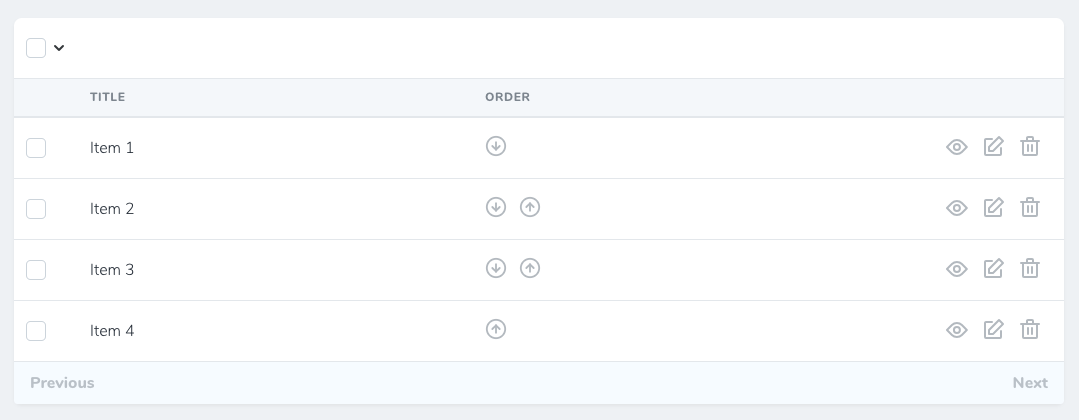
A field that adds reordering functionality to your Laravel Nova resource's index using the eloquent-sortable package by Spatie.
This package can be installed through Composer.
composer require michielkempen/nova-order-field- Follow the usage instructions on the eloquent-sortable repository to make your model sortable.
- Add the
MichielKempen\NovaOrderField\Orderabletrait to your Nova Resource. - Add a public static property called
$defaultOrderFieldto your resource, containing your order column. - Add the
OrderFieldto your Nova Resourcefieldsmethod.
If your model/table has a grouping field (usually a foreign key): id, user_id, title, order_column
and you'd like the above methods to take it into considerations, you can create a buildSortQuery method at your model:
public function buildSortQuery()
{
return static::query()->where('user_id', $this->user_id);
}This will restrict the calculations to fields value of the model instance.
use MichielKempen\NovaOrderField\Orderable;
use MichielKempen\NovaOrderField\OrderField;
class Page extends Resource
{
use Orderable;
public static $defaultOrderField = 'order';
public function fields(Request $request)
{
return [
OrderField::make('Order'),
];
}
}