under the folder content/post. There are some example articles available to get you started.
My personal preference is to use Vim for working with Asciidoc, there are a number of plugins which make working with Asciidoc easier as well as a syntax file for highlighting your document.
If you are looking for something more visual, I would recommend the Atom editor from GitHub. It has plugins which provide a real-time preview of your work and makes it easier to work with GitHub. Using Hugo, Asciidoc and the Atom editor, you have a complete publishing system with real time previews and a local server to run validation against.
You can tailor the site in the config.toml file to personalise your setup. There are a number of themes available to further customise your site. The language behind the more dynamic elements is very well implemented and there’s excellent documentation on the Hugo website on how to get started working with content and theming. The theme used in this demo is the Strata Theme by Digitalcraftsman which has detailed documentation on configuration options available on it’s github page.
Thanks to Steve Francia for Hugo, for producing a fun platform to play with. The Strata theme port and the Hugo community.
-
Vim Plugins
-
Steve Francia’s homepage maintainer of Hugo