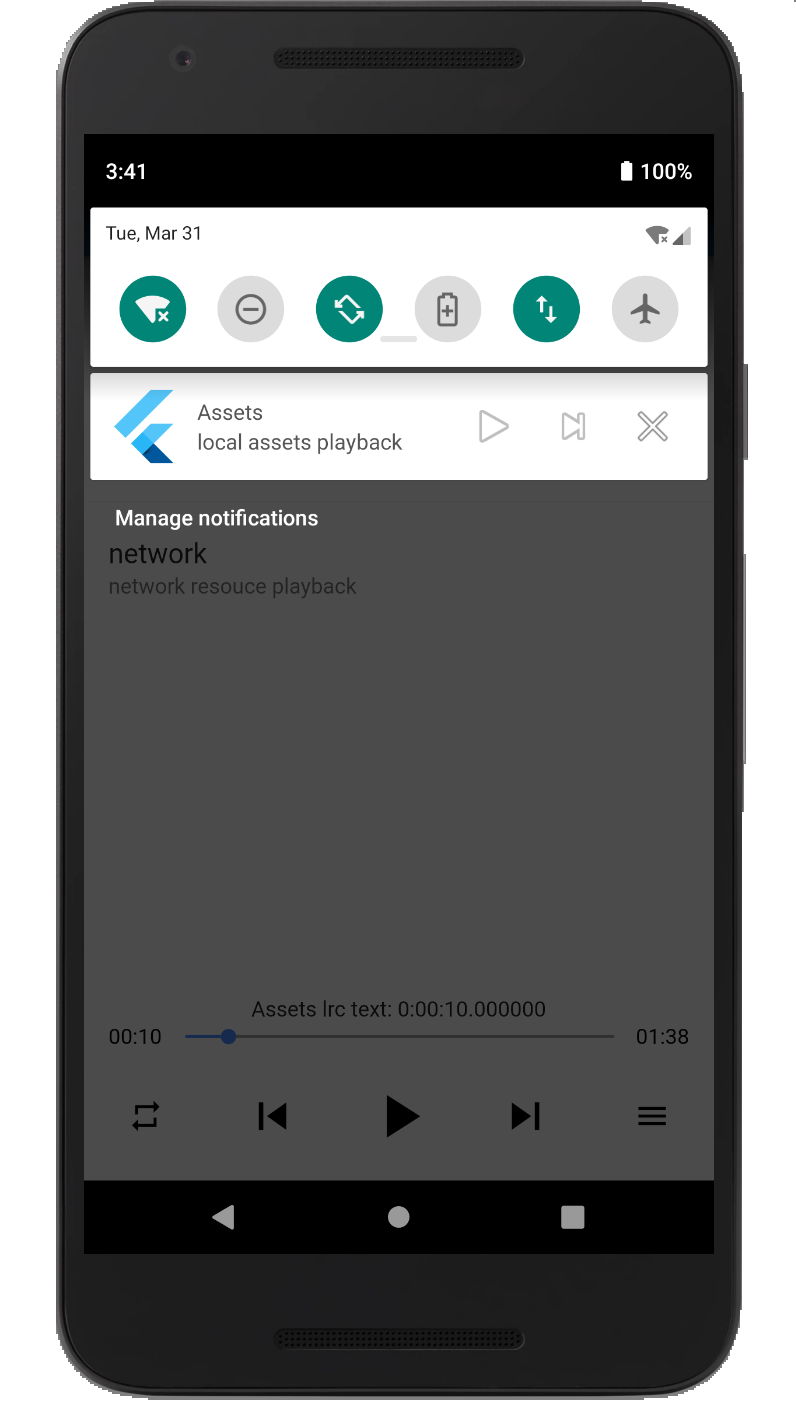
A flutter plugin for music playback, including notification handling.
