A new Flutter loads more package.
- CustomScrollView
- SliverListView
- SliverGridView
- SliverListView substitute ListView
- SliverGridView substitute GridView
- Custom loading style
- External nested RefreshIndicator
- Feed streaming
- Add LoadAny
import 'package:loadany/loadany.dart';LoadStatus status = LoadStatus.normal;
LoadAny(
onLoadMore: getLoadMore,
status: status,
footerHeight: 40,
endLoadMore: true,
bottomTriggerDistance: 200,
child: CustomScrollView(
slivers: <Widget>[
SliverGrid(...),
SliverList(...),
],
),
)/// Load More Get Data
Future<void> getLoadMore() async {
setState(() {
status = LoadStatus.loading;
});
Timer.periodic(Duration(milliseconds: 5000), (Timer timer) {
timer.cancel();
int length = list.length;
for (var i = 1; i < 11; ++i) {
list.add(length + i);
}
if (length > 80) {
status = LoadStatus.completed;
} else if (length >= 50 && length < 70) {
status = LoadStatus.error;
} else {
status = LoadStatus.normal;
}
setState(() {});
});
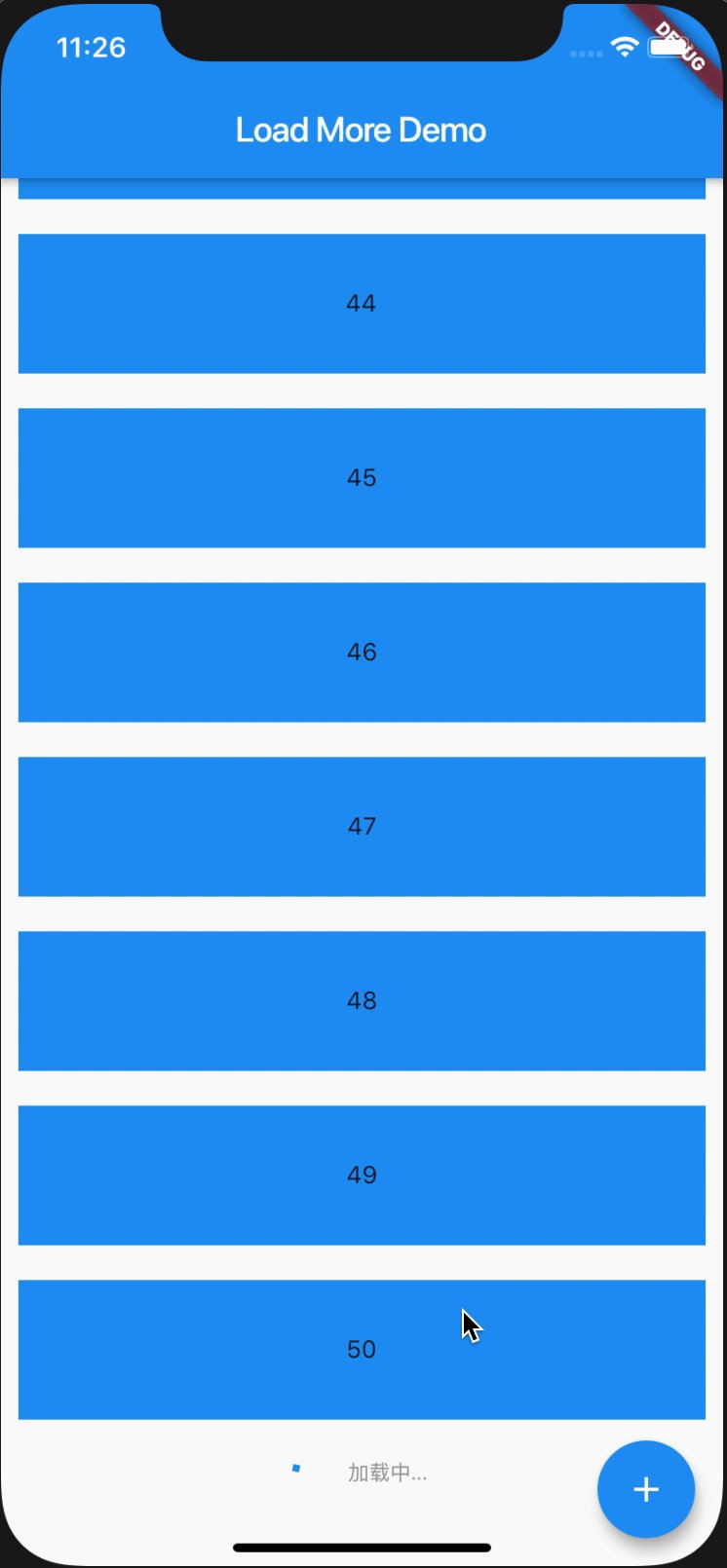
