A simple Github Actions template to deploy your static site using surge.sh
Demo -> https://test-github-action-surge.surge.sh/
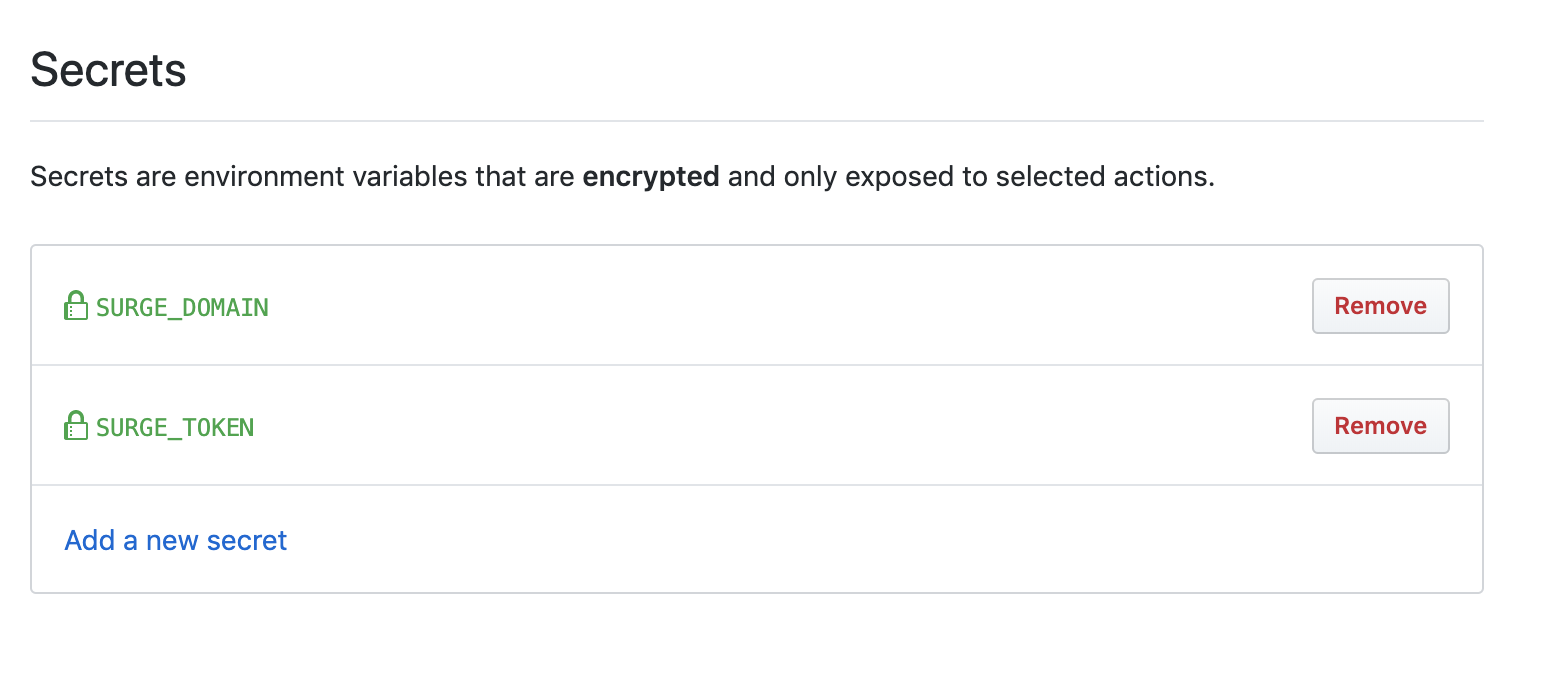
Step 2 Setup 2 secrets in your repository secrets tab
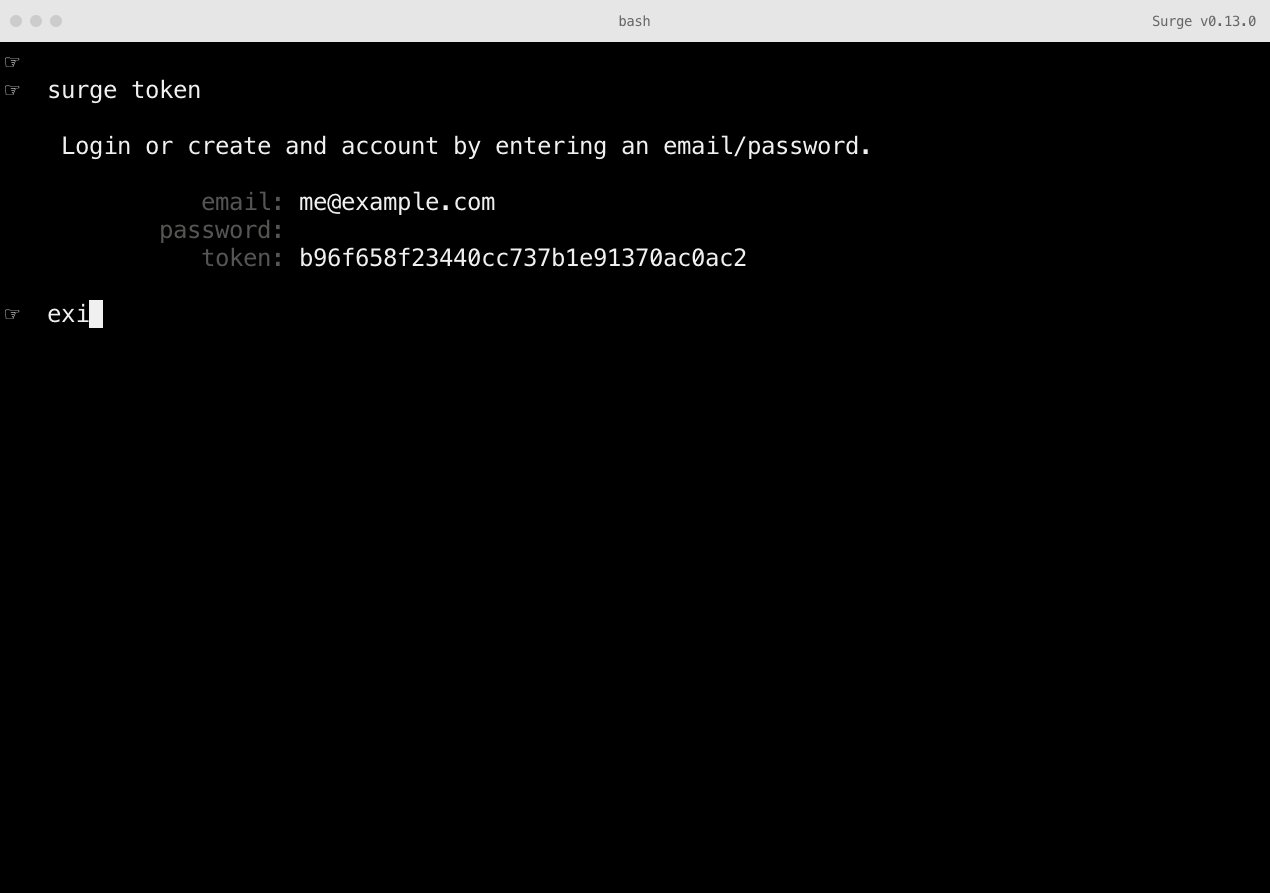
SURGE_TOKEN -> Your Surge Token 123abc123abc123abc
SURGE_DOMAIN -> The domain you want to publish your site on https://test-github-action-surge.surge.sh
Step 3 Add the a new Github Action in .github/workflows folder in your repo
name: Deploy Website
on: [push]
jobs:
build:
runs-on: ubuntu-latest
name: Deploying to surge
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 18
- run: npm install -g surge
- run: surge ./ ${{ secrets.SURGE_DOMAIN }} --token ${{ secrets.SURGE_TOKEN }}