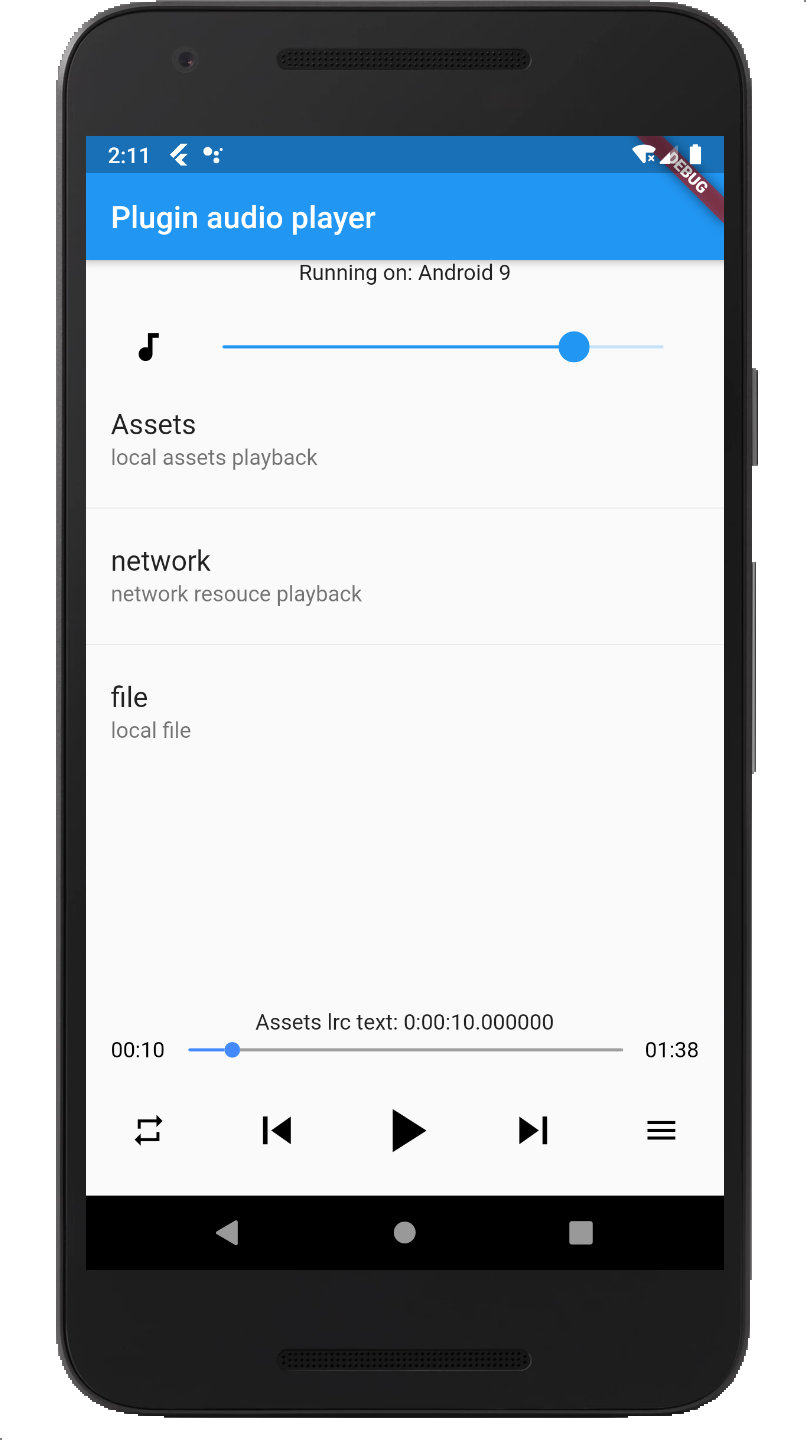
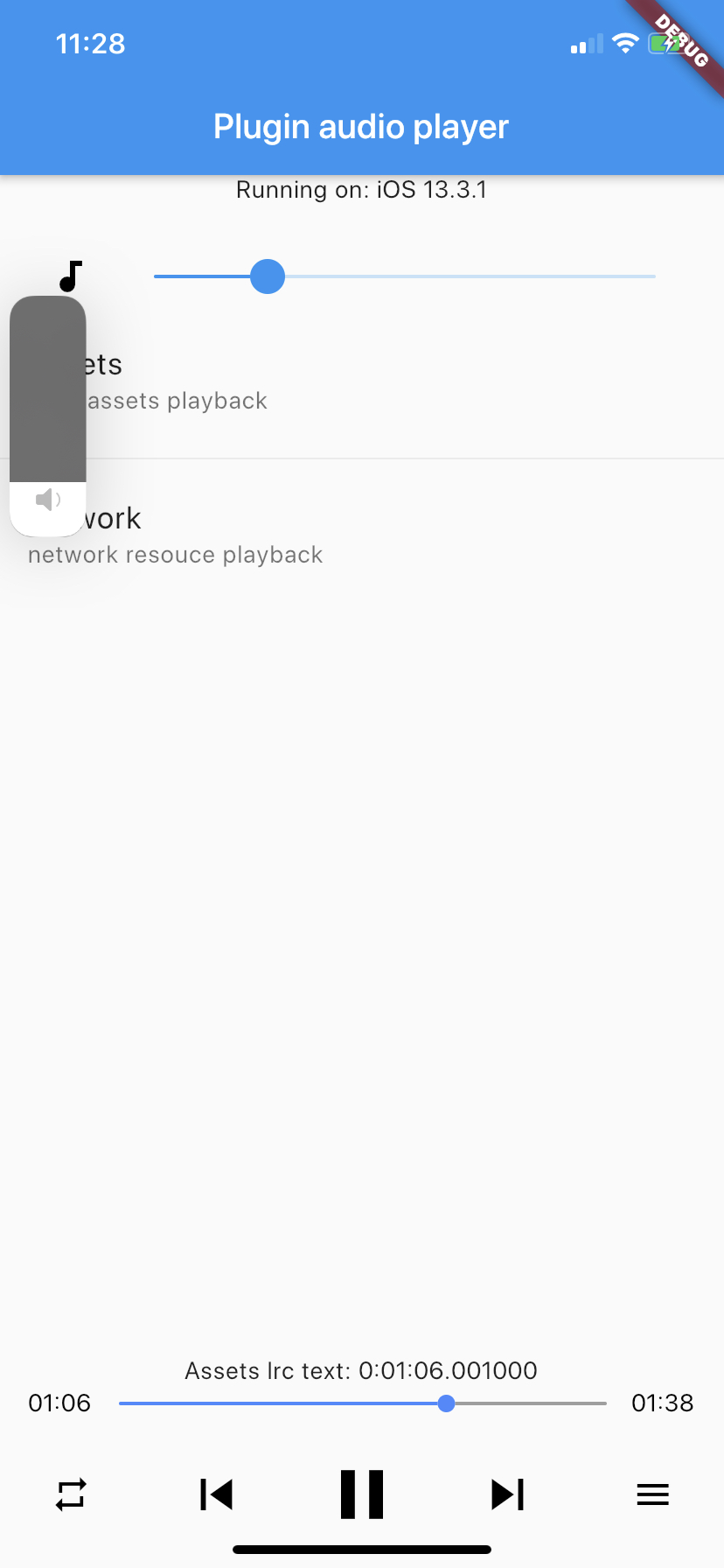
This plugin is developed for iOS based on AVPlayer, while android is based on mediaplayer
Add the following permissions in the info.plist file
<key>UIBackgroundModes</key>
<array>
<string>audio</string>
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>⚠️ Some methods are invalid in the simulator, please use the real machine
Since Android9.0 (API 28), the application disables HTTP plaintext requests by default. To allow requests, add android:usesCleartextTraffic="true" in AndroidManifest.xml
<application
...
android:usesCleartextTraffic="true"
...
>⚠️ Android minimum supported version 23(app/build.gradle -> minSdkVersion: 23)⚠️ Android minimum supported Gradle version is 5.4.1(gradle-wrapper.properties -> gradle-5.4.1-all.zip)
The audio_manager plugin is developed in singleton mode. You only need to getAudioManager.instance in the method to quickly start using it.
you can use local assets, directory file or network resources
// Initial playback. Preloaded playback information
AudioManager.instance
.start(
"assets/audio.mp3",
// "network format resource"
// "local resource (file://${file.path})"
"title",
desc: "desc",
// cover: "network cover image resource"
cover: "assets/ic_launcher.png")
.then((err) {
print(err);
});
// Play or pause; that is, pause if currently playing, otherwise play
AudioManager.instance.playOrPause()
// events callback
AudioManager.instance.onEvents((events, args) {
print("$events, $args");
}