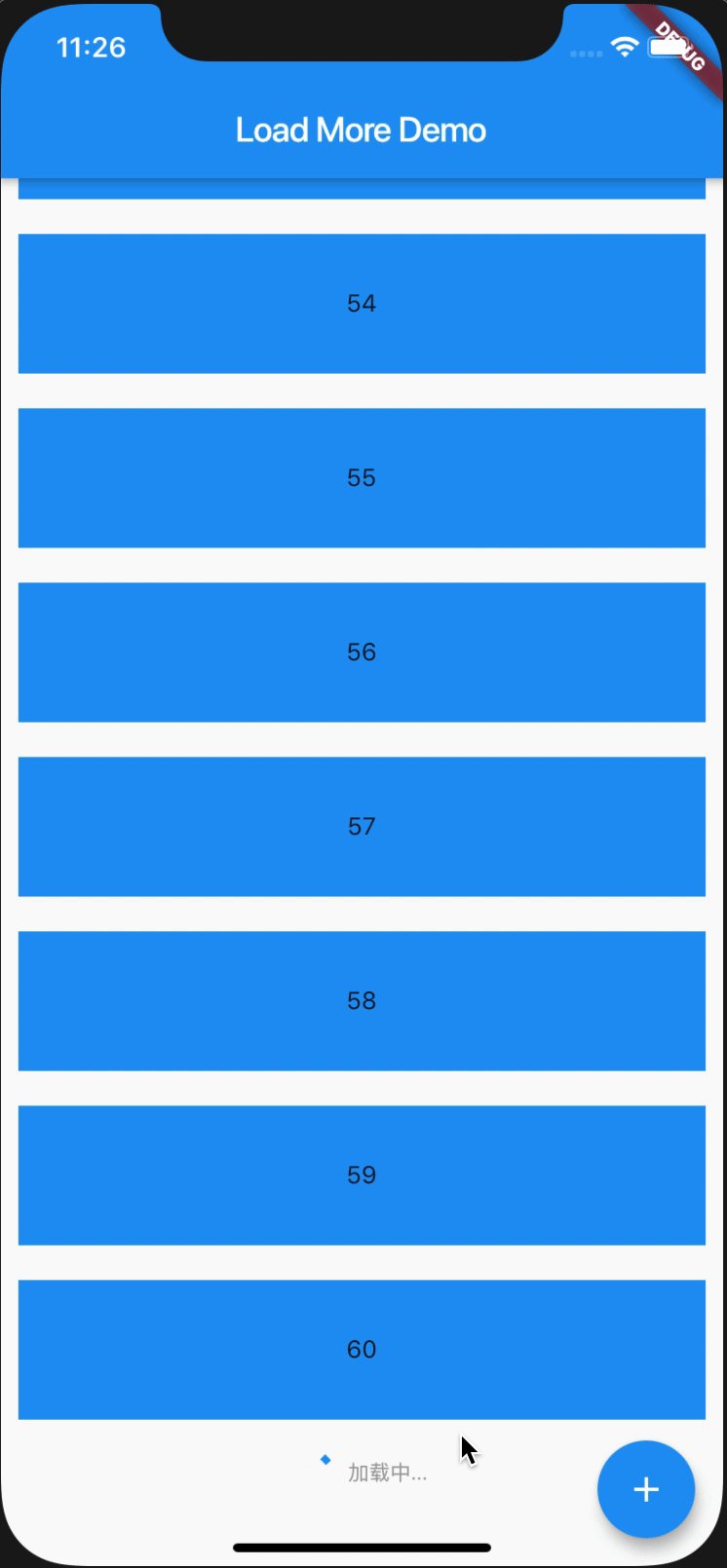
}- Loading
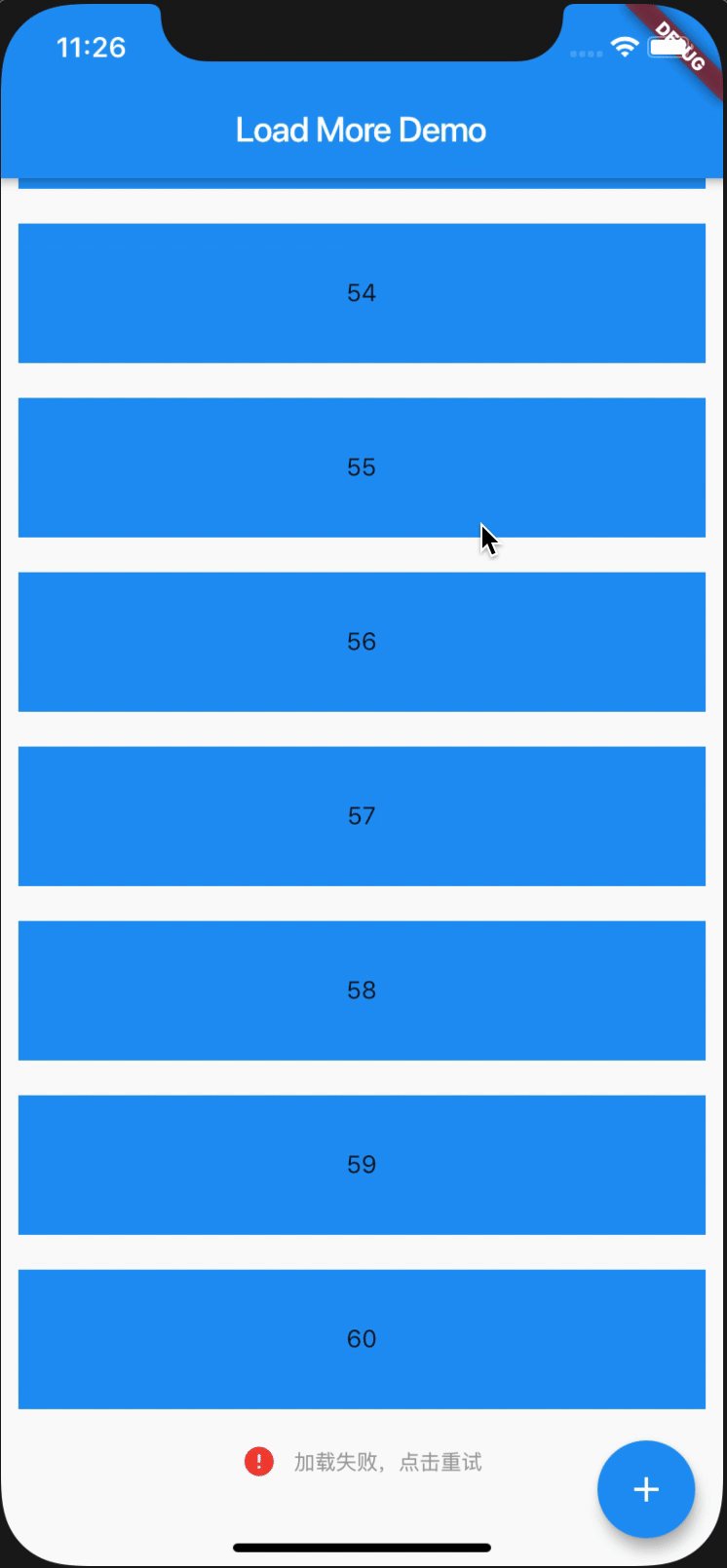
- Error
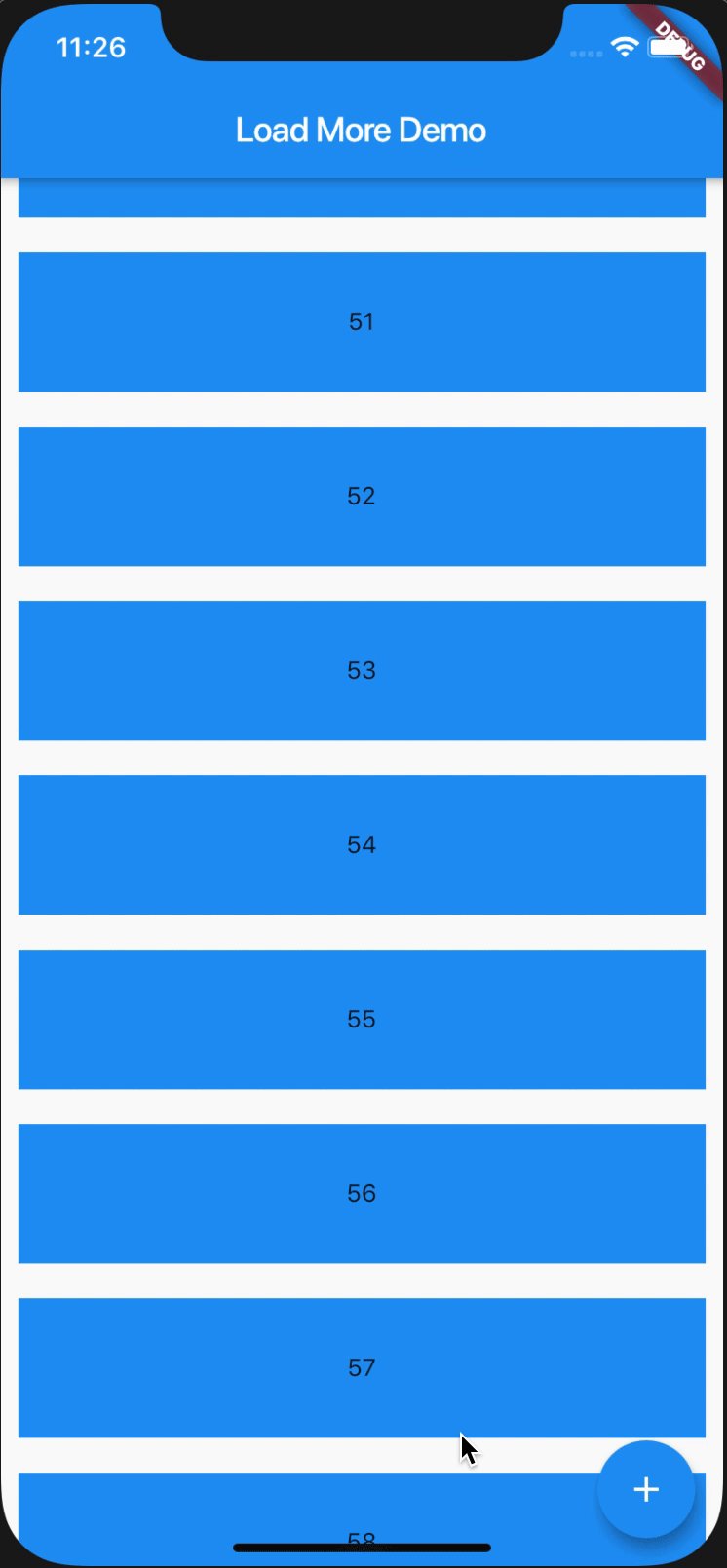
- Completed
Please file issues to send feedback or report a bug. Thank you!
- 遇到问题可以找我帮助解决(联系方式在
GitHub主页) - 持续分享优质的
Flutter文章和视频 - 不定期分享
Flutter开发小技巧 - 百万级
Flutter应用架构经验